I think list (and therefore new menus) can do this. SelectField/DropDownMenu don't use the new menu's yet. Is that along the lines of what you were thinking...?
Closed losogudok closed 7 years ago
I think list (and therefore new menus) can do this. SelectField/DropDownMenu don't use the new menu's yet. Is that along the lines of what you were thinking...?
@chrismcv I think so. I think that we need to updates SelectField and DropDownMenu to use the new Menu component.
+1. Also allow new entry to be added to support tagging..
I am trying to implement a kind of menu containing several checkboxes but it doesn't work well at the moment
Le 13 févr. 2016 à 20:29, Mathias Nilsson notifications@github.com a écrit :
Would love to see this feature.
— Reply to this email directly or view it on GitHub.
@Va1 Please use the github +1 emojis instead of +1ing
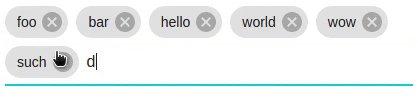
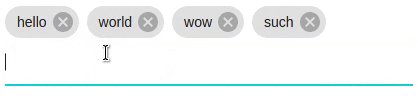
i would love to see a component like the one from MaterializeCSS:
support for tagging would also be nice to have!
i accomplished this using this code https://gist.github.com/kkoch986/34a43b79acd460cae527496a5fa6a982 havent tested it much yet but it seems to work ok. would be interested in what everyone else thinks about it.
I think the multiselect feature discussion can be decoupled into 2 sub-features:
What's your thoughts ?
There are 2 proposed implementations you can use:
... but we are kinda waiting for Material-UI v0.16, major rewrites.
Any updates on this? This is like the most anticipated feature of MUI!
True, i think also it might be the most WANTED component ! :Q___
I'm wondering if auto-completing the menu options is pertinent when there are only a few ... How about including a props.maxItems above which the AutoCompleteTextField would appear ?
@sharlaan Your code is quite brilliant. Are you planning to create a component project with that?
@Sharlaan Amazing!! I'm going to try to integrate this into my project and see how it goes.
@Sharlaan really useful!
@Sharlaan How do you solve the issue of this line :
handleSelection = (name, value) => this.setState({ [name]: value })
It is also listed an example in Material-UI and gave me error of unexpected token =
@ DDDDDanica : Maybe you forgot to specify a name attribute on your component ?
Also (from memory) i remember getting this false error when using static keyword in class in unconfigured IDE...
Can you tell more about the context of your error ?
@JessThrysoee did an awesome job extending the multiple property of the <Menu /> up to the <SelectField />. We now have three alternatives to address that multi-select problem:

multiple property, we have an example in the documentation for the <SelectField />.

For anyone landing here note that the three solution libraries in the above comment appear to no longer be maintained. Best solution is likely to use MUI's autocomplete with multiple values.
What do you think about multiple select?