Hi, thank you for comment.
Unfortunately i am not planing any changes in design. It is very old project, and i don't have time to change it. But i am still using it on my Kindle.
Project was designed to run on small kindles, where is not enough space for time and was not designed for to much refresh of the screen and this is reason why i don't display time. So displaying time should be configurable and it is more work.
But feel free to fork and change html/css/javascript to display time for yourself. I think it will be simple.
PS: I am looking at your screenshot and i notice:
rotationparameter is not nessesary, design is responsive. It is only nessesary for kindles that don't have ability to rotate UI, so it force rotation On all other devices it is not nessesary- If you use in webbrowser and not on kindle, you don't need to run server. Just open html file (or my webpage)
- Also you don't need change config.js, if you open index.html it will redirect to config.html and you can set any properties in GUI
So i hope if you dont be mad on me if i close this issue with this comment
Have a nice day
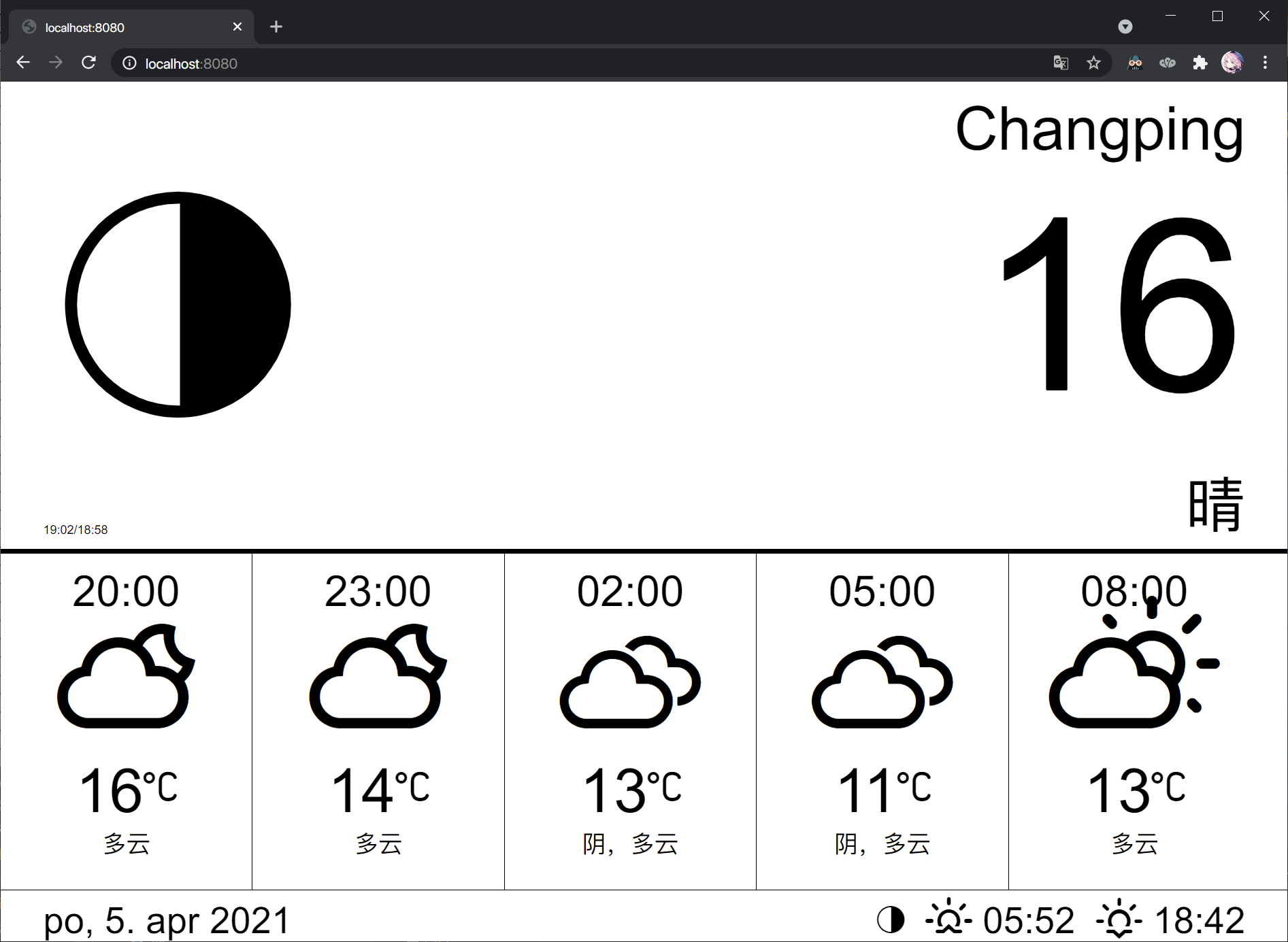
This software of yours is working perfectly for me and I appreciate your contribution. I have noticed that when using landscape mode (i.e., var rotation = "ll") there is wasted space in the top center of the screen. It would probably be more useful if you could add a prominent time display here.