Hello @adrientetar! ListViewItem has the HorizontalContentAlignment property default to Left to adhere to our style guidelines. Although I agree that what you're facing may be a common problem, that alone is not quite a strong enough argument to change this default value.
I do however agree with your suggestion about adding guidance for this situation into the docs, as its a common UI scenario for the ListView. I will look into the quickest way to get this done - you may have to open a separate issue in the docs repo.




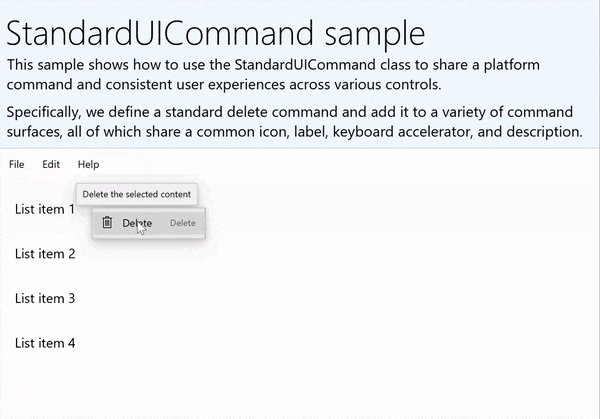
By default ListViewItem is left-aligned, which means that Grid columns won't stretch... It took me a while to find that I needed to add this snippet to make my DataTemplate root grid spans the whole space: