Week 3 Step 3 ⬤⬤⬤◯◯◯◯◯◯ | 🕐 Estimated completion: 10-20 minutes
Codename Blob + 3RR0R Handling
This week, you will be going through steps to handle POST requests with no data.
✅ Task:
- [x] 1: Modify your function code so that it receives a header value called
codenameand uses it to name the image.- If an image isn't attached, return "Sorry! No image attached."
- If an image is attached, return the output of the
uploadFile()function
- [x] 🚀 Commit your updated function code to
bunnimage/index.jsto thebunnimagebranch
🚧 Test Your Work
To test your work, use Postman to send a POST request without an image attached. You should see a response similar to the below:
{
"body" : "Sorry! No image attached."
}💡 Yay! This means the error was successfully caught.
1: Modify the Function
Handle Empty Data
Now we'll want to handle cases where the POST request's body happens to be empty. In your original module.exports function, before you parse the body, make sure it exists! Only then should you upload your file to blob storage.
:question: How do I catch empty POST requests?
Use an if-else statement to catch when `body == null`. If it's empty, set the `responseMessage` to "Sorry! No image attached." Otherwise, you can safely parse the body! ```js var responseMessage = "" if (body == null) { responseMessage = "Sorry! No image attached." } else { var password = // get the header called "codename" // use parse-multipart to parse the body // determine the file-type here! responseMessage = await uploadFile(parsedBody, ext, ?); } ``` > :bulb: Hint: `responseMessage` is what we're returning to the user as the output.:bulb: Hint: You'll need to code the
uploadFilefunction another parameter since it now has to receive the body, extension, AND filename!Headers
Headers are yet another way to pass on information in HTTP requests. Here's how to access them:
var the_header_value = req.headers['insert_header_name'];In this case, the header value will be used to name our picture.



Week 3 Step 2 ⬤⬤◯◯◯◯◯◯◯ | 🕐 Estimated completion: 10-20 minutes
Upload it!
This week, you will be going through steps to upload images to blob storage using Azure's SDK.
✅ Task:
test+ the correct file extensionBUNNIMAGE_ENDPOINT, add your blob url to your repository secrets with the nameblob_url, and commit your updated function code tobunnimage/index.json thebunnimagebranch🚧 Test Your Work
To test your work, you'll be using Postman to send a POST request in Postman with an image in the body to your function url. You should see a response similar to the below:
:question: How do I attach an image to my POST request?
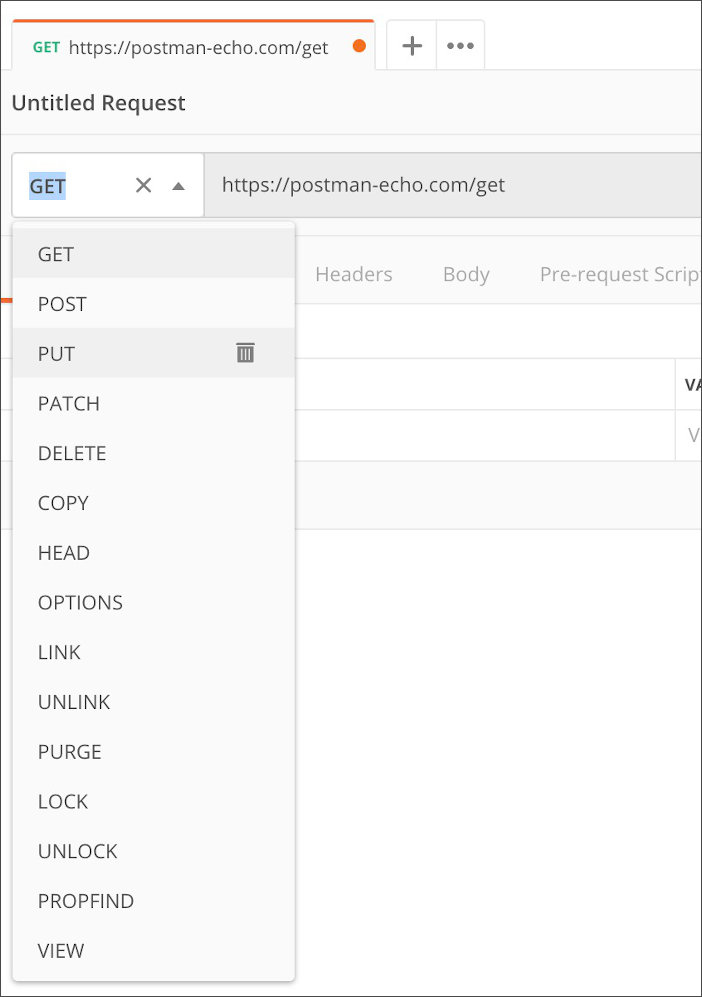
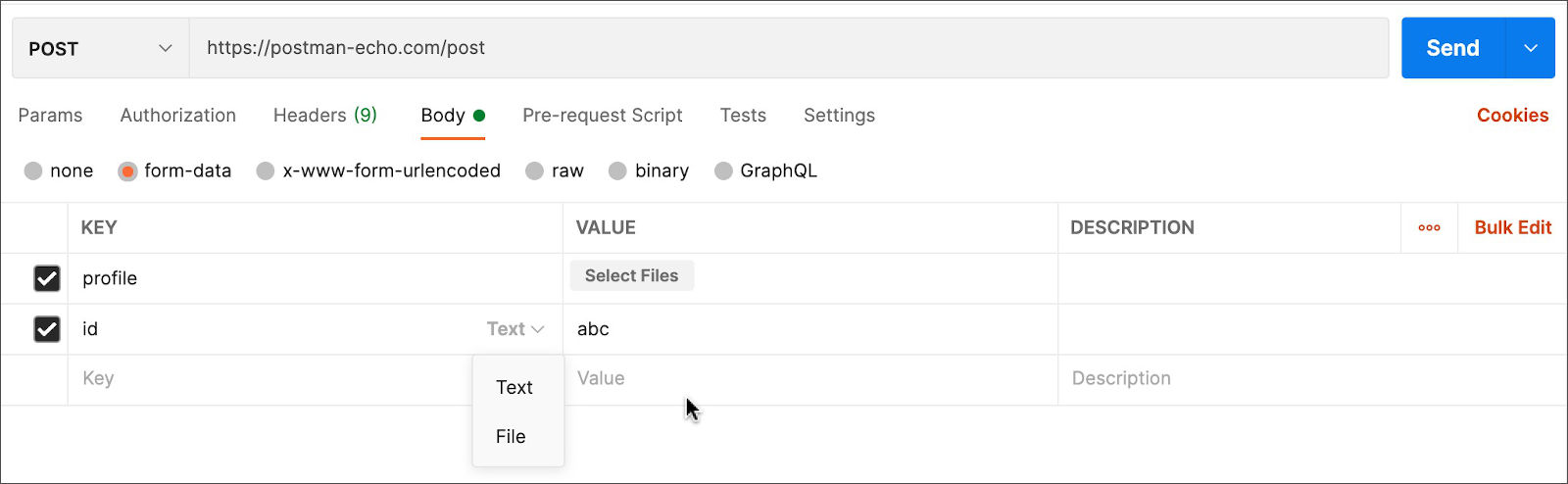
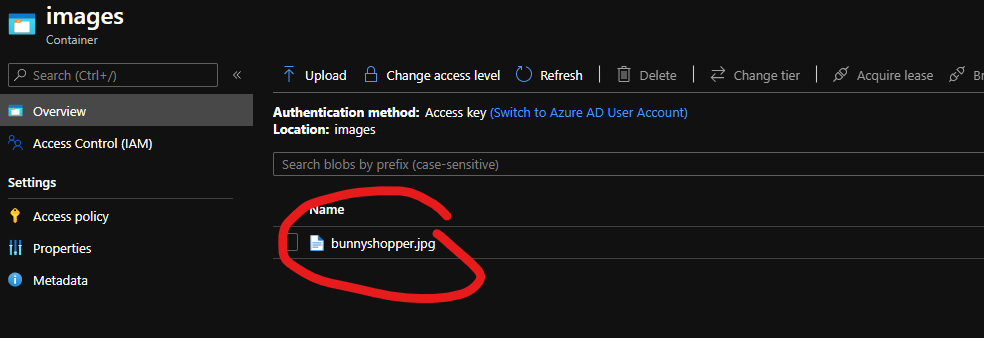
1. Get your `bunnimage` function url 2. Use Postman to make a POST request to your functional url  3. You will need to send body data with your request: - The Body tab in Postman allows you to specify the data you need to send with a request - You can send various different types of body data to suit your API - Website forms often send data to APIs as multipart/form-data - You can replicate this in Postman using the form-data Body tab - Be sure to check File instead of Text, since we'll be posting an image instead of a JSON object :exclamation: Check your blob storage container to see if the image is stored there:
Writing our First Azure Function to Upload an Image
:exclamation: How do I initialize packages in code?
1. Use this [tutorial](https://docs.microsoft.com/en-us/azure/azure-functions/functions-how-to-use-azure-function-app-settings) to add in your own connection string from your storage container - The storage container is the one you created in step 1 - Navigate to the container and find your connection string 2. Add the following lines of code to the top of your index.js file: ```js var multipart = require("parse-multipart") const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING; const { BlobServiceClient } = require("@azure/storage-blob"); ``` - Take note of the `process.env` value being assigned to `connectionString`. `AZURE_STORAGE_CONNECTION_STRING` is the name of the environment variable.:question: How do I find my secret strings?
These are the same ones you added in your repository secrets in step 1. Here is a review:1. Reviewing
parse-multipartto receive an imageIn your main
module.exportsfunction, you'll want to use theparse-multipartlibrary to parse the image from the POST request. Then you'll determine the fle extension, and then upload the file using anuploadFile()function we'll write later on.:question: Can we review syntax for `parse-multipart`?
To parse a request's body, you can use the following lines of code: ```js var boundary = multipart.getBoundary(req.headers['content-type']); var body = req.body; var parsedBody = multipart.Parse(body, boundary); ```2. Uploading the image
Let's start out by writing the function we can call to upload an iamge.
⬇ Uploading the image blob to your container
Our
uploadFilefunction will be an asynchronous function that uses theBlobServiceClientto get a reference to the container, create a blob, and upload the data to that blob.:question: What should my parameters be?
The signature of your `uploadFile()` function should look something like: ```js async function uploadFile(parsedBody, ext) ```:question: How can I get a reference to the container?
```js const blobServiceClient = BlobServiceClient.fromConnectionString(connectionString); const containerName = ":question: How can I create a blob?
```js const blobName = 'test.' + ext; // Create the container const blockBlobClient = containerClient.getBlockBlobClient(blobName); // Get a block blob client ``` Based on previous code we've written and logic, fill in the blanks!:question: How can I upload data to the blob?
```js const uploadBlobResponse = await blockBlobClient.upload(parsedBody[0].data, parsedBody[0].data.length); ```Heading back to the
module.exportsmain function:exclamation: Name your image file as
test.pngortest.jpg(depending on the submitted file extension) in our code for testing purposes.:question: How can I determine file extension?
You can use a series of if-else statements like the ones below: ```js var filetype = parsedBody[0].type; if (filetype == "image/png") { ext = "png"; } else if (filetype == "image/jpeg") { ext = "jpeg"; } else if (filetype == "image/jpg") { ext = "jpg" } else { username = "invalidimage" ext = ""; } ```:question: How can I upload the file?
In this case, we'll just call the `uploadFile()` function that we wrote earlier. ```js var responseMessage = await uploadFile(parsedBody, ext); context.res = { body: responseMessage }; ```🚀 Add your Blob URL as a secret
You'll need to add your Blob URL to the github repository as a secret so we can test it! Name our secret to
blob_urland set it equal to your blob url, which should look like "https://bunnimagestorage.blob.core.windows.net". To find your url, simply place your storage account name in this template: