Merge editor appears to work just for git. Can we have it for any two files? I can select and compare two files but can I use a merge editor to merge them?
Closed joaomoreno closed 2 years ago
Merge editor appears to work just for git. Can we have it for any two files? I can select and compare two files but can I use a merge editor to merge them?
I already suggested something similar in previous exploratory tickets like Explore UX for three-way merge #146091
My comment: https://github.com/microsoft/vscode/issues/146091#issuecomment-1089029759
Check also this blog
My error rate doing merge conflict resolution drastically dropped once I took the time to learn how to use the 4-editor view - the key is being able to see the base that was each person's starting point. I have since been using p4mergetool for around a decade, and would feel blind without that middle view (the base) at this point.
Would be amazing if this was something that could be turned on in the VS Code implementation!
the key is being able to see the base that was each person's starting point.
From what I understend you do see the base in the "result" view since opening the merge editor resets the result to a state where everything that's automatically resolved is resolved but every conflict shows the merge base instead
I think you're describing how a results panel typically works though?
There's value in seeing the base horizontally aligned and in scroll sync with the two changes.
There's value in seeing the entire base, and not a partially merged version, to understand the context of what the surrounding code looked like before either parties changes were made.
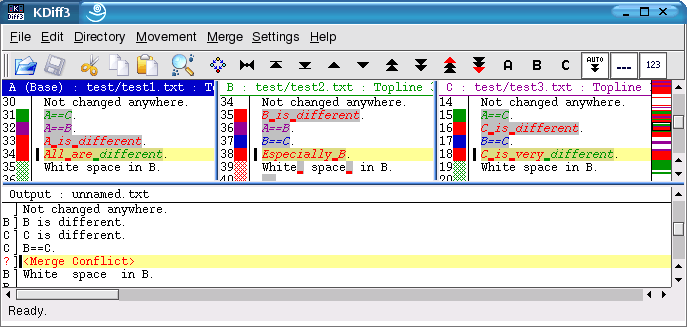
I also find dedicated pane with base extremely useful. Just let me attach an image of how it looks in kdiff3 for those not familiar with it (though I prefer to place "base" in the middle):

And for a more complicated example see how colors on the margin help you visually get what side was changed where:

Please add this. I would give up using Beyond Compare in a heartbeat if VS Code could [optionally] support the 4-window view.
The belief that you can merge correctly without knowing the base is a dangerous myth! When you do succeed in doing it often it's because you're merging your own recent code and you remember what the base was, but in general nothing shows you if things were added or removed. You need the base too to know that!
In the first minute of this video https://youtu.be/c3eV5HVdUuk I quizzed the audience on merging without the base and it shows that it can't consistently be done.
The belief that you can merge correctly without knowing the base is a dangerous myth!
We don't have that belief. In the previous version of VS Code we actually replaced the conflicting areas in the result with base, so you could see what base is for every conflict (afaik IntelliJ also starts with base+auto-merged changes, which is basically the same - they also don't have a separate base view).
However, we no longer do that in the last version of VS Code that we just released yesterday (as it breaks other git commands/tools when the merge editor automatically removes all conflict markers). (But still, in that version, you can check and uncheck the checkboxes to reset result to base - you can also use the "compare with base" commands to diff yours/theirs with base.)
The next version will have an (optional) base pane:

The belief that you can merge correctly without knowing the base is a dangerous myth!
We don't have that belief.
Good to know. But the fact that the base isn't shows will probably imply and perpetuate this myth to others.
In the previous version of VS Code we actually replaced the conflicting areas in the result with base
Why not simply use diff3 style? That is to convert the conflict to this style if it happened to be in diff2 style (which is a bad default by git that keeps perpetuating the myth).
This is very needed. It was super annoying when a VS Code update automatically enabled the new merge editor by default that was inferior to the diff3 conflict markers i had already set up.
Defaults are also important. Having to code review incorrect merges from my colleges because they didn't know they had to change a default setting before merges is just annoying.
Defaults are also important. Having to code review incorrect merges from my colleges because they didn't know they had to change a default setting before merges is just annoying.
Btw, I've opened an issue for this: https://github.com/microsoft/vscode/issues/159920
I have been using Kdiff3 and P4Merge for over a decade, exactly because they support 4-panel merges. The base panel is invaluable for any non-trivial merge conflicts and I am ecstatic to see this feature arrive in VSCode. Thank you @hediet <3
Does this PR also add support to use VSCode executable as the git merge tool, including providing all 4 file arguments (base, local, remote, merged). For example, this is my current .gitconfig using p4merge
[merge]
tool = p4mergetool
stat = true
[mergetool "p4mergetool"]
cmd = /Applications/p4merge.app/Contents/MacOS/p4merge "$BASE" "$LOCAL" "$REMOTE" "$MERGED"
keepBackup = false
keepTemporaries = false
trustExitCode = false
prompt = falseHow do we enable the optional base pane in 1.72?
@eric-wieser It took me a while to find it. When you have the 3 way merge editor open, click the three dots menu and select Show base

@eric-wieser It took me a while to find it. When you have the 3 way merge editor open, click the three dots menu and select Show base
Verification steps: