I think we can probably fix the ordering inconsistency, but just FYI – you can assign names or mesh.userData.materialName = 'foo' and both should be preserved when you load the model back into three.js. That may be easier and more robust than relying on order in the scene tree.

Description of the problem
When exporting a model via GLTFExporter, it reorders children in groups (it places groups first and than meshes). For example if my object children structure is [mesh, mesh, group, mesh], the exported object structure will be [group, mesh, mesh, mesh].
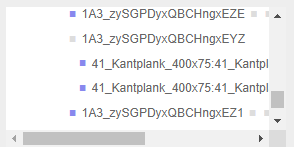
Model before export (download here) has a group somewhere in hierarchy
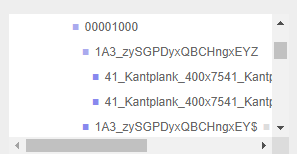
After the export group is placed in the beginning of hierarchy
This behavior is unwanted, as I'm assigning materials based on child index. Would it be possible to adjust the GLTFExporter so it keeps the original hierarchy, in the way that importing and exporting the same model would result in the exact same data?
Three.js version
Browser
OS