FYI.
I've made a PR and service to support embed image from code (#52).
You can now directly use base64 encoded mermaid code and get the image from mermaid.ink service:
For example, get base64 encoded mermaid code from mermaid-live-editor:
c2VxdWVuY2VEaWFncmFtCiAgICBwYXJ0aWNpcGFudCBBbGljZQogICAgcGFydGljaXBhbnQgQm9iCiAgICBBbGljZS0-Sm9objogSGVsbG8gSm9obiwgaG93IGFyZSB5b3U_CiAgICBsb29wIEhlYWx0aGNoZWNrCiAgICAgICAgSm9obi0-Sm9objogRmlnaHQgYWdhaW5zdCBoeXBvY2hvbmRyaWEKICAgIGVuZAogICAgTm90ZSByaWdodCBvZiBKb2huOiBSYXRpb25hbCB0aG91Z2h0cyA8YnIvPnByZXZhaWwuLi4KICAgIEpvaG4tLT5BbGljZTogR3JlYXQhCiAgICBKb2huLT5Cb2I6IEhvdyBhYm91dCB5b3U_CiAgICBCb2ItLT5Kb2huOiBKb2xseSBnb29kIQappend the code after https://mermaid.ink/img/, for example:
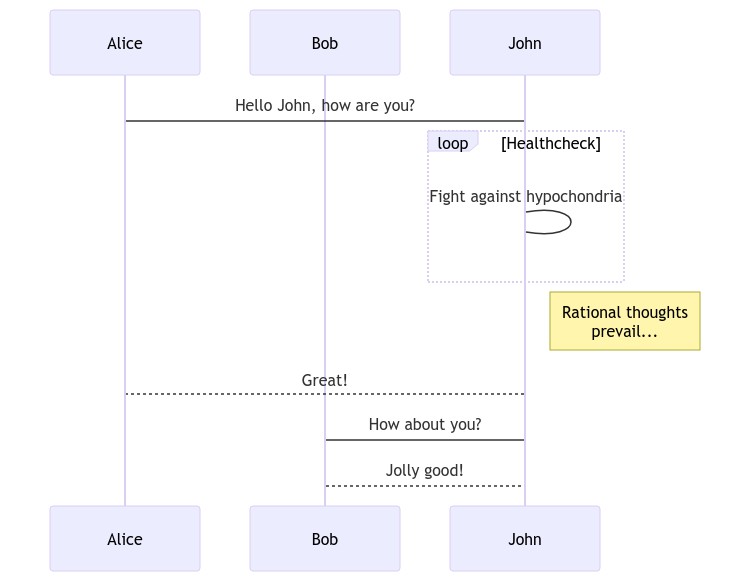
https://mermaid.ink/img/c2VxdWVuY2VEaWFncmFtCiAgICBwYXJ0aWNpcGFudCBBbGljZQogICAgcGFydGljaXBhbnQgQm9iCiAgICBBbGljZS0-Sm9objogSGVsbG8gSm9obiwgaG93IGFyZSB5b3U_CiAgICBsb29wIEhlYWx0aGNoZWNrCiAgICAgICAgSm9obi0-Sm9objogRmlnaHQgYWdhaW5zdCBoeXBvY2hvbmRyaWEKICAgIGVuZAogICAgTm90ZSByaWdodCBvZiBKb2huOiBSYXRpb25hbCB0aG91Z2h0cyA8YnIvPnByZXZhaWwuLi4KICAgIEpvaG4tLT5BbGljZTogR3JlYXQhCiAgICBKb2huLT5Cb2I6IEhvdyBhYm91dCB5b3U_CiAgICBCb2ItLT5Kb2huOiBKb2xseSBnb29kIQyou will get the jpg image:


I would like to have a feature where I can pass the mermaidjs code through URL, so It can be displayed on the screen: Example: https://mermaidjs.github.io/mermaid-live-editor/#/view/?code=graph TD; A[Christmas] -->|Get money| B(Go shopping);