Update: I've been able to simplify the margin logic somewhat with this class:
/** [MaterialToolbar] that automatically fixes padding in order to align with the M3 specs. */
class M3Toolbar : MaterialToolbar {
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet?) : super(context, attrs)
constructor(
context: Context,
attrs: AttributeSet?,
@AttrRes defStyleAttr: Int
) : super(context, attrs, defStyleAttr)
init {
val tinySpacing = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4f)
if (navigationIcon != null) {
updatePaddingRelative(start = tinySpacing)
}
if (menu != null) {
updatePaddingRelative(end = tinySpacing)
}
}
}This assumes the overflow button and navigation button fixes are in place.




Is your feature request related to a problem? Please describe. According to the Material Design 3 docs, this is how a Top App Bar should be laid out:
There should be 16dp of spacing from the edge of the screen to the icon, and each icon should be spaced 24dp apart.
MaterialToolbar(which is based on AppCompatToolbar) is inconsistent with this design for three reasons:minWidthof 36dp. It should be 48dp.Describe the solution you'd like I want the library to override the Toolbar styles to remove these inconsistencies. I would bring this over to the core AppCompat libraries, but I imagine that these quirks exist due to compat reasons, so I feel like it would be better if such was overridden in the material design library.
Describe alternatives you've considered I've figured out how to implement this myself using some ugly hacks.
To resize the overflow icon, I redefined
actionOverflowButtonStyleto this:To resize the navigation icon, I redefined
toolbarNavigationButtonStyleto this:To resolve the padding issue, I defined a custom toolbar style to this in a plain
valuesfolder:And then defined the same style as this in
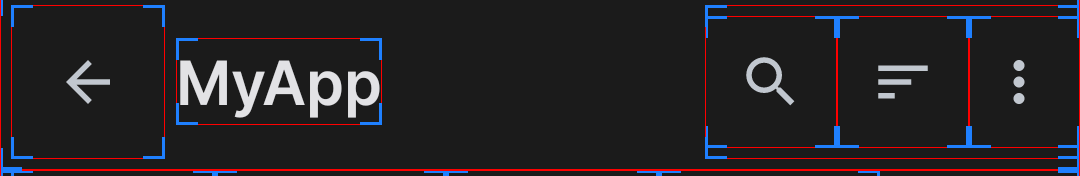
values-sw600dp:This causes the toolbar to go from this:
To this:
Which I feel is much more consistent with the Material Design guidelines.
Additional context I don't know what the reasoning is behind this. I hope it is simply some legacy cruft that this library can clear out. If this isn't possible, I'm fine with my hacks to fix this.