Hi @Charmve,
which part exactly doesn't work for you?
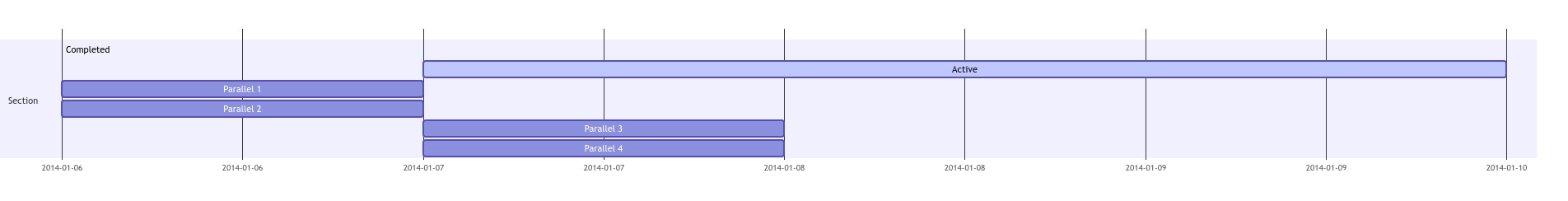
The following code, listed under examples, works for me:
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1dOutput:


Hi,
the
Gantt diagramscode doesn't work in README.Could you please tell us how to deal with it?
Thanks.
@Charmve