{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
简介
此教程会以一个全新的 Vue.js 项目作为模板进行配置,你可以跟随教程一步步操作,也可以按照教程将配置添加到已有的项目中。
创建项目
通过 vue 提供的 create-vue 脚手架,创建一个 vue3 项目。
注意:通过上述命令,创建的是基于 vite 的项目,而不是基于 webpack 的项目。
然后在 VS Code 中打开创建后的项目:
code是 VS Code 自带的命令,如果你运行时提示没有此命令,可以看这里设置一下。debug-vuejs-project-with-vscode是我的项目名称。生成 sourcemap 文件
Vite
如果是通过 create-vue 创建的项目,则修改 vite.config.ts 配置文件,在开发环境生成 sourcemap 文件。
更多配置,请参考:https://vitejs.dev/config/build-options.html#build-sourcemap
Vue Cli
如果是通过 vue-cli 创建的项目,则修改 vue.config.js 配置文件,在开发环境生成 sourcemap 文件。
更多配置,请参考:https://cli.vuejs.org/guide/webpack.html
Webpack
如果是自己搭建的项目,则修改自己定义的 webpack 配置文件,在开发环境生成 sourcemap 文件。
更多配置,请参考:https://webpack.js.org/configuration/devtool/#devtool
配置文件
launch.json
通过如下步骤,创建 launch.json 配置文件(如果你的项目中已经存在该文件,则可跳过此步骤)
生成的 launch.json 文件大致长这样(不同版本的 VS Code 可能略有不同):
将生成的 launch.json 文件内容,替换为下方配置:
上面的配置中,有以下几点需要注意:
type:VS Code 的 Debug 类型。msedge的意思是使用 Edge 浏览器进行调试。chrome的意思是使用 Chrome 浏览器进行调试。url:浏览器启动时访问的地址。preLaunchTask:设置进入 debug 环境之前需要执行的任务。更多信息:
tasks.json
在项目的 .vscode 目录创建 tasks.json 文件,然后将下方内容粘贴进去:
上面的配置在执行时,运行的命令是:
npm run dev,如果你的项目是其他的启动命令,那么修改为对应的 script 名称即可。注意:
type的其他可选值是shell或者process,可不要傻乎乎的改成yarn。更多信息:
打断点
咱们将 src/views/AboutView.vue 文件的内容稍微改一下,然后打两个断点。
const other = reactive([ { name: "lmx", age: 18 }, { name: "foo", age: 20 }, { name: "bar", age: 12 }, ]); const count = ref(0);
const handlePlus = () => { console.log("plus before", count.value); count.value++; console.log("plus after", count.value); };
const handleMinus = () => { console.log("minus before", count.value); count.value--; console.log("minus after", count.value); };
This is an about page
{{ count }}
{{ item.name }}: {{ item.age }}
看到这里,你应该已经把 debug 的环境配置好了,现在可以开始愉快的调试了。
一些问题
在我写这篇文章的过程中,也发现了几个让我头痛的问题,这里顺带提一下。
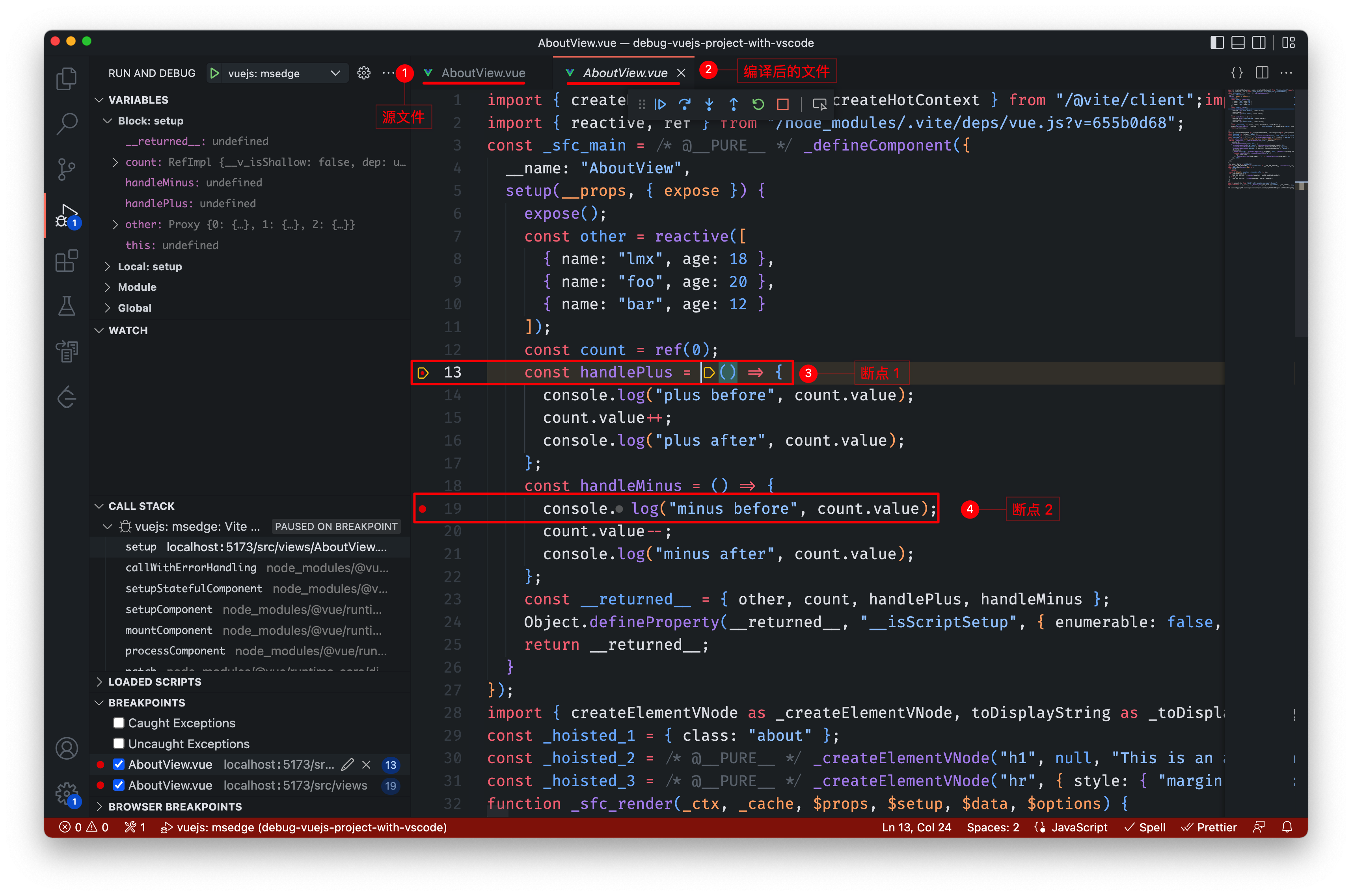
在开始说这些问题之前,咱们先看一下这张图:
AboutView.vue?t=1661699383436。t参数,是一个毫秒时间戳,应该是避免缓存的。1. 必须先打断点
我们可以看到,在运行过程中,其实断点命中是编译后的文件。
前面我们提到,在运行 Debug 模式之后再去源文件中添加新断点,正常情况下是无法匹配的。
那如果我在调试过程中,想要添加新断点该怎么办呢?
方法 1: 直接在「编译后的文件」中打新断点。
此方法的弊端是:他是个一次性的断点。
因为新断点是针对这个编译文件的,如果源文件改动后,会重新编译出新的文件,那么这个断点将会失效,后续将不会被匹配到。
方法 2: 直接在「源文件」中打新断点。
此方法的弊端是:需要手动触发编译。
前面也提到过,在源文件中添加新断点之后,运行中的编译文件是无法感知到的,所以必须让源文件触发重新编译,生成新的编译文件,这样源文件的所有断点就会同步映射到新的编译文件中了。
我每次触发重新编译的方式是,随便在某个地方添加一行
console.log(""),然后每次直接修改打印的内容即可。2. 断点位置不一致
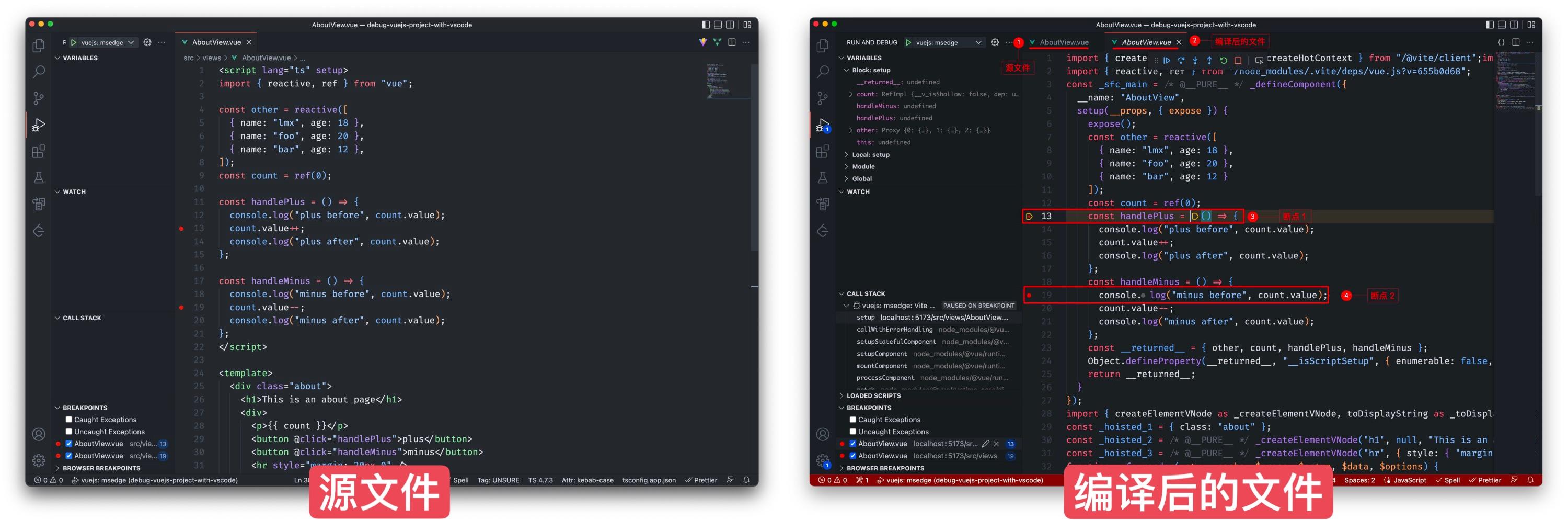
源文件和编译后的文件断点的行号一致,但是对应的行号却是不同的代码,和我们预期的断点位置不一致: 对比之后可以看出,@vue/compiler-sfc 自动将 Githubissues.
对比之后可以看出,@vue/compiler-sfc 自动将 Githubissues.
Githubissues is a development platform for aggregating issues.