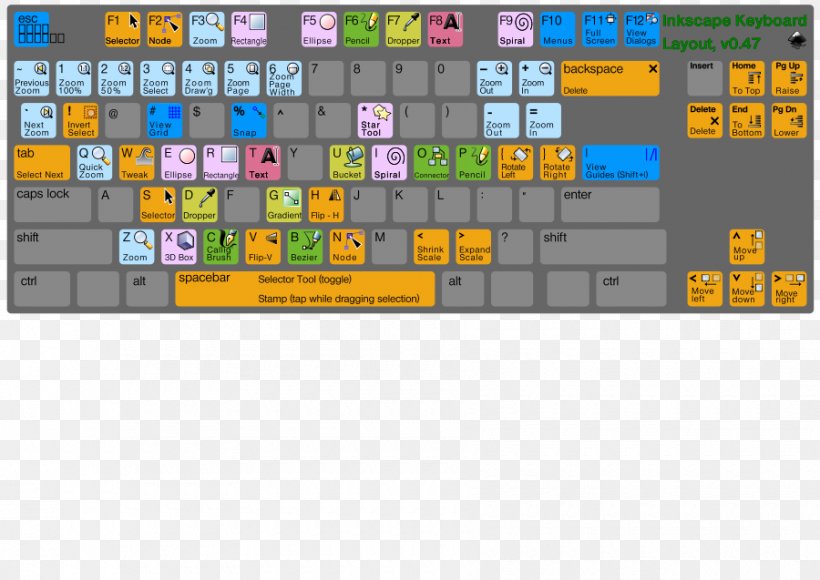
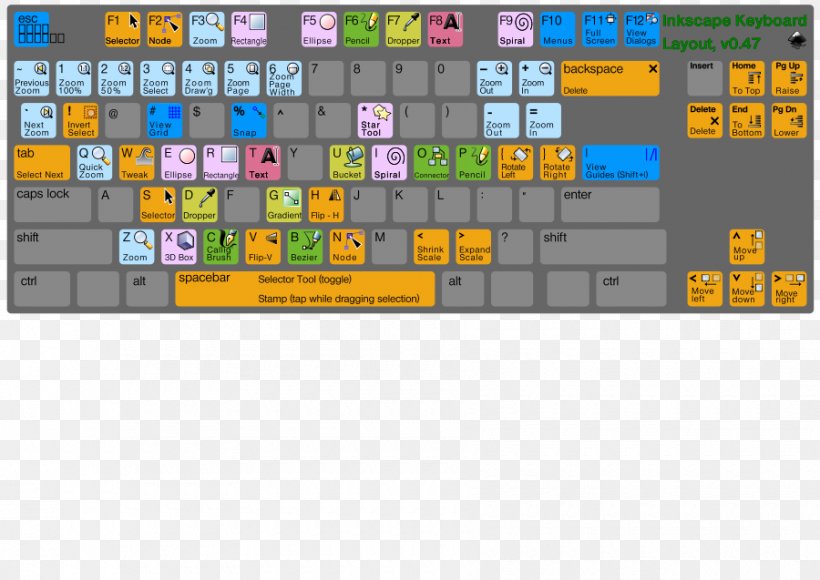
Would it be helpful to have a keyboard showing where these keys are?
This is a bit busy, but wondering if adding it as some sort of addition could be helpful:

Open crutkas opened 4 years ago
Would it be helpful to have a keyboard showing where these keys are?
This is a bit busy, but wondering if adding it as some sort of addition could be helpful:

@hawkerm
Would it be helpful to have a keyboard showing where these keys are?
This is a bit busy, but wondering if adding it as some sort of addition could be helpful:
interesting idea few things come to mind.
@crutkas yeah, not sure the best solution. First time using it I was like awesome, now I can remember all the shortcuts... Then I was like OMG wall of text... How do I find what I need...
Maybe this integrates somehow with the fancy search overlay mockup I saw elsewhere and you can search for keyboard shortcuts to learn about them???
Here's a UX mock-up using WinUI 2.3.
A couple of things that are new:

(Source: https://github.com/niels9001/PowerToysUX)
how to execute this with WinUI and xaml island
we fade in the XAML island quickly (33ms?), then kick off the fade in animation for the control grid when dismissed, we do a short fade out animation
Do work against WinUI 2.x and we'll migrate to WinUI 3 once we have a stable drop in a bit.
Dismiss action:
Why the smoke and mirror for the fade effect: A user will only notice this if movement is happening in the background since this dialog is up for seconds, I believe this is acceptable. This is how we can get the WinUI controls due to ask for transparency to make this look like it is part of the shell for right now.
Yeah let's try that out. For any animations, we can leverage the ImplicitAnimations in the Windows Community Toolkit?
those ... should work.
Just added in the main body an update with possible layout adjustment to shortcut guide. We'd love your thoughts.
Just added in the main body an update with possible layout adjustment to shortcut guide. We'd love your thoughts.
That looks amazing. So long-pressing the Windows key would bring out the app specific shortcuts for the active app, right?
one idea was to see if we could do Win+? to work.
one idea was to see if we could do Win+? to work.
How feasible would it be to allow shortcuts to be double press instead of a key combo or long press? For e.g. double press shift to enable caps lock. And in this instance something like double press alt or any other key to bringup the guide...
@AnuthaDev file a new issue for that. That would be an enhancement for Keyboard manager. (which would pipe into the functionality you're seeing)
I would say there are two camps.
First is a group of power users that are well familiar with all shortcuts. Second group consists of end users that are not familiar with keyboard shortcuts and this is a learning opportunity for them.
As a member of the first group, one of my favorite features of PowerToys is taskbar overlays with numbers. Super useful and while I remember first 5 icons by hearth (always the same and used frequently), I never know the shortcut numbers for last 4 icons.
For me personally, I would prefer minimum style (only numbers overlay), ideally overlayed on top of icons (instead of above them).
As for the idea of contextual hooks, that is very interesting idea - but I'm missing some kind of description of how it would actually work. Would it be displayed only while you hold WinKey? Would it be displayed when you press 'WinKey + ?'? Would it stay open, or close when you release this key?
Would it become part of Windows and be extensible (e.g. Slack or Zoom shortcuts)?
Also, for Microsoft, would it be possible to display contextual help for current objects? E.g. if cmdlets is selected, display Get-Help content, if variable, display values etc...
Finally, I think it would be great to add support for both pin and hide options for recommendations. There might be a very useful shortcut that I keep forgetting and I want to pin it. There can also be a shortcut that I never use and don't want to see it again.
I can say honestly there is maybe one person that knows all the shortcuts, and that would be the wonderful @JeGentle. Also gives a chance to educate for new shortcuts
my hope is the system would be extensible so those apps could put stuff in too.
What would that system look like? A config per .exe that the community (or the app developers) can contribute too? That'd be neat.
Hello! I'm also interested on how the system would work.
I'd love to see option 1. This would enable applications developers to educate their users of keyboard shortcuts more precisely. An example scenario is a keyboard shortcut only works in a certain context in the application.
I'm interested in implementing this for Microsoft Edge.
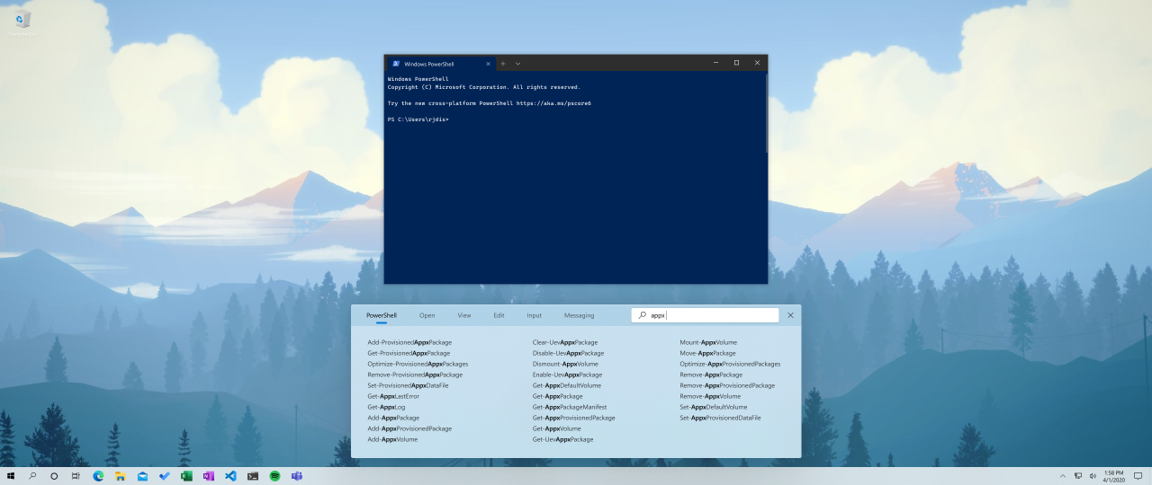
Really dig the contextual guides and search, interesting to see the PowerShell example where there's more than just shortcut documentation there. Could be useful for development/coding/git hints as well (or even just links to documentation sites or able to index off those?)
Could be interesting to see if some of it can be detected by seeing what shortcuts are registered in an app (though who knows what they do), but having a registry keyed by app seems like a neat idea. Maybe it could tie-in to win-get as part of that package registry?
Can you make the Shortcut Guide extendable with JSON-Files, so that any user can extend the Guide with own Shortcuts for any applications.
@AndreasKarz that is kind of our thought right now.
I can say honestly there is maybe one person that knows all the shortcuts, and that would be the wonderful @JeGentle. Also gives a chance to educate for new shortcuts
my hope is the system would be extensible so those apps could put stuff in too.
Sorry, somehow missed your response.
To rephrase my ask above - it would be great if it would be possible to not only add more items, but also remove existing ones. I would prefer minimalistic style with only taskbar overlay icons, but of course this could be up to personal preference. People could simply hide the shortcuts they already remember and keep on screen only shortcuts they need to be reminded of.
Shortcut guide should be configurable as follows: Clearly there is only room for a certain number of slots in the UI. A configuration file should contain for each slot:
suggestion for the new SCG-UI:
I know it's a difficult info-density challenge, but I think it would be very worthwhile if the utility can show you absolutely all of the shortcuts. The Normal ones and the Accessbility ones. https://support.microsoft.com/en-us/windows/keyboard-shortcuts-in-windows-dcc61a57-8ff0-cffe-9796-cb9706c75eec https://support.microsoft.com/en-us/windows/windows-keyboard-shortcuts-for-accessibility-021bcb62-45c8-e4ef-1e4f-41b8c1fc87fd
A lot of the obscure or optional ones are hidden gems. examples Everybody I've ever shown ctrl+win+c to turn everything black & white was delighted. Nobody already knew that one, either. Similar reactions for win+alt+d. Even the FancyZone programmers didn't know about a conflict with a rather obscure one.
Most users already know the common/most useful ones, but those are exactly the ones you would logically have to show first. PowerToys is for powerusers (well, it's in the name at least), so best case is that you're showing someone a gap or two in their knowledge. But not extending their capabilities all that much.
Some users might use the tool to check, whether something is not a shortcut and be very confused, when they're running into a conflict. That exact thing happened to me, which then finally opened my eyes how many actually exist. A delightful discovery, I want everybody to make!
Maybe this could be implemented by multiple pages (for categories?), a long scrollable list or perhaps something like a command-palette.
Also bigger and high-density screens are getting more common.
It certainly would be possible to show everything on my 42 inch 4k monitor here. The current sizing is comically large.
Reminds me of the big buttons for one of those senior phones.
EDIT: Or at least add a big header, that says "Most Popular Shortcuts" and then at the bottom a footer "For more shortcuts visit this page and for optional/accessibility shortcuts this page". That would go a long way towards solving the discoverability issue.
My recommendation for this is to make it customizable. The current design is flawed, in that, as has been pointed out, users have a wide range of knowledge of shortcuts, and basic users with very little knowledge will be overwhelmed by the large number shown and won't need most of them whereas more advanced users will already know some/many of them, won't need many others, and so will have also be negatively affected by the "clutter." Either way, the user will spend much more time than they should have to simply looking through all the shortcuts to find what they want, and the point of a shortcut is to save time.
It would be much better if a basic user could just have it list the ten or so shortcuts they actually need, e.g. the #s, arrows, zoom, PrtSc, and D, E, L, and M, which would probably be all such a user would need and would make it easier for them to use, whereas an advanced user might have some of those, but not all, of those and some additional ones. And there could be pages, perhaps cycled by Win+Space, so the main ones they need could be on the main page, without all the excess stuff they don't need, and that stuff could be put on additional screens, which would allow for showing everything so it's all there if needed without being too info-dense.
And finally, if the listed shortcuts could be rearranged, it would allow the user to put them in an order that makes sense for them.
This is regarding the win+number to switch to the first 10 app icons on the task bar. I like the feature but it's breaking down. Since displays are getting bigger, it's really hard to count the icons by number and properly fire up the win + number key to switch apps. Consider a developer with 32 to 43 inch displays, if you overlay 0-9 on the first 10 app icons, it would be a lot easier to strike the correct key. I've binded these to a left-hand game pad just to quickly switch apps. It's not working well due to having to pause and count icons. Mouse is not a good way to click these icons when the cursor is way away on the right side of a 4K display and you want to press the first couple app icons over 3,000 pixels away to switch app. alt-tab isn't a great choice if you are not doing back-forth but are switching among 4-5 apps. win+number is best if you could draw these numbers out.
My current alternative is to reduce the timer on displaying tips to glance at the numbers before pressing but I don't like the tip covering the whole screen while I peak at numbers. What if you had two adjustable timers? First one is really short like 0.1s after which the numbers will show, the second timer is longer say 0.9s, after which the hint is displayed? Sounds like a new feature?
@liudr [I realize this is offtopic meta discussion, as the win 1 to 10 shortcuts are OS-based, and PowerToys just gives hints for them] Yeah, I always found the counting very awkward. 1 to 4 I can manage. When my config is somewhat stable (it usually changes too much, though), I might reliably use up to 6. Humans can't subitz that high either. https://en.wikipedia.org/wiki/Subitizing Another problem is that ten is simply not enough, considering all the programs and documents I have open and want to reach with the speed of thought.
PowerToys>Run is a decent approach, of just using a search for app-switching. Many apps are single-window-only, anyway. I also use AltTabTerminator which replaces Alt+tab, also has a search and gives KDE-like between-instance switching on win+`. And I use a programmable keypad with AutoHotkey to give myself limitless keyspace for getting to specific documents and documentation. The latter is the most difficult to set up initially and requires SRS for memorization. But I can press one button and automatically move a bunch of specific windows into a configuration.
Here's a UX mock-up using WinUI 2.3.
@niels9001 I love this secondary way of displaying it! Especially when my shortcut to show the guide stops working 🤔 Today if I hold down the Windows key, nothing happens for some reason. So this would be a nice way around that.
PowerToys should do its best to look like a system level integration. Shortcut guide is a great example of where we can be but needs a little bit more polish. ...
@crutkas this is awesome! It reminds of the keyboard shortcuts panel in the design tool, Figma (maybe you've used it at your company since I know MS's design team uses it 😉 )
One thing I'd suggest if the tool does end up going in this direction is that the shortcuts are context-aware if possible. Maybe this is more taxing on performance, not sure since my knowledge of that is limited. Just wanted to mention it.
one idea was to see if we could do Win+? to work.
Sure, just please add an option to go back to holding the Windows key.
@Michael82548 v2 proposal is pretty different than the current version.
What exactly is the status of this?
I love the proposed design. Is there any chance or plans in making the shortcuts customizable? The proposed screenshots seem to be application-aware, and this would be a very neat feature for people like me (who can't remember shortcuts) to create their own cheat sheets within a single application.
Wow, this is a very interesting thread took me 30 minutes to read it completely.
I really want to use this ASAP
Some questions
Q. Would it be possible to see all the mapped keys in one stroke doesn't matter if they're application-specific or not I want to see every single one of them?
Q. Would it be possible to see what keys configuration haven't been mapped yet? what other key mapping could be possible? globally and application-wise?
Q. Will the program be able to make sets of easy-to-remember hotkeys?
let's say I want to make some new 8 global shortcuts that won't interfere with apps I'm working on right now like Adobe after effects (I have too many shortcuts assigned to this program & I also have too many global shortcuts)
and don't want my hotkeys to be like this ctrl+shift+-, ctrl+start+alt+7, ctrl+shift+home+*, Ctrl+shift+ alt+1, etc.
I want this program to make it easy to remember 8 global shortcuts. there has to be some similarity b/w them like ctrl+shift+alt+1,2,3,4,5,6,7,8 or Q,W,E,R,T,Y,V,B
, or something close to it similar to a password manager

as you can see there's an option to make an easy-to-read and say the password. I want the same in this app too an option to make sets of hotkeys that are easy to remember because they are only going to be used for specific work!
I think your proposal is very interesting and your design is just amazing.
For a long time, i was waiting for this function but it's just too long. so i create a software for myself.
 to fit your design color system
to fit your design color system
 i will use your design for reference and i am here to make you know that... @crutkas
Finally, Welcome to try my software, it is completely open source and using MIT.
https://github.com/BetterWorld-Liuser/XiaoChao
i will use your design for reference and i am here to make you know that... @crutkas
Finally, Welcome to try my software, it is completely open source and using MIT.
https://github.com/BetterWorld-Liuser/XiaoChao
@BetterWorld-Liuser i love this! Can you help me better understand the bottom section? Window in focus app name + title? What is on the right hand side of that?
@crutkas Thanks for your like.
First you are correct, It's Window in focus app name + title.
At the right side, there are three buttons, it means 添加数据(add data) 设置(Settings) 退出(Quit).
i also want to introduce the basic usage of the software.Now, I haven't made other pages. So all the data have to be modified by editor.
For examples, Settings
 Just like a .config file. For convenience of my friends, I try to translate everywhere to chinese.
And if you want to add custom key, there is a folder containing all the .md files.
Just like a .config file. For convenience of my friends, I try to translate everywhere to chinese.
And if you want to add custom key, there is a folder containing all the .md files.
 i want to use markdown so transforming from old data can be more smooth.
i want to use markdown so transforming from old data can be more smooth.

All in all, there is still a pile of works(Setting Pages, globalization and localization etc) to do, but the main function has been finished.
I like the idea of different files for the various programs from @BetterWorld-Liuser. An idea would be to create a repository like the winget manifest one with different files for different programs. PowerToys then could identify downloaded programs and install the needed files.
Adding the PowerToys shortcuts to the Shortcut Guide does make sense, but I wouldn't mind if there was any way to show all active PowerToys shortcuts in one single place, to avoid opening each and every settings page in turn.
Is there an ETA for this? It's the first item in the roadmap backlog, will it be worked on after Simplifying / Reducing UAC for installer?
@nicosemp it is on the backlog as something we'd like to start planning on. That is not a prioritized list however.
We had a mental reset from critical feedback when we shifted the default shortcut that kind of reset our thinking from the route we wanted to do vs existing. We'd be focusing on a few other things and surprises :)
I like the idea of different files for the various programs from @BetterWorld-Liuser. An idea would be to create a repository like the winget manifest one with different files for different programs. PowerToys then could identify downloaded programs and install the needed files.
For example a manifest for notepad could look like this:
{
"AppName": "notepad.exe",
"Shortcuts": [
{
"SectionName": "Notepad",
"Properties": [
{"Name": "Show menu indicators", "Win": false, "Ctrl": false, "Shift": false, "Alt": true, "Keys": []},
{"Name": "File menu", "Win": false, "Ctrl": false, "Shift": false, "Alt": true, "Keys": ["F"]},
{"Name": "Edit menu", "Win": false, "Ctrl": false, "Shift": false, "Alt": true, "Keys": ["E"]},
{"Name": "View menu", "Win": false, "Ctrl": false, "Shift": false, "Alt": true, "Keys": ["V"]},
{"Name": "Open Notepad settings", "Win": false, "Ctrl": false, "Shift": false, "Alt": true, "Keys": ["S"]}
]
},
{
"SectionName": "File",
"Properties": [
{"Name": "New tab", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["N"]},
{"Name": "New window", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["N"]},
{"Name": "Open", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["O"]},
{"Name": "Save", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["S"]},
{"Name": "Save as", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["S"]},
{"Name": "Save all", "Win": false, "Ctrl": true, "Shift": false, "Alt": true, "Keys": ["S"]},
{"Name": "Print", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["P"]},
{"Name": "Close tab", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["W"]},
{"Name": "Close window", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["W"]}
]
},
{
"SectionName": "Edit",
"Properties": [
{"Name": "Undo", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["Z"]},
{"Name": "Cut", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["X"]},
{"Name": "Copy", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["C"]},
{"Name": "Paste", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["V"]},
{"Name": "Delete", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["DEL"]},
{"Name": "Find", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["F"]},
{"Name": "Find next", "Win": false, "Ctrl": false, "Shift": false, "Alt": false, "Keys": ["F3"]},
{"Name": "Find previous", "Win": false, "Ctrl": false, "Shift": true, "Alt": false, "Keys": ["F3"]},
{"Name": "Replace", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["H"]},
{"Name": "Go to", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["G"]},
{"Name": "Select all", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["A"]},
{"Name": "Time/Date", "Win": false, "Ctrl": false, "Shift": false, "Alt": false, "Keys": ["F5"]}
]
},
{
"SectionName": "View",
"Properties": [
{"Name": "Zoom in", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["PLUS"]},
{"Name": "Zoom out", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["MINUS"]},
{"Name": "Restore default zoom", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["0"]}
]
}
]
}Or another example for Whatsapp:
{
"AppName": "WhatsApp.exe",
"Shortcuts": [
{
"SectionName": "WhatsApp",
"Properties": [
{"Name": "New chat", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["N"]},
{"Name": "New group", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["N"]},
{"Name": "Search", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["F"]},
{"Name": "Profile", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["P"]},
{"Name": "Decrease text size", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["-"]},
{"Name": "Increase text size", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["+"]},
{"Name": "Reset text size", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["0"]}
]
},
{
"SectionName": "Chat",
"Properties": [
{"Name": "Edit last message", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["UP"]},
{"Name": "Emoji panel", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["E"]},
{"Name": "GIF panel", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["G"]},
{"Name": "Search in chat", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["F"]}
]
},
{
"SectionName": "Chat navigation",
"Properties": [
{"Name": "Toggle read", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["U"]},
{"Name": "Mute chat", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["M"]},
{"Name": "Close chat", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["W"]},
{"Name": "Close chat", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["F4"]},
{"Name": "Previous chat", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["TAB"]},
{"Name": "Previous chat", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["["]},
{"Name": "Next chat", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["Tab"]},
{"Name": "Next chat", "Win": false, "Ctrl": true, "Shift": true, "Alt": false, "Keys": ["]"]},
{"Name": "Open chat", "Win": false, "Ctrl": true, "Shift": false, "Alt": false, "Keys": ["1-9"]}
]
}
]
}The JSON scheme for this would be:
{
"$schema": "https://json-schema.org/draft-07/schema#",
"title": "PowerToys Shortcut Guide shortcuts manifest",
"type": "object",
"properties": {
"AppName": {
"type": "string",
"description": "Name of the app where these shortcuts are shown. Value always to always show the shortcuts.",
"pattern": "^.*.exe$|^powertoys:windowsdefault$|^powertoys:always$",
"required": true
},
"Shortcuts": {
"type": "array",
"description": "Array of sections containing shortcuts for the current app",
"required": true,
"items": {
"type": "object",
"properties": {
"SectionName": {
"type": "string",
"description": "The title of the section.",
"required": true
},
"Properties": {
"type": "array",
"description": "Array of shortcuts",
"required": true,
"items": {
"type": "object",
"properties": {
"Name": {
"type": "string",
"description": "Identifier of the shortcut"
},
"Win": {
"type": "boolean"
},
"Ctrl": {
"type": "boolean"
},
"Shift": {
"type": "boolean"
},
"Alt": {
"type": "boolean"
},
"Keys": {
"type": "array",
"required": true,
"description": "Array of strings represnting keys. There are no restrctions, but some keys will get localised (like \"PAGE DOWN\" or \"DELETE\") or will get displayed with a special icon (for instance \"UP\").",
"items": {
"type": "string"
}
}
}
}
}
}
}
}
}
}I'm not sure if it has already been mentioned, but the Shortcut Guide shouldn't show shortcuts that have been disabled in the keyboard manager.
I wonder what the status of this is?
@Aaron-Junker How is DIY shortcuts guide now? Is the feature you mentioned now available? There are too many shortcuts, I truly need it.
@Aaron-Junker How is DIY shortcuts guide now? Is the feature you mentioned now available? There are too many shortcuts, I truly need it.
@Do7and Sorry to disappoint you. This was just a concept. This is still in our backlog, but there was no progress on this.
@Aaron-Junker How is DIY shortcuts guide now? Is the feature you mentioned now available? There are too many shortcuts, I truly need it.
@Do7and Sorry to disappoint you. This was just a concept. This is still in our backlog, but there was no progress on this.
I understand there are other priorities.
TBH the current shortcut guide is pretty useless (to me, at least).
PowerToys should do its best to look like a system level integration. Shortcut guide is a great example of where we can be but needs a little bit more polish.
792 - Screen preview in shortcut view only shows current display
179 - shortcut list update
235 - configurable list
853 - adjustments in fade in effect and interaction model
Current screen
Update: Possible Proposed adjustments
Here is one idea we've been working with the shell team with. It would allow for contextual hooks for applications, popular items can be included in, teaching moments for 'popular' and
In context of full screen: