部署文档
1. 安装全局依赖
首先,通过如下命令安装 Serverless Framework:
$ npm i -g serverless
npm WARN deprecated superagent@3.8.3: Please note that v5.0.1+ of superagent removes User-Agent header by default, therefore you may need to add it yourself (e.g. GitHub blocks requests without a User-Agent header). This notice will go away with v5.0.2+ once it is released.
D:\frontEnd\nodejs\serverless -> D:\frontEnd\nodejs\node_modules\serverless\bin\serverless.js
D:\frontEnd\nodejs\sls -> D:\frontEnd\nodejs\node_modules\serverless\bin\serverless.js
D:\frontEnd\nodejs\slss -> D:\frontEnd\nodejs\node_modules\serverless\bin\serverless.js
> serverless@1.60.1 postinstall D:\frontEnd\nodejs\node_modules\serverless
> node ./scripts/postinstall.js
┌───────────────────────────────────────────────────┐
│ │
│ Serverless Framework successfully installed! │
│ │
│ To start your first project run “serverless”. │
│ │
└───────────────────────────────────────────────────┘
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.2 (node_modules\serverless\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ serverless@1.60.1
added 496 packages from 334 contributors in 157.322s2. 初始化项目
新建一个空的文件夹,使用 create --template-url,安装相关template。
$ serverless create --template-url https://github.com/serverless/components/tree/master/templates/tencent-fullstack-vue-application使用cd命令,进入templates\tencent-fullstack-vue-application 文件夹,可以查看到如下目录结构:
$ tencent-fullstack-vue-application>tree
卷 文件盘 的文件夹 PATH 列表
卷序列号为 7821-3508
E:.
├─api
└─dashboard
└─src
├─fonts
└─images
|- .env_temp #
|- package.json # 主项目项目依赖管理
|- README.md # 示例项目的中文使用说明
|- README_EN.md # 示例项目的英文使用说明
|- serverless.yml # 使用项目中的 yml 文件4. 分别安装独立依赖
dashboard文件夹,安装独立依赖
$ >templates\tencent-fullstack-vue-application cd dashboard
$ >templates\tencent-fullstack-vue-application\dashboard npm i
npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
> deasync@0.1.19 install E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard\node_modules\deasync
> node ./build.js
`win32-x64-node-12` exists; testing
Binary is fine; exiting
> core-js@2.6.11 postinstall E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> parcel@1.12.4 postinstall E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard\node_modules\parcel
> node -e "console.log('\u001b[35m\u001b[1mLove Parcel? You can now donate to our open collective:\u001b[22m\u001b[39m\n > \u001b[34mhttps://opencollective.com/parcel/donate\u001b[0m')"
Love Parcel? You can now donate to our open collective:
> https://opencollective.com/parcel/donate
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN tencent-fullstack-vue-app@0.0.0 No description
npm WARN tencent-fullstack-vue-app@0.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.11 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.11: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 752 packages from 536 contributors and audited 9061 packages in 106.115s
found 0 vulnerabilities
api 文件夹,安装独立依赖
$ >templates\tencent-fullstack-vue-application cd api
$ >templates\tencent-fullstack-vue-application\api npm i
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN tencent-fullstack-vue-api@0.0.0 No description
npm WARN tencent-fullstack-vue-api@0.0.0 No repository field.
added 52 packages from 39 contributors and audited 129 packages in 7.643s
found 0 vulnerabilities
5. 正式部署项目
回到tencent-fullstack-vue-application目录下,直接通过 serverless 命令来部署应用:
$ >templates\tencent-fullstack-vue-application serverless如果希望查看部署详情,可以通过调试模式的命令 serverless --debug 进行部署。
如您的账号未登陆或注册腾讯云,您可以直接通过微信扫描命令行中的二维码进行授权登陆和注册。
部署成功后,可以直接在浏览器中访问日志中返回的 dashboard url 地址,查看该全栈 Web app 的效果:
serverless --debug
DEBUG ─ Resolving the template's static variables.
DEBUG ─ Collecting components from the template.
DEBUG ─ Downloading any NPM components found in the template.
DEBUG ─ Analyzing the template's components dependencies.
DEBUG ─ Creating the template's components graph.
DEBUG ─ Syncing template state.
DEBUG ─ Executing the template's components graph.
Please scan QR code login from wechat
Wait login...
Login successful for TencentCloud
DEBUG ─ Compressing function tencent-fullstack-vue-api file to E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\.serverless/tencent-fullstack-vue-api.zip.
DEBUG ─ Compressed function tencent-fullstack-vue-api file successful
DEBUG ─ Uploading service package to cos[sls-cloudfunction-ap-guangzhou-code]. sls-cloudfunction-default-tencent-fullstack-vue-api-1576906473.zip
DEBUG ─ Uploaded package successful E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\.serverless/tencent-fullstack-vue-api.zip
DEBUG ─ Creating function tencent-fullstack-vue-api
DEBUG ─ Created function tencent-fullstack-vue-api successful
DEBUG ─ Setting tags for function tencent-fullstack-vue-api
DEBUG ─ Creating trigger for function tencent-fullstack-vue-api
DEBUG ─ Deployed function tencent-fullstack-vue-api successful
DEBUG ─ Starting API-Gateway deployment with name api.TencentApiGateway in the ap-guangzhou region
DEBUG ─ Service with ID service-6kwbv8ss created.
DEBUG ─ API with id api-h9crvdpk created.
DEBUG ─ Deploying service with id service-6kwbv8ss.
DEBUG ─ Deployment successful for the api named api.TencentApiGateway in the ap-guangzhou region.
DEBUG ─ Starting Website Component.
DEBUG ─ Preparing website Tencent COS bucket oxxvw3h-cvqr2sk-1253613838.
DEBUG ─ Deploying "oxxvw3h-cvqr2sk-1253613838" bucket in the "ap-guangzhou" region.
DEBUG ─ "oxxvw3h-cvqr2sk-1253613838" bucket was successfully deployed to the "ap-guangzhou" region.
DEBUG ─ Setting ACL for "oxxvw3h-cvqr2sk-1253613838" bucket in the "ap-guangzhou" region.
DEBUG ─ Ensuring no CORS are set for "oxxvw3h-cvqr2sk-1253613838" bucket in the "ap-guangzhou" region.
DEBUG ─ Ensuring no Tags are set for "oxxvw3h-cvqr2sk-1253613838" bucket in the "ap-guangzhou" region.
DEBUG ─ Configuring bucket oxxvw3h-cvqr2sk-1253613838 for website hosting.
DEBUG ─ Bundling website environment variables.
DEBUG ─ Website env written to file E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard\env.js.
DEBUG ─ Running npm run build in E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard.
DEBUG ─ Uploading website files from E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard\dist to bucket oxxvw3h-cvqr2sk-1253613838.
DEBUG ─ Starting upload to bucket oxxvw3h-cvqr2sk-1253613838 in region ap-guangzhou
DEBUG ─ Uploading directory E:\bak\OneDrive\documentBak\learn\serverless\templates\tencent-fullstack-vue-application\dashboard\dist to bucket oxxvw3h-cvqr2sk-1253613838
DEBUG ─ Website deployed successfully to URL: http://oxxvw3h-cvqr2sk-1253613838.cos-website.ap-guangzhou.myqcloud.com.
dashboard:
url: http://oxxvw3h-cvqr2sk-1253613838.cos-website.ap-guangzhou.myqcloud.com
env:
apiUrl: https://service-6kwbv8ss-1253613838.gz.apigw.tencentcs.com/release/
api:
region: ap-guangzhou
functionName: tencent-fullstack-vue-api
apiGatewayServiceId: service-6kwbv8ss
url: https://service-6kwbv8ss-1253613838.gz.apigw.tencentcs.com/release/
38s » dashboard » done






在腾讯云部署 Serverless 全栈 WEB 应用 (Vue.js)
用于通过多个 Serverless Components 部署 Serverless 全栈应用程序。可以帮助开发者更方便快捷的部署 Serverless 应用,比如利用后端 API 与前端 Vue.js 结合等场景。
此项目的完全基于腾讯云 Serverless 服务器,可大大缩减使用成本。 如果正在寻找一个低开销的便捷轻量的 Serverless 服务管理框架,这里将是最好的选择。
该示例包括:
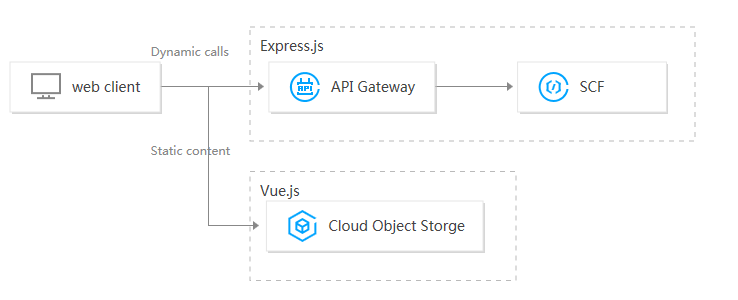
该全栈 Web 应用架构图如下: