Attached some sample outputs to show the problem.
Documentation about the TorusKnotGeometry

Screenshot of the webgl_geometry_colors_lookuptable example

Screenshot of the webgl_interactive_cubes example

Closed cloud4every1 closed 6 years ago
Attached some sample outputs to show the problem.
Documentation about the TorusKnotGeometry

Screenshot of the webgl_geometry_colors_lookuptable example

Screenshot of the webgl_interactive_cubes example

~Any error messages in the developer console?~ Nevermind, just saw the note.
Does http://webglreport.com/ say something's off?
I double checked the remote developer console but nothing. As I used the official Websites Three.js version is already 88. But the same problem is for 87. Based on the webglreport.com the browser supports WebGL 1 & 2. For WebGL2 it mentions that 88 of 88 functions are implemented.



Do you have this problem with other WebGL applications, too? For example are the demos of babylon.js rendered correctly?
With babylon.js everything I tested so far is working fine. babylon GUI, displacement MAP, Constructive Solid Geometries, Charting, Multimaterial, Lights, ...
Can you please test some three.js demos with mobile Firefox? Same problem?
Sure, I will! However, i tested already with the default browser and same issue. But i will test with other browsers as well.
Tested with Firefox 52.0.2 and same problem with three.js but works fine with babylon.js
It's really hard to find the root cause of the problem if there are no error messages and warnings. TBH, i've no idea what's going wrong...
Maybe there are some points in the code I could check, if they will be executed? Will there be any device specific parameters checked for this?
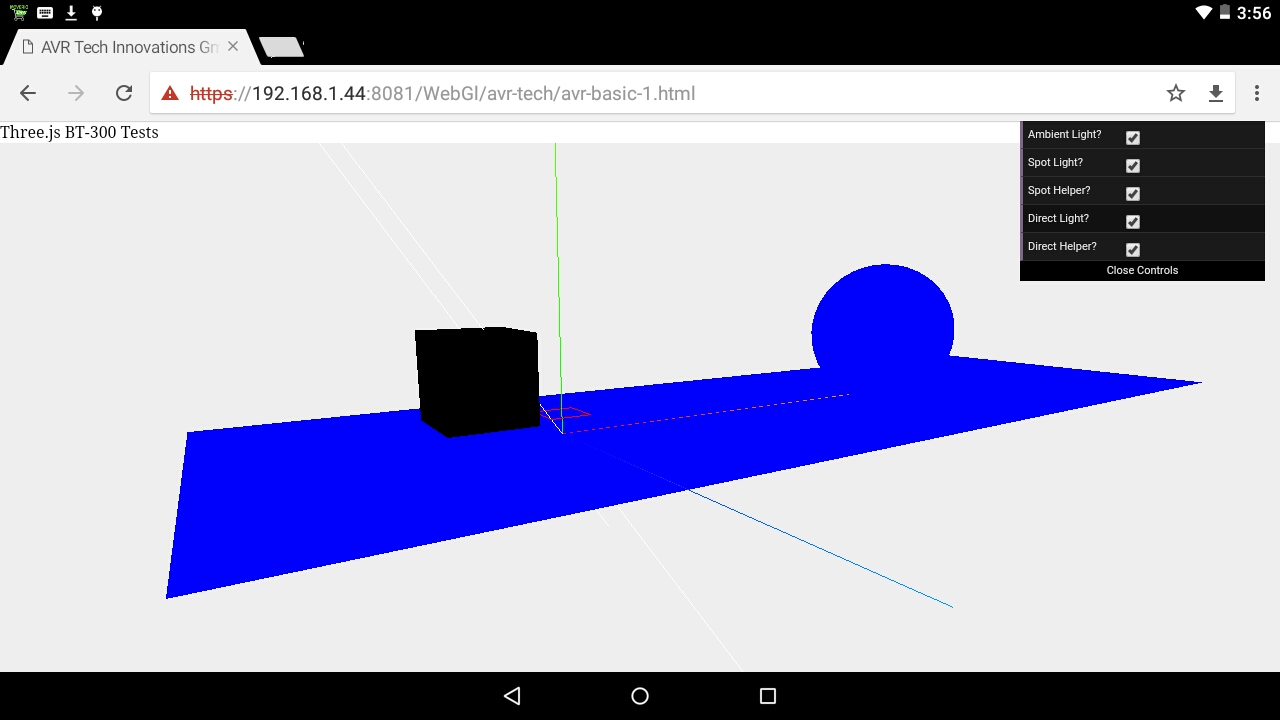
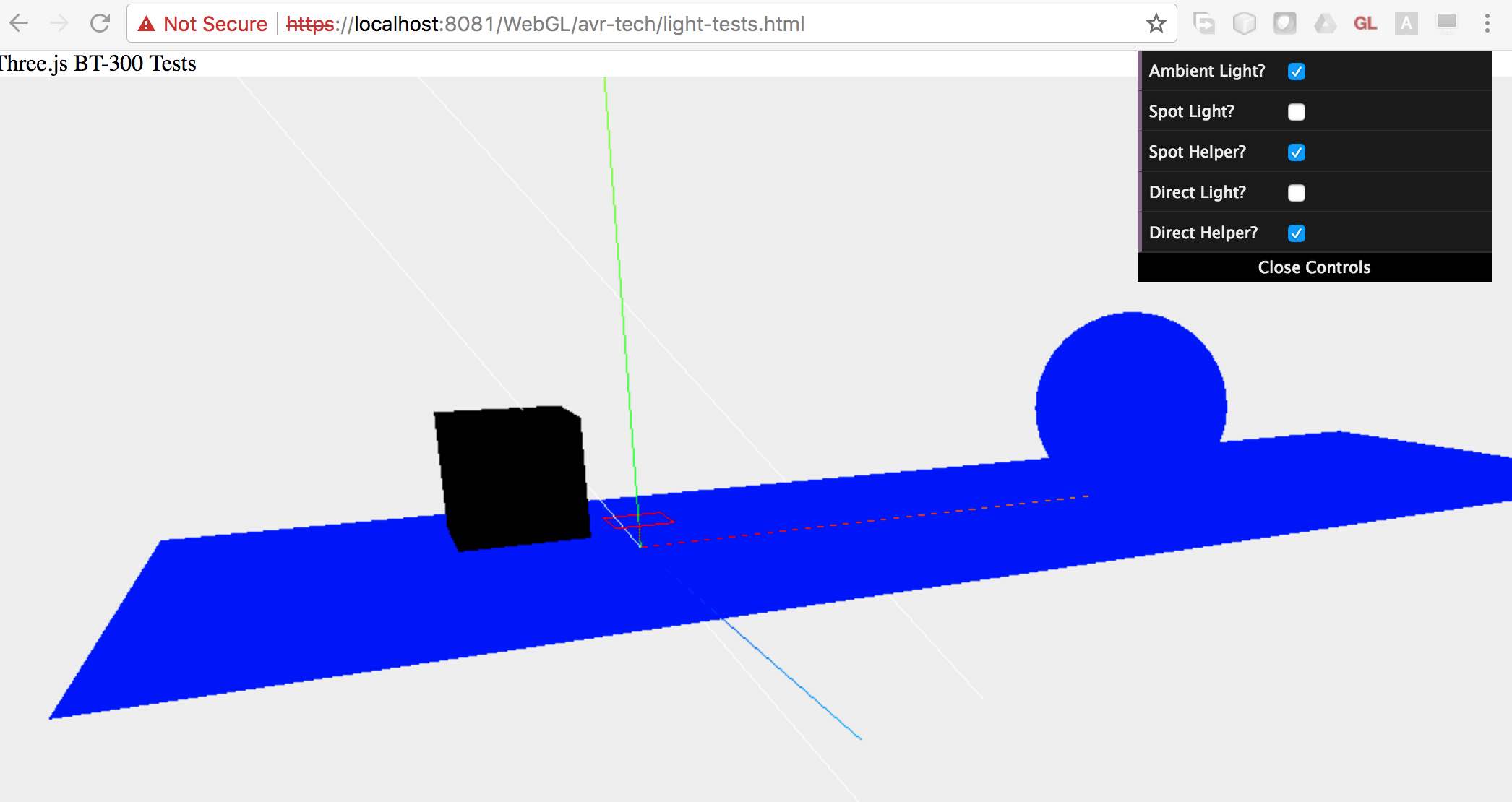
I wrote a small test page where I could enable/disable Ambiente, Spot and Directional Light. It contains a plain, a cube and a Sphere. All three with MeshLambertMaterial.
// Plane var planeGeometry = new THREE.PlaneGeometry(60,20); var planeMaterial = new THREE.MeshLambertMaterial( {color:0xffffff}); var plane = new THREE.Mesh(planeGeometry,planeMaterial); // Cube var cubeGeometry = new THREE.BoxGeometry(4,4,4); var cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000}); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // Sphere var sphereGeometry = new THREE.SphereGeometry(4,20,20); var sphereMaterial = new THREE.MeshLambertMaterial({color:0x7777ff}); var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
Ambient Light makes the plane, and the sphere visible, the Cube stays black. 100% the same as on the normal devices. All other lights (Spot, Directional) does not show any effect on the device. Maybe this brings some more "light" into the problem :-)
BT-300 with all lights on

Chrome on MacOS with all lights on.

Chrome only Ambient Light on:

@kenrussell Any known issues with Intel HD Graphics for Atom x5/x7?
There are more observations with this, as I might not have chosen an optimal material color.
When changing the color of the sphere to
var sphereMaterial = new THREE.MeshLambertMaterial({color:0xff7777});
the color changes (still only for ambient light - for all other lights every object is black).
However, on other devices it stays blue like the white plane. So possible the materials do have a problem and not the light?

Additionally the boolean values of the data.GUI seems not to be coloured like normal
I have tested further with this problem and found that in r69 the lights have been working.
I tested many more version and found that r73 is the last one where it works fine. With r74 and onwards the lights seems not to be considered during the rendering on this device.
As @mrdoob mentioned, it is a Intel HD Graphics for Atom x5/x7 graphic card that seems to have the problem. Could I run any special tests i.e. fragment shader via the ShaderMaterial? I tried a simple one from the three.js cookbook, which works but is not light dependent:
<script id="simple-fragment" type="x-shader/x-fragment">
varying vec3 vNormal;
uniform float delta;
uniform float mNear;
uniform float mFar;
float PI = 3.14159265358979323846264;
void main()
{
float depth = gl_FragCoord.z / gl_FragCoord.w;
float depthColor = smoothstep( mNear, mFar, depth );
gl_FragColor = vec4(abs(sin(delta + 0.7*PI) + cos(normalize(vNormal).x)/2.0) - depthColor,
abs(sin(delta + 1.0*PI) + cos(normalize(vNormal).y)/2.0) - depthColor,
abs(sin(delta + 1.2*PI) + cos(normalize(vNormal).z)/2.0) - depthColor, 1.0);
}
</script>I tested many more version and found that r73 is the last one where it works fine. With r74 and onwards the lights seems not to be considered during the rendering on this device.
Thanks! That's super helpful! I'll investigate a bit today.
@cloud4every1 Does this Array of Structs test pass on your device?
We now pass lights uniform data to the GPU as an array of structs.
Yes, passes successfully

Can we debug it somehow?
The device should get the following glsl fragment shader program to render the MeshLambertMaterial. I captured it from the WebGLShader/WebGLProgram function on the device. MeshLambertMaterial-Shader.txt May you do see something there? Something I could debug and provide details? Input / Output ... let me know! thanks!!
@mrdoob no specific known issues with Intel HD Graphics for Atom x5/x7. If you can boil this down into a small test case we will happily incorporate it into the WebGL conformance suite and tell Intel about it.
@cloud4every1 Do you mind running all the conformance tests in the device?
https://www.khronos.org/registry/webgl/sdk/tests/webgl-conformance-tests.html
Currently I'm working through this script but several tests fail and some does lead to 'WebGL snagit'. This is why I have to split the test up into several section to get the result for all (that does not lead to snagit's) tests. All the results with "1 tests failed" are typically the one that have been skipped. The script does not mark them in another way in the output file, thats a bit sad. On the other hand you clearly see what have been skipped as all this tests are in the file with the "1 tests failed". All test that are ok are not in the result file.
The first part of the script till all/conformance/glsl shows the following errors:
webgl-conformance-2.0.1 (1)-Attrib-Extensions.txt
conformance/attribs/gl-vertex-attrib-unconsumed-out-of-bounds.html: 32 tests failed conformance/extensions/webgl-compressed-texture-astc.html: 14540 tests failed
the second file contains the all/conformance/glsl/bugs section. I skiped everything before and after as well some specific test cases (array-struct, sampler-struct as well as temp-expressions-should-not-crash) as they have lead to snagits.
webgl-conformance-2.0.1 (6)-glsl-bugs.txt
conformance/glsl/bugs/sampler-array-struct-function-arg.html: 1 tests failed conformance/glsl/bugs/sampler-struct-function-arg.html: 1 tests failed conformance/glsl/bugs/unary-minus-operator-float-bug.html: 2 tests failed conformance/glsl/bugs/undefined-index-should-not-crash.html: 2 tests failed conformance/glsl/bugs/uniforms-should-not-lose-values.html: 2 tests failed conformance/glsl/bugs/varying-arrays-should-not-be-reversed.html: 2 tests failed conformance/glsl/bugs/vector-scalar-arithmetic-inside-loop.html: 2 tests failed conformance/glsl/bugs/vector-scalar-arithmetic-inside-loop-complex.html: 2 tests failed
Third is the rest of the conformance/glsl section: webgl-conformance-2.0.1 (7)-glsl.txt
The fourth file starts with "all/conformance/limits" including all "all/conformance/ogles" results webgl-conformance-2.0.1 (9)-ogles.txt
conformance/ogles/GL/faceforward/faceforward_001_to_006.html: 2 tests failed conformance/ogles/GL/struct/struct_049_to_056.html: 2 tests failed
The fifth file contains the rest of the "all/conformance/" section webgl-conformance-2.0.1 (10)-conformance.txt
conformance/renderbuffers/renderbuffer-initialization.html: 4 tests failed
Next contains the end "all/conformance2" section of the test. webgl-conformance-2.0.1 (11)-conformance2.txt
Now the rest of the testcases. Browser crashes in the deqp - shadertexturefilter section. So I skipped this section as well.
From deqp/data/gles3/shaders/arrays.html till fbcolorbuffer: webgl-conformance-2.0.1 (13)-deqp-fbcolorbuffer.txt
From runall/deqp/functional/gles3/fboinvalidate till framebufferblit: webgl-conformance-2.0.1 (14)-deqp-frambufferbit.txt
From primitiverestart till shaderoperator: webgl-conformance-2.0.1 (15)-deqp-shaderoperator.txt
Only shadertexturefunction: webgl-conformance-2.0.1 (16)-deqp-shadertexturefunction.txt
Only shadertextureformat: webgl-conformance-2.0.1 (17)-deqp-shadertextureformat.txt
And then the rest starting from texturefiltering: webgl-conformance-2.0.1 (18)-deqp-rest.txt
Hope this helps. If you need detailed error reports for some use cases let me know. Many thanks for your help!!
@kenrussell anything useful there?
Sorry but I can't tell from the results of a WebGL conformance run. The thing that's really needed is to figure out what part of the shader is executing differently on this device, and then to create a minimized test case from that. Sorry but that's the only way we will make progress on this bug.
@cloud4every1 is it this device? https://www.amazon.com/Epson-Moverio-BT-200-Smart-Glasses/dp/B00KLFS4GG/
Hi, not exactly, it is a BT-300, newer model with higher resolution but in general same technology. https://tech.moverio.epson.com/en/bt-300/document.html
This issue is a duplicate if one of the following test cases does not work on the problematic device:
https://www.khronos.org/registry/webgl/sdk/tests/conformance/glsl/misc/struct-as-inout-parameter.html?webglVersion=1&quiet=0 https://www.khronos.org/registry/webgl/sdk/tests/conformance/glsl/misc/struct-as-out-parameter.html?webglVersion=1&quiet=0
Closing this for now. We can open it again if the device is passes the tests @Mugen87 mentioned.
I'm using Chrome 59.0.3071.125 on an android 5.1.1 device (Epson Moverio BT-300) and it looks like that the lights are not working correctly. Simple test when running the webgl_interactive_cubes example, all cubes are black beside the one active/selected. Same issue on webgl_geometry_colors, webgl_geometry_colors_blender examples.
webgl_geometry_colors_lookuptable is working limited as colors are visible but detailed structure is not visible and colors are not as shiny as on other devices. Also MeshLambertMaterial document page shows a black canvas on the device instead of the blue shaded torusKnot. When changing the ambient light of the scene or the emission of the MeshLambertMaterial to a color it is at least flat visible (no 3d effect). Refraction and reflection are working. When using the 'gras' map the torus becomes visible in a 3d manner.
I did also several other tests and it seems that only Materials which are light independent (MeshNormalMaterial, textures) are rendered correct. Either shadows are not visible or the geometry stays black.
Console does not show any error.
Browser
OS
Hardware Requirements (graphics card, VR Device, ...)