Week 3 Step 2 ⬤⬤◯◯◯◯◯◯◯ | 🕐 Estimated completion: 10-20 minutes
Upload it!
This week, you will be going through steps to upload images to blob storage using Azure's SDK.
✅ Task:
- [x] 1: Receive an image from a POST request using parse-multipart
- [x] 2: Upload an image using @azure/blob SDK by naming the image
test+ the correct file extension - [x] 🚀 Store your function url to your repository secrets with the name
BUNNIMAGE_ENDPOINT, add your blob url to your repository secrets with the nameblob_url, and commit your updated function code tobunnimage/index.json thebunnimagebranch
🚧 Test Your Work
To test your work, you'll be using Postman to send a POST request in Postman with an image in the body to your function url. You should see a response similar to the below:
{
"body" : "File Saved"
}💡 Yay! This means it was successfully saved.
:question: How do I attach an image to my POST request?
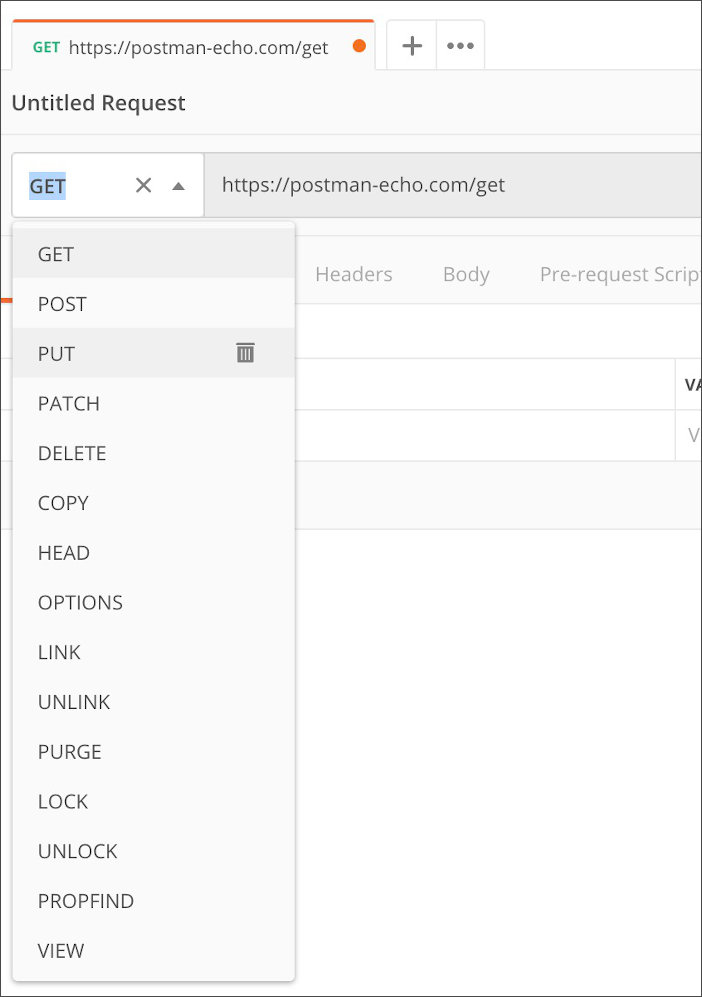
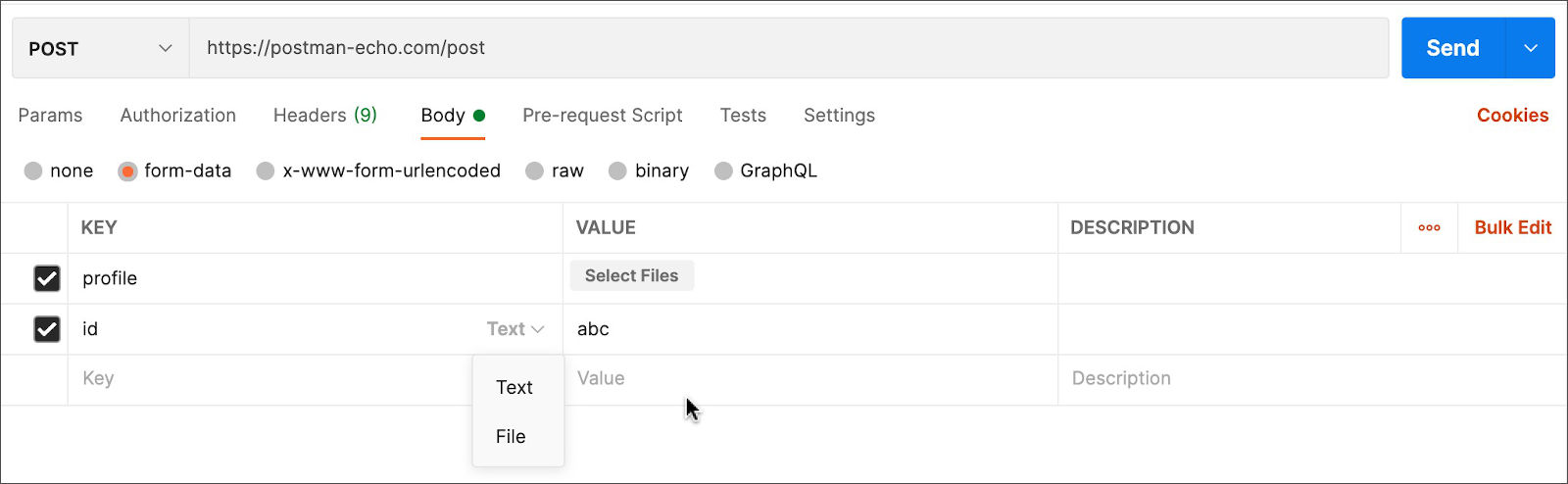
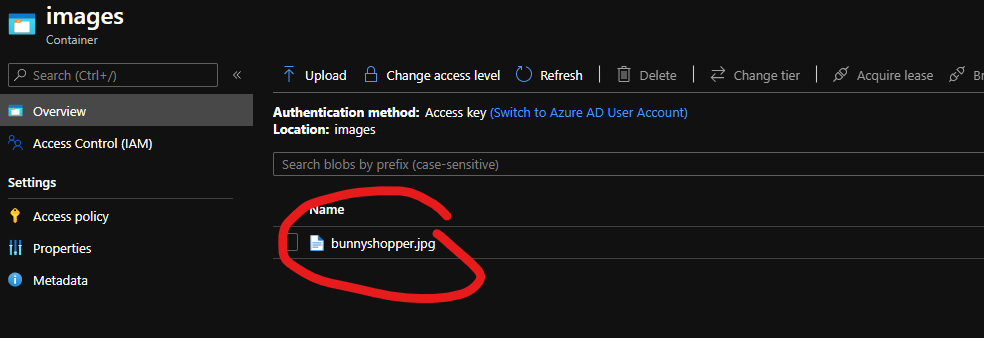
1. Get your `bunnimage` function url 2. Use Postman to make a POST request to your functional url  3. You will need to send body data with your request: - The Body tab in Postman allows you to specify the data you need to send with a request - You can send various different types of body data to suit your API - Website forms often send data to APIs as multipart/form-data - You can replicate this in Postman using the form-data Body tab - Be sure to check File instead of Text, since we'll be posting an image instead of a JSON object :exclamation: Check your blob storage container to see if the image is stored there:
Writing our First Azure Function to Upload an Image
:exclamation: How do I initialize packages in code?
1. Use this [tutorial](https://docs.microsoft.com/en-us/azure/azure-functions/functions-how-to-use-azure-function-app-settings) to add in your own connection string from your storage container - The storage container is the one you created in step 1 - Navigate to the container and find your connection string 2. Add the following lines of code to the top of your index.js file: ```js var multipart = require("parse-multipart") const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING; const { BlobServiceClient } = require("@azure/storage-blob"); ``` - Take note of the `process.env` value being assigned to `connectionString`. `AZURE_STORAGE_CONNECTION_STRING` is the name of the environment variable.:question: How do I find my secret strings?
These are the same ones you added in your repository secrets in step 1. Here is a review: 
- *Note: You'll need to store these strings in [environment variables](https://docs.microsoft.com/en-us/azure/app-service/configure-common) as well, if you don't want to accidentally commit them. You can access these with `process.env['thesecretname']`*

- *Note: You'll need to store these strings in [environment variables](https://docs.microsoft.com/en-us/azure/app-service/configure-common) as well, if you don't want to accidentally commit them. You can access these with `process.env['thesecretname']`*
1. Reviewing parse-multipart to receive an image
In your main module.exports function, you'll want to use the parse-multipart library to parse the image from the POST request. Then you'll determine the fle extension, and then upload the file using an uploadFile() function we'll write later on.
:question: Can we review syntax for `parse-multipart`?
To parse a request's body, you can use the following lines of code: ```js var boundary = multipart.getBoundary(req.headers['content-type']); var body = req.body; var parsedBody = multipart.Parse(body, boundary); ```2. Uploading the image
Let's start out by writing the function we can call to upload an iamge.
⬇ Uploading the image blob to your container
Our uploadFile function will be an asynchronous function that uses the BlobServiceClient to get a reference to the container, create a blob, and upload the data to that blob.
:question: What should my parameters be?
The signature of your `uploadFile()` function should look something like: ```js async function uploadFile(parsedBody, ext) ```:question: How can I get a reference to the container?
```js const blobServiceClient = BlobServiceClient.fromConnectionString(connectionString); const containerName = ":question: How can I create a blob?
```js const blobName = 'test.' + ext; // Create the container const blockBlobClient = containerClient.getBlockBlobClient(blobName); // Get a block blob client ``` Based on previous code we've written and logic, fill in the blanks!:question: How can I upload data to the blob?
```js const uploadBlobResponse = await blockBlobClient.upload(parsedBody[0].data, parsedBody[0].data.length); ```:bulb: Be sure to
returna string like "File Saved" from this function when the file has been uploaded!
Heading back to the module.exports main function
:exclamation: Name your image file as test.png or test.jpg (depending on the submitted file extension) in our code for testing purposes.
:question: How can I determine file extension?
You can use a series of if-else statements like the ones below: ```js var filetype = parsedBody[0].type; if (filetype == "image/png") { ext = "png"; } else if (filetype == "image/jpeg") { ext = "jpeg"; } else if (filetype == "image/jpg") { ext = "jpg" } else { username = "invalidimage" ext = ""; } ```:question: How can I upload the file?
In this case, we'll just call the `uploadFile()` function that we wrote earlier. ```js var responseMessage = await uploadFile(parsedBody, ext); context.res = { body: responseMessage }; ```🚀 Add your Blob URL as a secret
You'll need to add your Blob URL to the github repository as a secret so we can test it! Name our secret to blob_url and set it equal to your blob url, which should look like "https://bunnimagestorage.blob.core.windows.net". To find your url, simply place your storage account name in this template:
https://<your account name>.blob.core.windows.net
Week 3 Step 1 ⬤◯◯◯◯◯◯◯◯ | 🕐 Estimated completion: 5-20 minutes
Blob Storage & Me
✅ Task:
bunnimageblob access levelbunnimage-uploadwith the HTTP trigger template and install NPM packagesparse-multipartnode-fetch@azure/storage-blob(install version 12.2.1)container_nameandstorage_account_connection_stringand commit your starter (template) function code tobunnimage-upload/index.json thebunnimagebranchbunnimagetomain, but do not merge it1. Creating a Blob Storage Account and its Resources
Azure Blob storage is solution that can store massive amounts of unstructured data, like text, images, or videos. Read more about it here!
A storage account provides a unique namespace in Azure for your data. Every object that you store in Azure Storage has an address that includes your unique account name. The combination of the account name and the Azure Storage blob endpoint forms the base address for the objects in your storage account.
:exclamation: Create a Blob Storage Account
1. Navigate to your [Azure portal](https://portal.azure.com/#home). 2. In the Search Bar, search and click on "Storage accounts".  3. Click on "Create storage account".  4. Fill out the storage account details like below, and click "Review + create".  5. Click "Create".  6. Wait for the screen to display "Your deployment is complete". Click "Go to resource". You're ready to create your Blob Storage container! :exclamation: Access your Azure Blob Storage account access key
1. Navigate to your storage account page. 2. On the left hand bar, click on Security + networking > Access Keys.  3. Click "Show keys", and you can copy *one* of the connection strings' information.:exclamation: Create a Blob Storage Container!
1. Make sure you're on your storage account page in the Azure portal. 2. In the left menu for the storage account, scroll to the Data storage section, then select Containers.  3. Select the + Container button.  4. Type a name for your new container. The container name must be lowercase, must start with a letter or number, and can include only letters, numbers, and the dash (-) character. 5. Set the level of public access to the container to "Blob (anonymous read access for blobs only)".  6. Select Create to create the container.2: Creating an HTTP Trigger Function and Installing Required Packages:
Create a new HTTP trigger function named
bunnimage-upload(no need to edit the code yet). Feel free to navigate to the previous issues/steps for guidance if you need extra help.Before we start coding the trigger, we need to install the following
npmpackages/libraries in the Function App we created in the previous step:parse-multipartnode-fetch@azure/storage-blob:question: How do I install `npm` packages?
Click on the "Console" tab in the left panel under "Development Tools".  Inside the console (shown on the right panel), type in the following commands: `npm init -y`[`npm install parse-multipart`](https://www.npmjs.com/package/parse-multipart)
[`npm install node-fetch`](https://www.npmjs.com/package/node-fetch)
[`npm install @azure/storage-blob`](https://www.npmjs.com/package/@azure/storage-blob)