@sonnemaf and @mdtauk, I talked to my team about the embedded calculator idea and in short we LOVE it - no exaggeration. We're beyond excited with how you all have already elevated the quality and creativity of controls we deliver.
I'll need some help from you to make this happen. The way we stay on top of the litany of awesome ideas that come through our repo is to be not just be idea-driven but scenario-driven also. (I share this because speaking this language will give your feature requests concrete clout throughout our repo.)
Can either of you enable me with real scenarios for an embedded calculator in any of the apps you develop? Context, screenshots, user profiles all help. (My email is also on my GitHub profile if you prefer to keep details confidential.) @xyzzer, @mrlacey, @robloo, @Felix-Dev, @adrientetar, and @ArchieCoder, please feel encouraged to share your use scenario if this feature is of interest to you also.
Beyond this step, the only thing that could bottleneck this feature would be a risk of inflating WinUI's DLL size with the calculator app's engine. I'll look into this in parallel to scope out the feasibility.


























The WinUI Team has opened a spec and PR for this feature.
Proposal: NumberBox Control
Summary
The NumberBox control provides developers a fully featured control for receiving a numeric (integer, floating point or currency) value. The keyboard InputScope is set to Number and additional support such as Up/Down buttons, formatting, and basic computation is optionally provided.
Rationale
UWP has controls for Text, Date and Time values. Why not for Numeric values? Numbers are very common. They deserve an own input control. It will help all enterprise app developers who create data entry dialogs.
Similar proposal found on Calculator's repo: https://github.com/microsoft/calculator/issues/453
Scope
Important Notes
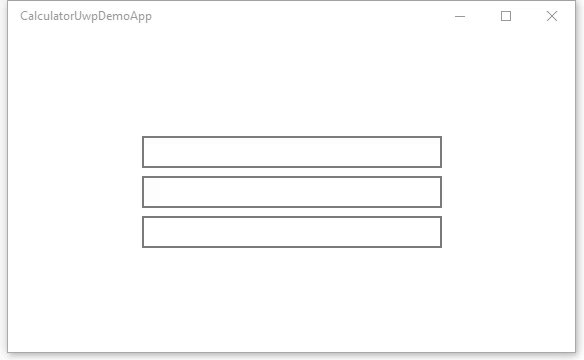
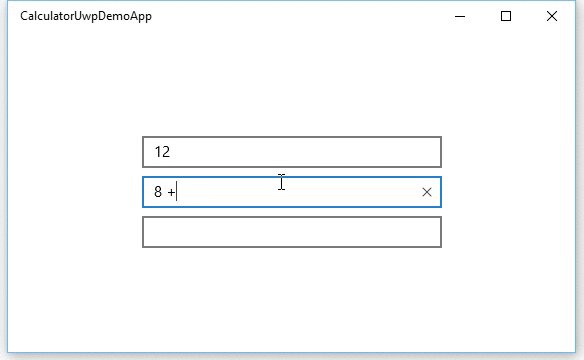
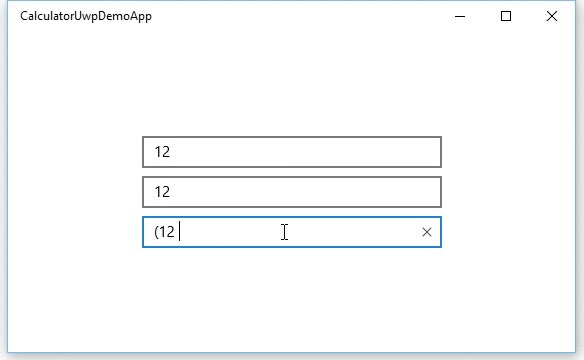
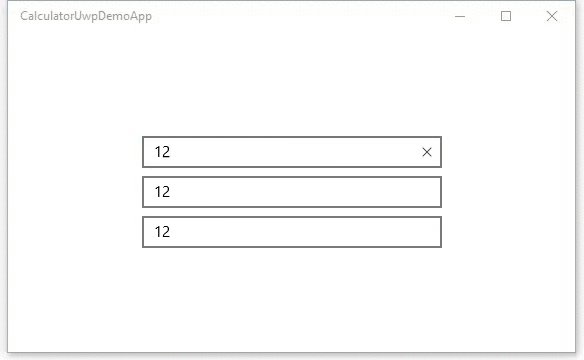
Calculator support It would be nice if there was a calculator support. If you type '5 + 2' in the NumberBox it calculates 7 on lostfocus. I have tried to implement this as a Behavior but I think a NumberBox control is more suitable and easier to discover. https://github.com/sonnemaf/XamlCalculatorBehavior
I have tried to implement this as a Behavior but I think a NumberBox control is more suitable and easier to discover. https://github.com/sonnemaf/XamlCalculatorBehavior
Input validation It would be nice if the control would validate all input. It wouldn't allow (for example) to enter the decimal separator twice. A CanBeNegative (bool) and DecimalsPlaces (int) properties would also be needed.
I have tried to implement this as a Behavior but I think a NumberBox control is more suitable and easier to discover. https://github.com/sonnemaf/NumberBoxBehavior
Up/Down buttons It would be nice if you can set a flag which allows met to add '+' and '-' buttons next to the NumberBox. A Minimum and Maximum properties would be nice.
Currency support Support for currency input.
Accessibility and Inputs
For Narrator users, ensure the Up/Down buttons + increment can be stated and clearly understood, as opposed to "plus" and "minus".
Will Xbox controller need any focus trapping to ensure the analog sticks and D-Pad will function as expected?
Open Questions
Does anyone have any real app scenarios that justify needing support for hexadecimal or binary?
Is there value in creating a preview for calculation results? @mdtauk created a few example visualizations: