+1, our icon set needs a champion that owns and fixes them. I would add on top that I was never a big fan of the icons we use in the activity bar...
Closed Tyriar closed 5 years ago
+1, our icon set needs a champion that owns and fixes them. I would add on top that I was never a big fan of the icons we use in the activity bar...
@bpasero what in particular about the activity bar icons; size, style?
Yeah, activity bar could be smaller imho for what it provides. Basically all icons we use are pretty much 4 years old I would say, a general face lift might be cool to bring them all in sync.
It so happens that the we have some new icons in the works that match the new Microsoft Design Language (cleaner and more modern icons that use strokes instead of heavy-weight fills).
Great points @Tyriar. I think with our recent discussions around panels, colours etc that we should look at a UI and UX overhaul. We've built up enough UX and UI debt as the product has evolved that we need to address it.
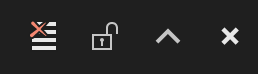
I must also admit that I am not a big fan of the recently introduced icons in the integrated terminal:

They do not seem to fit our other icon set at all. I also find the "Hide" icon questionable as one can easily confuse it with a dropdown menu.
@bpasero the consistency of the icons will be solved in time as @bgashler1 mentions this is the way we're heading (there may be 1 or 2 releases where they're inconsistent though). @bgashler1 actually came up with some pretty nice looking icons that featured a mini terminal (box around >) and +/- symbols in the top corner, the argument against these was that the most important part of the icons (+/-) was the smallest.
See https://github.com/Microsoft/vscode/issues/8018 for discussion on the new close icon.
@bpasero I totally hear you on the consistency issue. What we could do is possibly get these icons ported into our old look (heavier stroke weight) to remain consistent while we await a new icon set.
I would be interested to get a look at the icon set when it is available 👍
@bgashler1 any update on this?
I want to get to this, but the priority shifted to some other things first. Also there was a bit of speed bump with this which I can speak more in person about.
The dark border looks particularly awkward on a grey background.

https://marketplace.visualstudio.com/items?itemName=rebornix.nova
@Tyriar this is a halo, and you are correct that it doesn't belong here. We'll be getting them out eventually.
IMHO, aesthetics-wise, the icons are the worst part of the editor, by far. They should really be taken more seriously, this issue is more than 1 year old!
Just look at the icons used for the "Output" panel:

Pretty much everything that could have gone wrong did: inconsistent shades of gray, style and shapes (X icon), the maximize/un-maximize icon doesn't properly illustrate it's function, the "toggle output scroll lock" icon seems taken straight from an iOS password manager or something, I prefer to hide it via some custom CSS than to have it displayed to me.
Also, the whole "enlarge on click" effect is pretty distracting, I cannot think of any other app that uses it. Just look at this and tell me if you find it pleasing to watch:

Thanks for your comments @fabiospampinato. Unfortunately we do not have the capacity right now to address the issues with the icons. At some point we hope to, but as you have quite rightly pointed out, this issue is over a year old.
/cc @chryw
Something we should also do when tackling this is sharing the icon image files across components so we don't have multiple of the same image loaded into memory.
Perhaps octicons should be extended with all the needed icons. This way they could also be used by extensions.
One, albeit minor, problem this would solve: I needed a refresh icon for one extension I made, and I wanted to use the same one VSC uses, so I had to find the actual file and embed it with the extension. If that icon ever changes my extension's icon will feel inconsistent. If it could reference to what VSC uses this problem won't happen.
The limitation of this is that all icons would have to be mono-colored, unless they are combined afterwards via CSS.
The root cause of this mess was icons were brought in as a folder of svg files, then plugged in everywhere as loose files, from very early stage. We should have a more centralized way for serving icons. I really like @Tyriar 's suggestion that icons should be shared across components. I also like @fabiospampinato brought up octicons and mono-color (+potential css styling if needed).
Right now like @stevencl said, we don't have enough bandwidth to officially address this issue. But personally speaking, I have this rough to-do list in my mind:
Audit all icons currently being used
Decide a style
 and these https://developer.microsoft.com/en-us/fabric#/styles/icons
and these https://developer.microsoft.com/en-us/fabric#/styles/iconsDecide a format and how to consume icons
Have a gatekeeper from the UX to watch for the "first party" stuff.
@chrisdias for visibility
@chryw I think you meant @fabiospampinato 😜
@FabianLauer thanks auto-complete...fixed. Sorry for the noise!
@chryw I like this push on icon consitency. Assigning to me and on-deck milestone to keep this on the radar. @chrisdias should we discuss this in one of the ux meetings
It was brought up in #45765 that it wasn't clear that the bin icon meant to delete and suggested themes could override the UI icons.
These 3 icons seem made by 4 different people:

Has there been any progress in this ~2 years old issue?
Is there a way I could contribute towards the resolution of this issue?
I'll start working on consolidating our icons to be consistent in size and style.
@fabiospampinato if you have any ideas/suggestion I'd love to hear them 😃
@misolori sure, I would approach the problem this way:
Instead of tweaking some icons to be more consistent with the others I would replace all of them with another set of icons, which has been designed to be consistent in style since the beginning. Designing whatever icon is missing.
Use only "minimalistic" icons, no halos, no unnecessary borders, no colors. I assume the aforementioned set of icons would have these properties.

Extend octicons with all these icons we need. This can currently only be done if monochromatic icons are being used.
Replace every single icon used in the editor with icons provided by the now extend octions font.
Replace the "enlarge on click" effect with something else.
Possible future developments:
I think I can help with everything I mentioned, but my designing skills are quite limited so the creation of the missing icons would be better handled by somebody else.
What do you think? 😃
@fabiospampinato definitely in agreement with all of those proposals, and I believe we should be able to address all of those issues. I'd like to be able to extend octicons and add the missing icons so we have a complete set and make them all monochrome (which will reduce duplicates and help with extensions/theming). That's something that @chryw can help us with 😀
@misolori great!
I'm not sure what the "chain of command" for this is and if we need somebody else's approval for starting working on this (I mean, the last thing I want is allocating some of my time on this only to see the changes never merged). It's also unclear to me what's the state of those icons @bgashler1 mentioned and if they are the best icons set for our purposes. So I guess as soon as you guys figure these things out I'm ready to give you a hand 💪
@fabiospampinato next steps are I'll discuss with the team at the next sync to get a consensus and go from there. Once we get agreement I'll update this thread with next steps.
In regards to other Microsoft icons, those are the Microsoft Design Language (MDL) icons. They are lighter & modern, but also quite different from the current octicon set. This will also be one of the options I'll discuss with the team. To summarize the options (thanks to @chryw for doing this earlier):
I'm more in favor of 2 since they're familiar and we already use them.
@misolori Alright, I just want to add that for backward compatibility the icons provided by octicons should still be included in the font, or at least a new icon for each icon provided by octicons should be included in the font, since extensions are using them.
@fabiospampinato we'll definitely be backward compatible 😄
One thing to keep in mind is that our Octicons were actually added originally so that extension authors can use them (e.g. in the status bar or quick pick). I think we should be careful of just adding new icons to Octicons that are not meant to be part of that set (unrelated, we should ensure our Octicons match the latest versions https://github.com/Microsoft/vscode/issues/36053). So if we go with a font similar to Octicons, I would suggest to come up with a new VSCode font for our icons.
Another thing to keep in mind is that while we spread our icons across the code and you could argue we should have them all in one place, the reality is that our code is organized into independent components (see https://github.com/Microsoft/vscode/wiki/Code-Organization). For example, the integrated terminal is coming in as a contribution to the workbench and so it would not make sense to move all the terminal icons into a basic VSCode font that is sitting somewhere imho. And the standalone editor is a component that can be used independent from VSCode, so it has to have a full set of icons it can ship with that do not contain any workbench icons for example.
And then, today at build time we have a script that inlines icons as data URIs if they are small to improve load time of VS Code (by preventing disk access for each icon). We should preserve that semantic if possible (e.g. by having a font). But then the font maybe needs to be created at build time and our CSS has to be updated to make it work correctly (which probably is not so easy...).
For example, the integrated terminal is coming in as a contribution to the workbench and so it would not make sense to move all the terminal icons into a basic VSCode font that is sitting somewhere imho.
Good point. I see no obvious solution to this, one way of tackling the problem could be to have a font for each component. At a later time all those fonts could be merged into one and, if necessary, icons could be deduplicated.
But then the font maybe needs to be created at build time and our CSS has to be updated to make it work correctly (which probably is not so easy...).
I have this exact problem in a project of mine, and I'm basically handling it like this (I use SCSS, but I think CSS variables could be used instead):
icon_name => ligature/codepointiconsMap[icon_name]It's working fine for me and it's reasonably easy I think.
Edit: Actually using ligatures instead of codepoints should simplify the process quite a bit.
What about using the Material Design Icon set? I think it would drastically improve the overall appearance of the workbench. Actually, I feel like it is the only icon set that would integrate well with VSCode if the project doesn't want to design some new icons.
Here are the icons I would have to suggest: https://material.io/tools/icons/?icon=home&style=sharp
Here are some of my issues with the current icons:




One of these toggles a regex; two of them open context menus; and one opens a file. We could play a game called "guess that gear" where we ask a random person which gear performs what action.

This is pretty large.

This may just be a preference, but I've always considered the middle icon to be too narrow.

@misolori do you have any updates for us?
@fabiospampinato this is on this month's iteration plan so we'll be starting this work. This will likely be a multiple-iteration item as there are a lot of icons to go through. I've also started (and nearly finished) the process to update our Octicon version (#65508).
Is there any way this system could support multiple icon styles so users could provide their own iconset if desired? It would be nice to be able to switch between Microsoft Design Language, Material Design, FontAwesome, etc. icons to better match the color theme and OS.
@JamesCoyle right now there is no way to support custom icons, though we are currently discussing this as part of our icon re-work. If we do decide to go with an icon font then this would allow themes and extensions to provide custom icons.
The icon border and background fill helps provide a more contrast for the icon when overlaying certain colors. Maybe the border can be a controllable setting the user or theme can dictate.
If you do go with an icon font, how can it be ensured that cross-platform font renderers don't make sharp edges in icons become unnecessarily anti-aliased and "blurry"? This is a common argument against using fonts for icons, versus say SVGs which render generally consistently (assuming the art is drawn and snapped to pixels).
Also, how would any sections of icon colour be handled? I would raise a concern that icons that are all monotone become less distinct, but of course I also understand that everyone has different preferences. Fonts which support colours aren't common, and "hacks" such as multiple fonts overlaid don't seem to be a good solution...
@mikehdt we actually just went through the process of creating our own fork of Octicons that uses an icon font (see https://github.com/Microsoft/vscode/pull/65989) and didn't encounter any "blurry" issues (we tested this across win/mac/linux). In terms of icon colors, the intention would be to make all of our icons monochromatic so all of the icons with multiple colors will be updated accordingly.
@misolori are you getting this done this iteration?
@Astrantia no, we are still exploring and discussing internally. Once we have an update I'll be posting them here.
@misolori Hopefully this isn't getting postponed again
Here's a status update on this item. Over the last few iterations we've been exploring a few different concepts for our iconography re-design. The main goals we are hoping to achieve with these explorations are to:
With those objectives in mind, here are the latest explorations that we've been discussing internally.
This style take a lot of inspiration from the Microsoft Design Language (MDL) icons that is common across various Microsoft products (Windows, Office, Xbox, etc.). There is large pool of icons to choose from, which extensions could potentially leverage, and it also allows the product to become more consistent with Microsoft products.

This style is an evolution of our current style, while still remaining familiar. It uses the same icon metaphor as the previous style, and makes all of the strokes/spacing consistent.

These are all early explorations but we'd love to get feedback from the community as we iterate. We don't currently have a target date to complete this work yet as we don't want to rush to a solution without validating it correctly. We will also be conducting user tests on these explorations to further validate them. Below are a few open questions we will need to answer:
It would be great if I can have both icon sets as options in Insiders to give them a spin. Without day-to-day usage for a while I can't give much feedback, but the icons look quite consistent for me.
I do like the design of the current Git, Debug and Extension icons better, though. Any chance we can port them over to MDL?
Do we allow extensions to override our default icons?
I'd say no. The built-in functionalities should be tied to consistent visual identities.
@misolori I think solid style looks better, but +1 on the explorations. Also, I'm assuming the colour in the icons are getting removed which would be good.
In relation to the Octicons, would these follow the same guidelines as these new icons also although they aren't necessarily part of the MDL?
+1 For the Outline style. I would say that I still feel that the icons are too Baroque, some of them feels too complex. Look at the floppy disk in the "save" icon, it's too detailed, don't you think?
I vote for more options personally. The choice of both would be best IMO but either would be much better than the current offering.
The ability to define custom icon sets would be fantastic for people that are already familiar with a certain icon style and can better recognise those icons. I personally used material design icons in Atom and prefer that style as I'm much more familiar with it.
If we allow icon themes, how do we handle extension icons in the activity bar (this could introduce clashing styles)?
Why not introduce a repo for the new icon style and allow users to suggest icons which would be useful? Then custom icon sets just need to keep updated to follow the official icon set.
Outline style is better. This is a Microsoft product after all, it should act and look like it.
See images below of the various different icons across the UI at x2 with some comments. This is by no means exhaustive but contains the major icons:
/cc @bpasero
General comments
Explorer
-, why is it a different blue than the one used in the status bar?Search
xan inconsistent style with thexused elsewhere?Git
Debug
Problems
Editor