Add a 👍 reaction to this issue if you would like to see this feature added. Do not add +1 comments — They will be deleted.
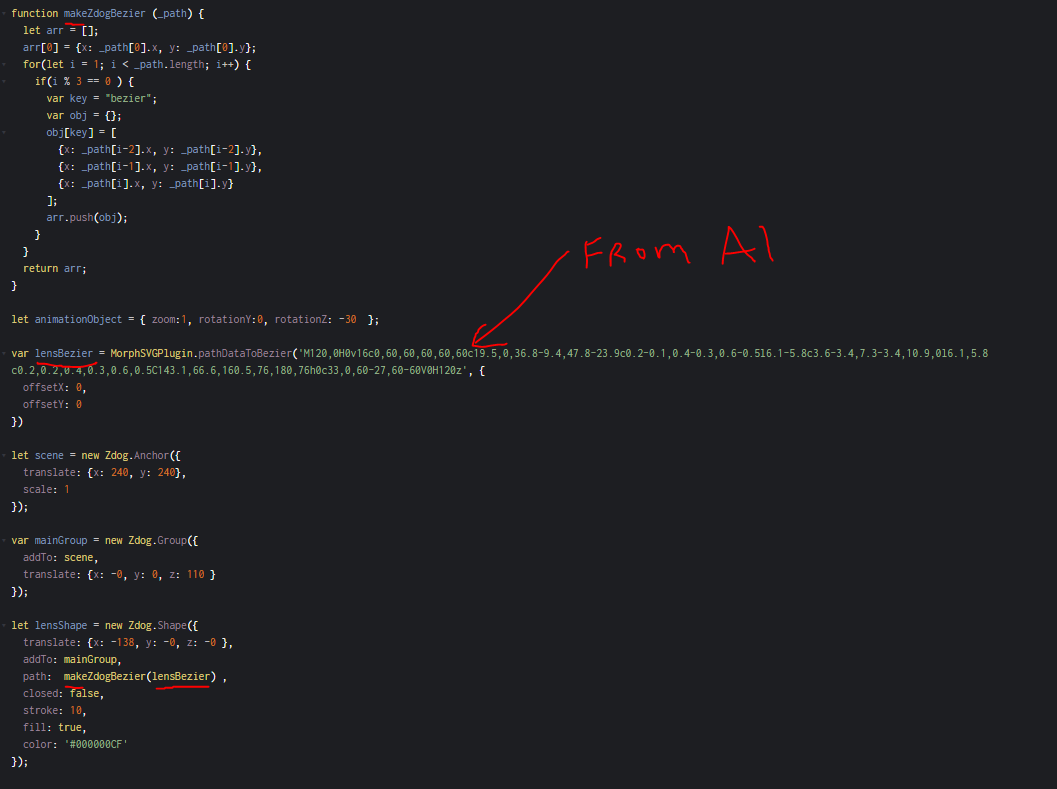
Thanks for this feature request. Yeah, currently you have to hard code all your path commands. Adding SVG path importing would open up Zdog to a lot more custom designs, including proper typography.







The ability to draw a bezier path (in a vector program) and convert that path data into usable Zdog code would be very useful.