This started happening for us when we upgraded Tailwind from v3.4.1 to v3.4.3. Could it be same for you? Our solution was to revert the upgrade for now.
Open CjordanIII opened 1 month ago
This started happening for us when we upgraded Tailwind from v3.4.1 to v3.4.3. Could it be same for you? Our solution was to revert the upgrade for now.
This started happening for us when we upgraded Tailwind from
v3.4.1tov3.4.3. Could it be same for you? Our solution was to revert the upgrade for now. yea this does not work for me.
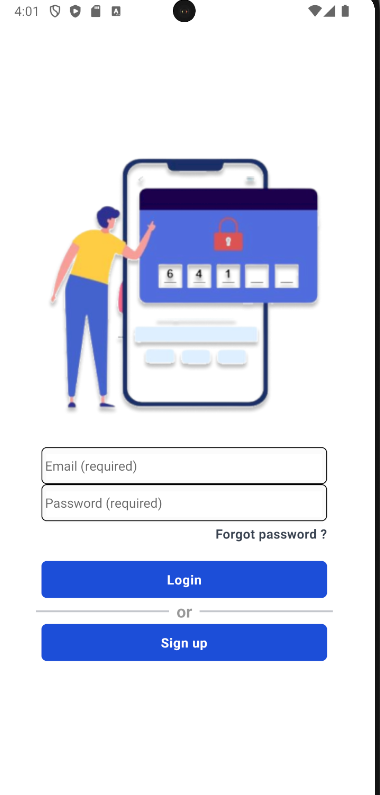
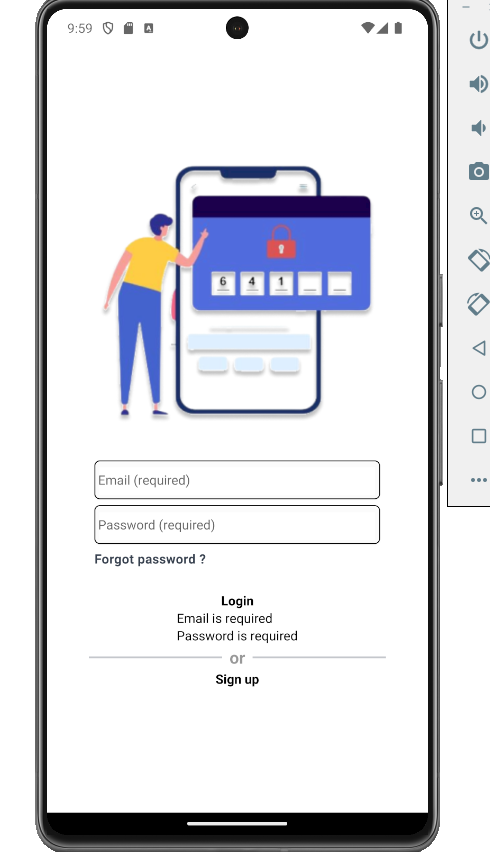
Describe the bug A clear and concise description of what the bug is. When I started up my application randomly the bg-what ever color has stopped working. The padding is still there but the color is not that also applies to the main background of my app. To Reproduce Steps to reproduce the behavior: I'm not sure what caused the behavior.
Expected behavior A clear and concise description of what you expected to happen. The background color to work. Expo Snack If applicable, add a link to an Expo snack demonstrating the issue. There are multiple example snacks available at nativewind.dev.
Screenshots If applicable, add screenshots to help explain your problem. before and after https://ibb.co/jRycJMN https://ibb.co/n8ncCxH Additional context Add any other context about the problem here.