@Omniusz Nice! Would you mind telling me how you did this? This would save me lots of work.
Closed sergeysova closed 5 years ago
@Omniusz Nice! Would you mind telling me how you did this? This would save me lots of work.
@sylveon
I added this to my user settings:
{
"workbench.colorCustomizations": {
"sideBar.background": "#00000077",
"activityBar.background": "#ffffff00"
},
"window.menuBarVisibility": "toggle",
"window.titleBarStyle": "custom",
"window.transparency": "fluent"
}Changing the sidebar and activity bar colours with alpha Unfortunately it doesn't look like you can change monaco-workbench windows nopanel via the settings though. Which is a shame, because if it's transparent to begin with, nothing else is affected when you have window.Transparency set to "none".
It almost seems like it would be fine to have transparency turned on by default, and then if you want to actually use it, you just change your theme to include transparency on different controls.
Wow, I'd even pay for a theme like the OP, is the transparency feature in the works?
@irvingv8 Careful what you wish for. This is owned by Microsoft… :P
"window.transparency": "fluent" is an invalid key, at least in 1.23.0 on Mac.
What's the current status of this?
@sylveon would know best but I think the Windows version is being held up by #39972.
As for the Mac and Linux versions, I'm not sure whether they're covered by his fork or not.
@rianadon I tried his fork, I was able to build but I could not get the transparecy when changing the attributes, whats up @sylveon
@rianadon is right, I'm waiting on the frameless titlebar for Windows. The branch is kinda unmaintained, due to waiting on the mentioned PR. It does supports Mac and Linux. You need to manually set a few colors to transparent via the dev tools so it works (because I haven't added a way to change them programmatically yet).
Microsoft Just announced, that we can now use fluent design in win32 apps etc.
Thanks to that we could have some nice and native fluent design acrylic in the sidebar.
They didn't. They announced that we can host UWP controls in win32, winforms and WPF apps. Which vs code is none of those. Furthermore, being able host fluent-styled UWP controls doesn't means that you can have acrylic transparency.
Le mar. 8 mai 2018 07:20, Wasserbrötchen notifications@github.com a écrit :
Microsoft Just announced, that we can now use fluent design in win32 apps etc.
Thanks to that we could have some nice fluent design acrylic in the sidebar.
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/Microsoft/vscode/issues/32257#issuecomment-387370364, or mute the thread https://github.com/notifications/unsubscribe-auth/AGJFtmPVbJFKFY5OwVIWYivX5YYrngHqks5twX-YgaJpZM4Oz9G1 .
Electron should be win32. So we probably have to wait for them to ship that.
@sylveon do you plan to update macOS version or nah?
I want to get the feature for the 3 platforms merged at the same time, so I'm waiting on #39972.
Seems like someone is working on an electron module to provide the native acrylic effect I was talking about earlier...
https://github.com/arkenthera/electron-vibrancy/issues/21
Would be cool if vscode could include it when it's finished.
I've already expressed in a comment earlier in this thread why I don't think we should use electron-vibrancy. My fork also has this effect working fine without it.
@sylveon, you mean that your fork has acrylic blur natively? Or just blur behind? Because in this comment you are using blur behind, and not acrylic, @Wasserbroetchen was talking about achieving native acrylic like in UWP Apps. Because look, I am using the acrylic module without
mainWindow = new BrowserWindow({
// ...
transparent: true,
// ...
});Indeed, there are some bugs there, I can see it too.
My fork has both
2018-05-16 20:57 UTC−04:00, Oliver Cristian notifications@github.com:
@sylveon, you mean that your fork has acrylic blur natively? Or just blur behind? Because in this comment you are using blur behind, and not acrylic, @Wasserbroetchen was talking about achieving native acrylic like in UWP Apps.
-- You are receiving this because you were mentioned. Reply to this email directly or view it on GitHub: https://github.com/Microsoft/vscode/issues/32257#issuecomment-389710875
-- Envoyé de mon Gmail
@sylveon, please send me a link when you have time, I want to investigate it a little.
How can your fork have native uwp acrylic like the new module of @23phy ??
https://github.com/23phy/electron-acrylic
A few posts earlier you said it won't be possible to have that. Which turned out to be wrong. So I can't really believe that. 🤔
It still is true that XAML islands won't allow you to get acrylic transparency. My fork does not use them, it calls the undoc'd function SetWindowCompositionAttribute.
The code is available at https://github.com/sylveon/vscode/tree/transparency (the logic you're interested in is at https://github.com/sylveon/vscode/blob/transparency/src/vs/code/electron-main/window.ts)
2018-05-16 22:21 UTC−04:00, Wasserbrötchen notifications@github.com:
How can your fork have native acrylic like the new module of @23phy ??
https://github.com/23phy/electron-acrylic
A few posts earlier you said it won't be possible to have that. Which turned out to be wrong. So I can't really believe that. 🤔
-- You are receiving this because you were mentioned. Reply to this email directly or view it on GitHub: https://github.com/Microsoft/vscode/issues/32257#issuecomment-389723399
-- Envoyé de mon Gmail
Okay thank you very much.
It seems like there was a misunderstanding between us. But after all I compared you're code and realized that you are already using the new acrylic effect with SetWindowCompositionAttribute, which is exactly the same as what 23phy's module does.
I'm sorry for the confusion.
Yes, indeed, but the only difference I see is that my work is modularized, so you can use it elsewhere.
@sylveon and @23phy So, is the method decided on? Is it the new Acrylic or Blurred-behind? Also, should this be achieved using a module or natively in VS Code?
I'm curious to know! :)
@DRSDavidSoft What I am planning is a native integration:
@sylveon, wow, your plan is really well thought! I can see stable builds to become a reality soon.
Mind if I point a couple of notes:
The support for the three modes of transparency is amazing. I certainly didn't know that Acrylic works only with Windows 10 build 1803 and up. If I'm not mistaken, blurred-behind should work with earlier versions of Windows, down to 7? It's based on Aero, right?
I suggested @23phy's module to be used as a joint development would certainly benefit other electron apps, but as you've explained, doing it natively is the way to go.
Will this be only available in VS Code, or do you plan on pushing it to the upstream electron codebase? It'd be awesome if you do!
@phy23 for now, could you address the issues mentioned above, e.g. by comparing OS type and build? Also is adding blurred-behind and simple transparency to your repo available, or it's out of the scope of this repo?
Will the same areas with macOS vibrancy be able to use acrylic? If this could be done natively with electron it'll be awesome, as more development can be done on it, and other apps such as Hyper could use the same method.
Also, is there any more testing required before creating the pull request, or is it currently stable? I'd like to test the builds if they're currently working.
Thanks for the amazing work you do! :)
I've opened PR #52707 which adds transparency support for all 3 major platforms. Would be nice to have someone testing on macOS. (I cannot afford a Apple device and a VM is more trouble than it's worth)
I would like to test on macos, any build ready with that?
Unsurprisingly, building for macOS requires a computer running macOS. I can't provide a build, but the wiki has fairly detailed step by step build instructions: https://github.com/Microsoft/vscode/wiki/How%20to%20Contribute
What i mean is, I need a repo with your changes to do it
What i mean is, I need a repo with your changes to do it
I don't know if this helps, but from the linked pull request #52707 :
sylveon wants to merge 10 commits into Microsoft:master from sylveon:swca.
sylveon:swca is here : https://github.com/sylveon/windows-swca
Maybe the commits are also in windows-swca.
This is just a package I wrote. the source code is at https://github.com/sylveon/vscode/tree/swca
2018-06-24 16:29 UTC−04:00, BobbyBabes notifications@github.com:
I don't know if this helps, but from the linked pull request #52707 :
sylveon wants to merge 10 commits into Microsoft:master from sylveon:swca.
sylveon:swcais here : https://github.com/sylveon/windows-swca-- You are receiving this because you were mentioned. Reply to this email directly or view it on GitHub: https://github.com/Microsoft/vscode/issues/32257#issuecomment-399785274
-- Envoyé de mon Gmail
can you share the steps to get effect similar to images in the pr
Install (and use) this theme and set the appropriate config option for your platform:
@waleedaman
Really really awesome theme!!. Could you please share tutorial step by step to get this result. Thank you so much.

How to add transparency?
👍 Just for reference. There is the theme for Atom which supports this vibrancy effect https://github.com/simurai/one-vibrancy
In order to have transparency enabled, I guess we need to have this merged: https://github.com/Microsoft/vscode/pull/52707
@sylveon @duttaditya18 @bpasero @sbatten
The PR has been partially approved and been open for over 3 months. Could we please merge it?
Meh, it's not approved by any MS employee, just some random person. The ball is on MS's side now, they need to get somebody reviewing it. I'd be glad to make any change requested.
BTW a lot of beautiful themes may be made if allow using not only colors but textures. Example (mad skillz):

(previous issue https://github.com/Microsoft/vscode/issues/58709)
@Yanpas Texturing does look great! Let's see if the the maintainers pay attention to Design Issues.
+1 to approval for merging #52707. Would love to be able to achieve vibrant theme in initial screenshot.
I have compiled #52707 for win64 and included sligthly edited theme @sylveon linked (I also made some changes). You need to change few settings: search "theme" in settings, set Color Theme to "Railgun" and set Window: Compositon Attribute to your liking
https://drive.google.com/open?id=1Sl1HwLPb8RexUPL0gaYjjO4EjWJnkG3p
This is a very basic PR that enables vibrancy on macOS Mojave: https://github.com/Microsoft/vscode/pull/65215 😃
I have compiled #52707 for win64 and included sligthly edited theme @sylveon linked (I also made some changes). You need to change few settings: search "theme" in settings, set Color Theme to "Railgun" and set Window: Compositon Attribute to your liking
https://drive.google.com/open?id=1Sl1HwLPb8RexUPL0gaYjjO4EjWJnkG3p
What exactly do I need to enter in the preferences to set this attribute? I tried "window.compositionAttribute": "blur" (and "vibrant") it didn't do anything
Try also enable the theme, because if your theme doesnt have transparency info, id does not display it as transparent or blured
Hi, man I am a Mac user and I don't have enough information about using electron or other things. I downloaded vs code today. And I want to make vs code background transparent as u did in the post. I have already tried to access src/vs/ folder but unfortunately I did not be able to access that. There is not any video for making it transparent. Since I don't know how to re-build vs code I did not be able to make vs code transparent. PLEASE, PLEASE make a video tutorial from beginner to the end on how to make vs code transparent. It looks easy for you to make it but I am sure that it is really hard for a beginner programmers like me. I hope you will reply to me. Have a nice day
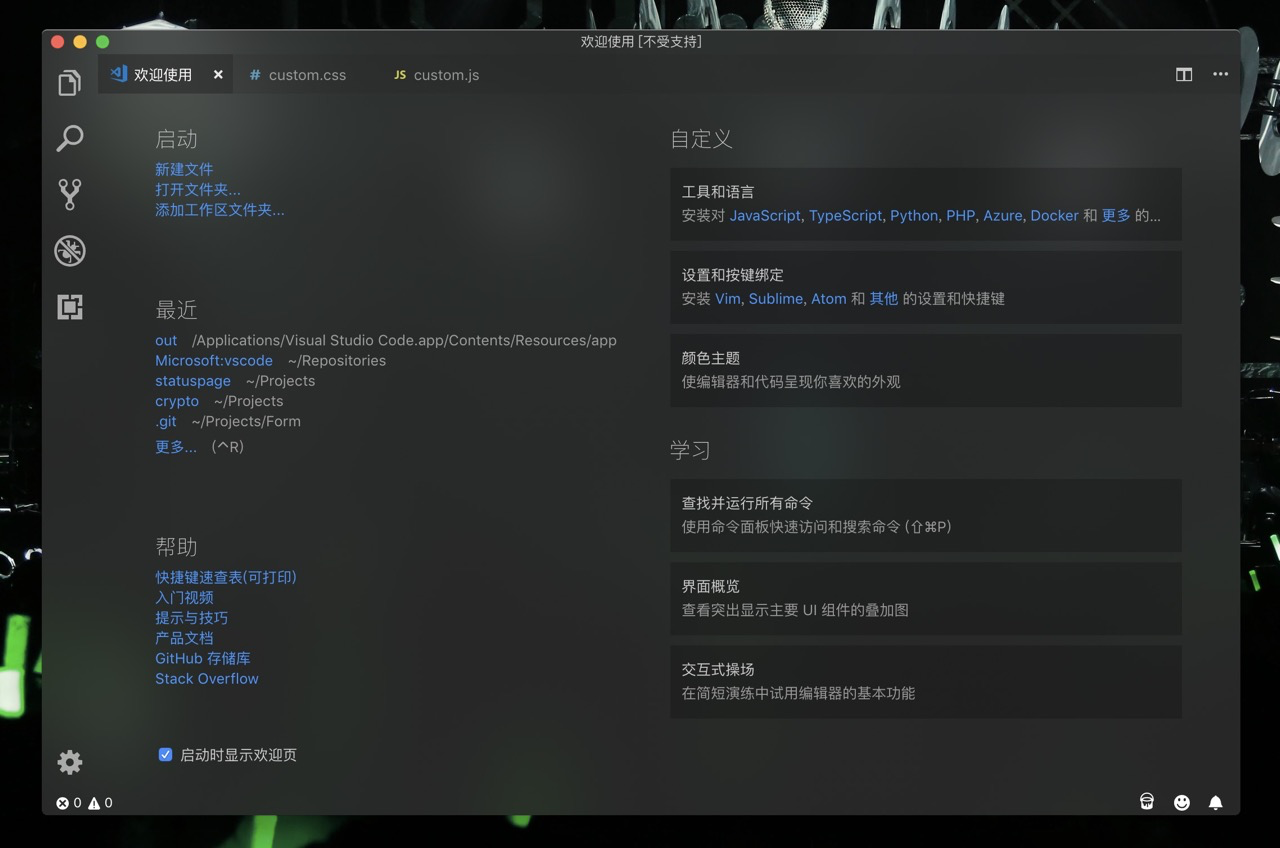
Hi, There is a way for macos without recompiling vscode.
Install extension "Custom CSS and JS Loader"
Create CSS and JS files
Add to settings.json
"vscode_custom_css.imports": [
"file:///Users/MyUserName/Documents/custom.css",
"file:///Users/MyUserName/Documents/custom.js"
],
"vscode_custom_css.policy": trueActivate command "Reload Custom CSS and JS".
Restart.

Maybe it can be enabled with
{ transparent: true, vibrancy: 'dark' }?https://github.com/electron/electron/pull/7898 — Vibrancy PR https://electron.atom.io/docs/api/frameless-window/#transparent-window