This was a design decision in the orignal developer hub page specification because the pages beyond this one will not work on a mobile device either.
It might be worth us reconsidering whether this link should be present on smaller viewport widths so prominently.
@pwalm any thoughts?
FWIW: the code for the actual devhub page lives on addons-server.

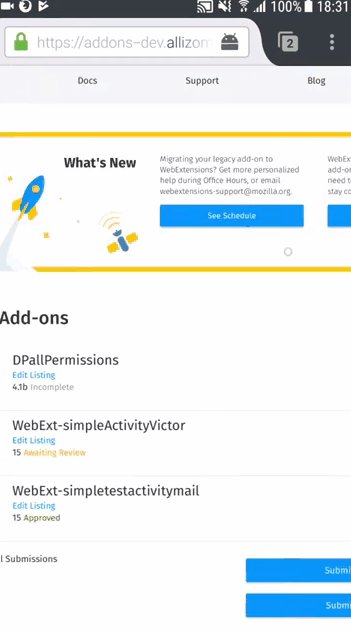
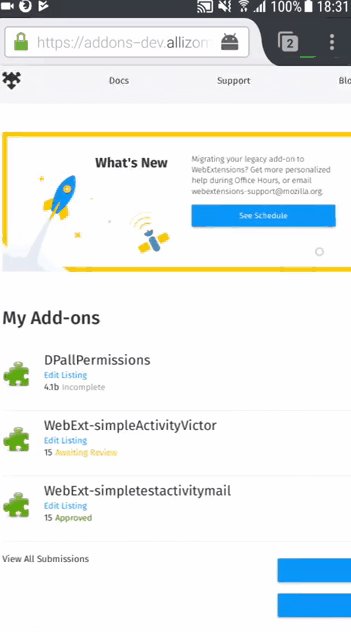
Steps to reproduce: 1.On your Android device, login to AMO-dev 2.Press the Developer Hub button
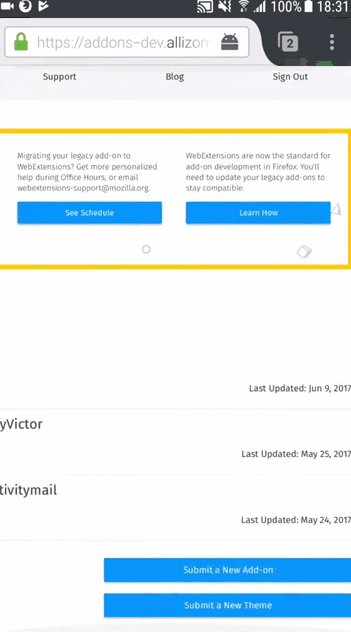
Expected results: The developer hub page opened on mobile should be responsive(should fit to mobile screen, no left/right scroll needed, user is able to scroll to see the footer of the page)
Actual results: The developer hub page opened on mobile is not responsive, user is not able to scroll to see footer of the page
Note: Logged out page is responsive
Please see video for this issue: