A change in the DOM.
The input where one writes their message used to be a <textarea> and now it is an editable <div>. Before I was able to take the data out of the <textarea> and replace it with the encrypted version. Now doing that does not work. And I am having to automate the keypress of an editable <div>.
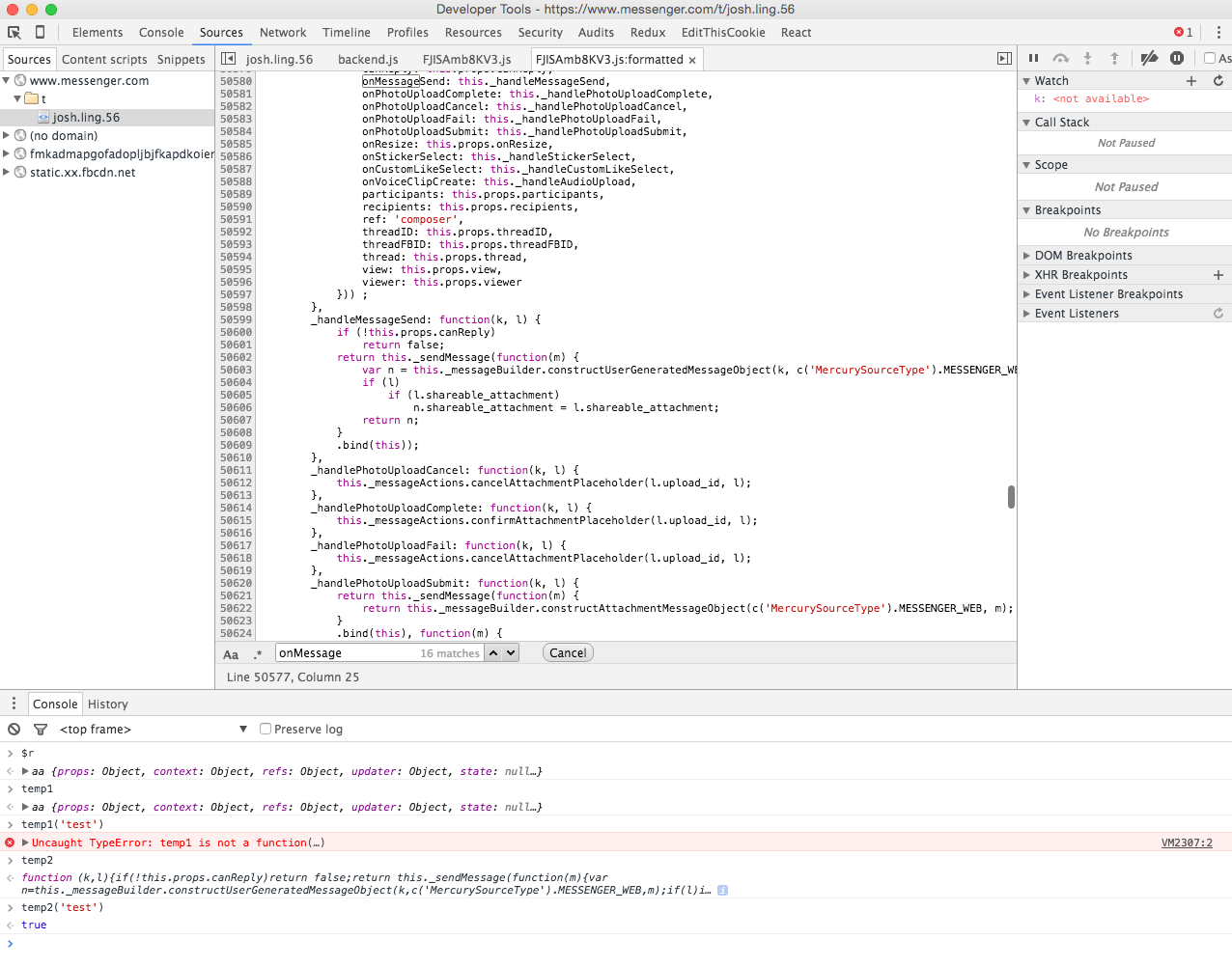
Auto-Encrypt Before I was able to manipulate(encrypt) the message before it was sent to Facebook on the Enter keypress. Now I have to prevent the code being submitted and then encrypt it. But I still need to be able to submit the message automatically after encrypting it by simulating the enter press.


How did the block technically work?
Did they block ALL encrypted messages or did they somehow just block the extension? How are they blocking the extension when it isn't included on their site?