I'd rather avoid API that gives out the actual color, but hope that all can be done with color references. That way extensions don't need to worry about listening to theme changes. Yes, sounds like a useful idea but is not an easy addition as token colors are based on text mate theme rules and the text mate scope hierarchy. If there are more requests, we can certainly look at it. Until then I recommend you to use one of the regular workbench colors, or - added to 1.16 - define a new color in your extension.
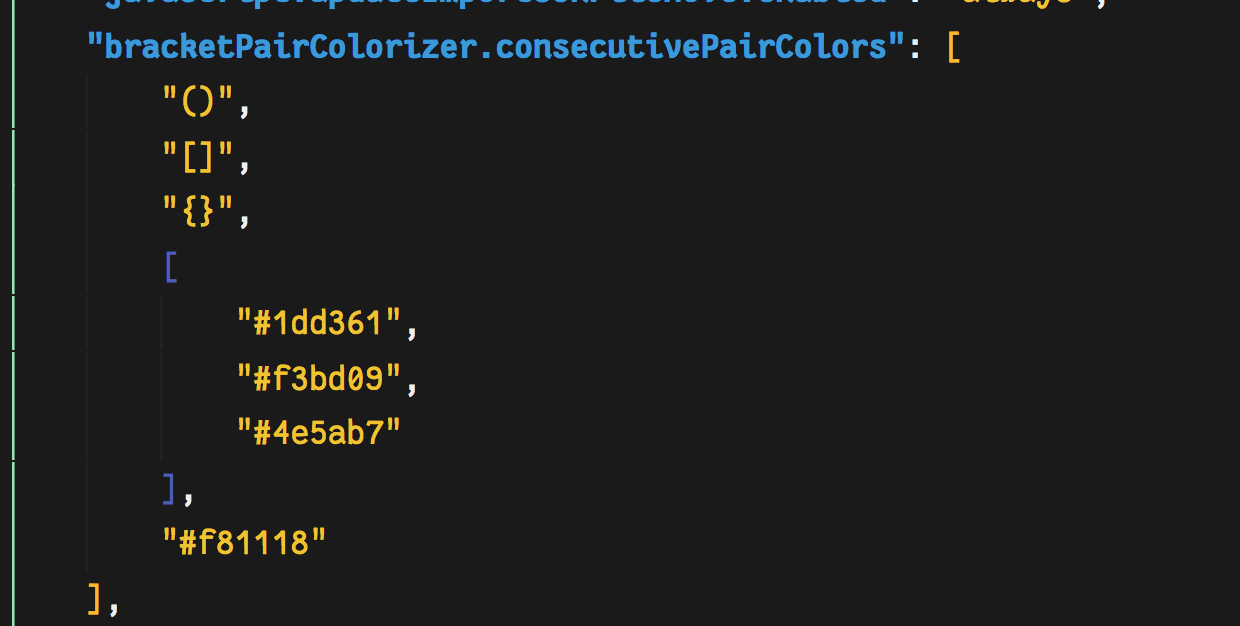
 Now, in order for the extension to render the brackets to match my theme, I have to hard code the colors into my settings:
Now, in order for the extension to render the brackets to match my theme, I have to hard code the colors into my settings:





I think we should add support for accessing theme's colors programmatically.
For instance let's take as an example the popular OneDark Pro theme, I'd like to access colors defined under tokenColors.
My use case: I'm making an extension that decorates some tokens, and I'd like them to have the same color that comments have in my theme, the problem is that the regex I use to find those tokens depends on some configurable value, so I cannot pre-compute it in advance and just put it in a
.tmLanguagefile.It's already possible to somehow access colors defined under the colors key, via something like
new vscode.ThemeColor ( 'activityBar.background' ), adding support for this sounds like a useful generalization to me.What do you think?