A potential workaround is creating a specialised page with the blog: nameoftheblog clause in the FrontMatter.
Credit to epochwolf and this thread (appeared after several searches). https://forum.middlemanapp.com/t/mulitple-blogs-specify-the-blog-name-blog-name-in-frontmatter-how/1588/2


Expected behaviour
With the I18n module active, I would expect the locale to be read and page_articles collection to be populated accordingly to the current locale
Actual behaviour
Regardless the current locale, the default language is always used hence the wrong collection of articles is returned
Steps to reproduce the problem
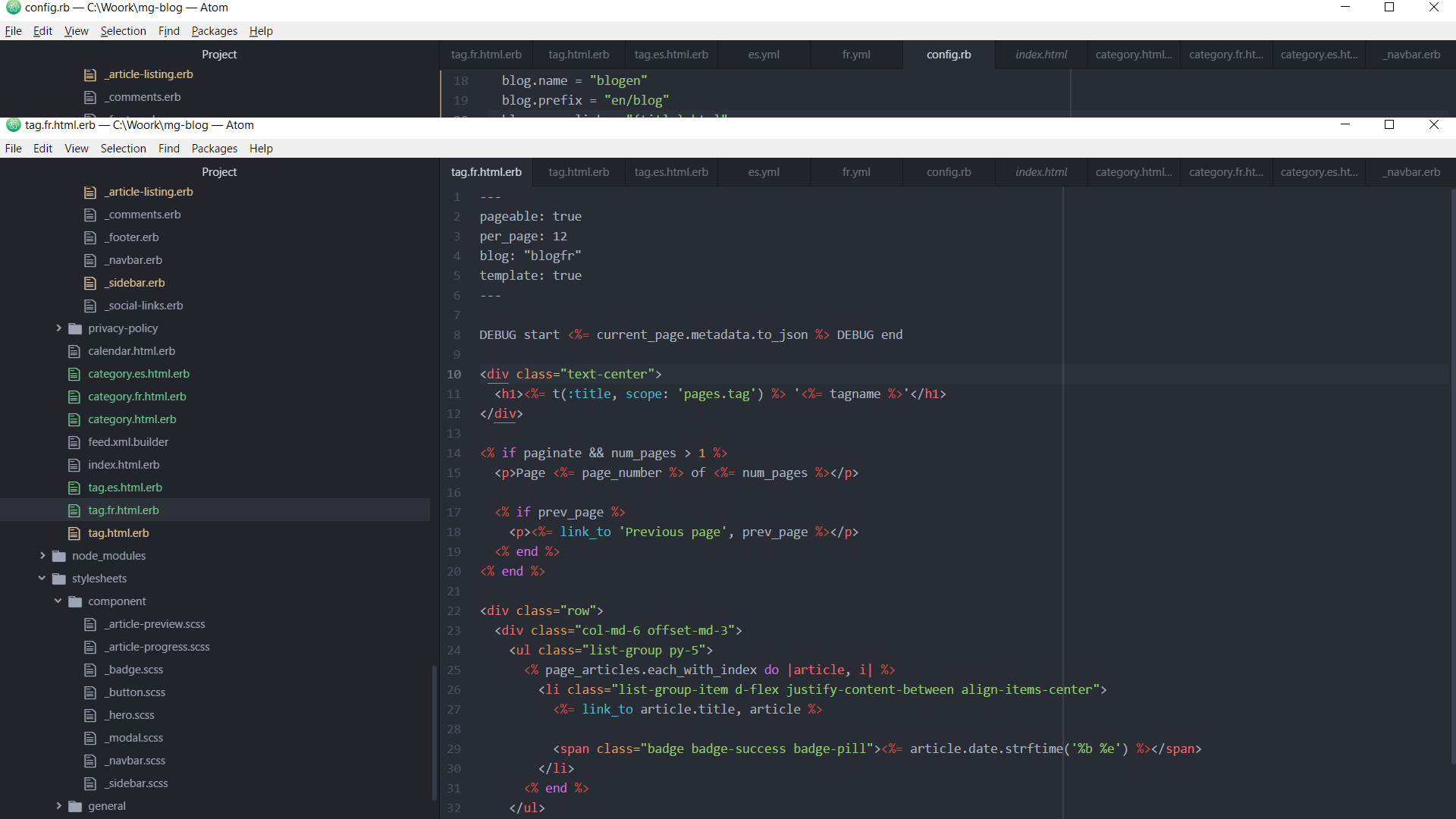
Using the gist below, navigate in the blog file under each of the locale folder, you will see the Italian version outputting the english title.
https://github.com/andreamoro/middleman-sprockets-test.git
Additional information
A possible workaround I may have found is to query directly the sitemap object.
A
blog.local_articles(different-locale)produce always 0 results despite content is in the sitemap.The issue above also creates problems with the pagination feature because of the erroneous dataset used. Although the right dataset could be queried with something like the below, in that case, the pagination will not be triggered anymore.