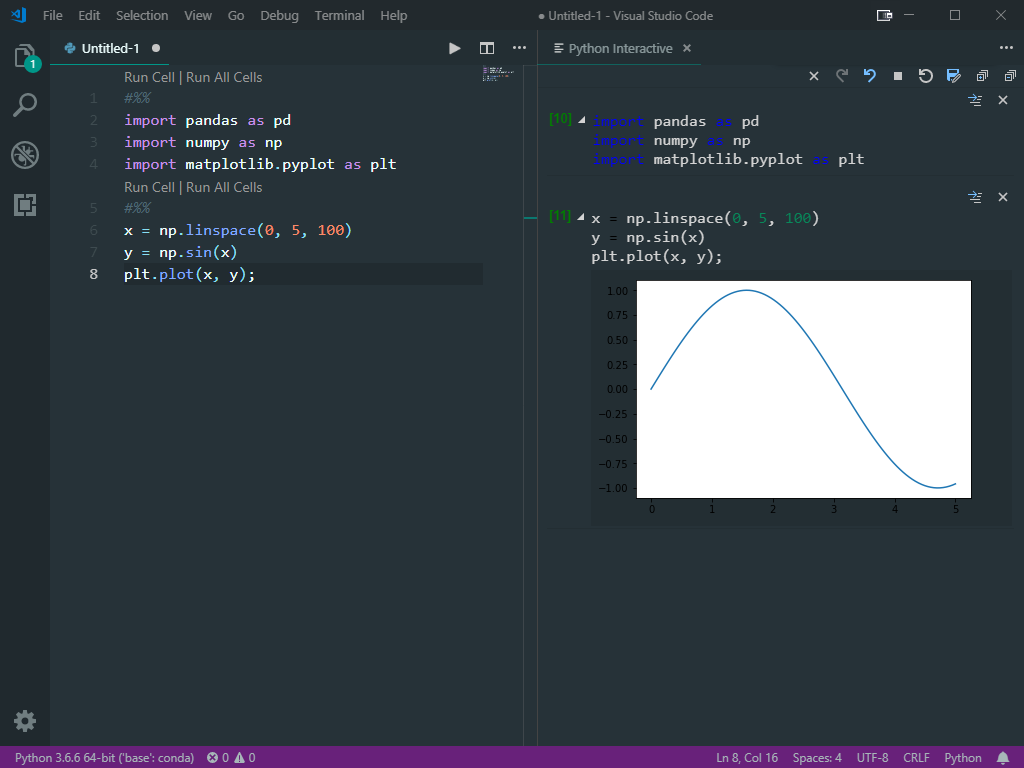
An example: I like the solarized dark theme but it gives me the following highlighting

 which is not really readable (especially the blue for functions and black for operations). Strangely enough, it is different from my python highlighting
which is not really readable (especially the blue for functions and black for operations). Strangely enough, it is different from my python highlighting
 At least, it would be nice to have the same colors as in the '.py' file.
At least, it would be nice to have the same colors as in the '.py' file.










 so I should use insiders build for the next week?
so I should use insiders build for the next week?









Consider the possibly to change the style of the Python Interactive window, especially when using jupyter, and providing a list of default themes, a style "JupyterLab" would be nice for example.
It would allow us to enhance the results, like Markdown Preview Enhanced enhances the markdown output (and provides a list of default themes) or VS Code Jupyter Notebook Previewer enhances its own window viewer.