Thanks for creating the issue. Let's use it as a stub 👌
Open NawarA opened 3 years ago
Thanks for creating the issue. Let's use it as a stub 👌
is this being considered?
Hi, I was about to start my own feature request, but found this. I think material v3 does look way more expressive and vivid than v2, and Google's own material web components is also in the progress of implementing Material You (https://github.com/material-components/material-web/issues/2441).
If nobody wants to take up this task, I can plan and gradually migrate some mui components to material v3 standards. @mnajdova, is there anything blocking that needs to be completed before migration can start? If not, I think we can start with a checklist of components in order of importance and visual difference from material v2 -> v3.
Hi, if nobody wants to take up this task, I can plan and gradually migrate some mui components to material v3 standards. @mnajdova, is there anything blocking that needs to be completed before migration can start? If not, I think we can start with a checklist of components in order of importance and visual difference from material v2 -> v3.
It is a breaking change, so I am not sure that we can start with it right away (at least we cannot update the components which are part of @mui/material). We could try to adopt the styles to some of the components that we have inside @mui/material-next - this is our experimental package that depends on @mui/base that we envision will be the replacement for @mui/material v6. In my opinion this should be a good start. @mui-org/core what do you think?
@cryptoAlgorithm feel free to kick off this effort if you want to. Check first which components we already have in the @mui/material-next package and try to experiment with some of those if you want to.
Ok, great. Maybe this can be introduced as part of the material-ui v6 update? Since by then, material v3 styles should be quite common across sites using material design. We might want to wait and see how Google handles this in their own Material Web Components library, and how they actually look.
We could try to adopt the styles to some of the components that we have inside @mui/material-next - this is our experimental package that depends on @mui/base that we envision will be the replacement for @mui/material v6. In my opinion this should be a good start. @mui-org/core what do you think?
Agree. Just note that material-next is our experimental (playground) package. We intend to test different shapes of the API there and introduce breaking changes without notice, so it's not safe to depend on it in production.
Hello my friends, if you need MATERIAL DESIGN 3 how about https://www.beercss.com?

@leonardorafael That implementation has a few issues:
One thing thats done well (from the few available samples) is the color palette generation. I don't know if its following google standards, but it seems close. Maybe thats one thing that can be adapted, but I don't know if thats required for such a UI library
It would be nice to somehow get early support for MD3 design tokens in advance of the rest.
The biggest leaps forward with MD3 compared to the design tokens available by default in MUI today are:
New typographic tokens. The system (5 semantic choices × 3 sizes) is far more intuitive, the type scale is actually usable out of the box (MUI's built-in h1 is an insane 96px, whereas MD3 tops out at a much more reasonable 57px), and the responsive type sizing is improved (though I don't know if the tokens are actually available yet).
New color tokens. The 0-100 tone system eliminates the co-dependence between your color palette and component tones, because luminance is normalized. If you choose primary[40] for a component, you're guaranteed to get a usable tone regardless of the chosen palette. This helps greatly with component contrast and accessibility; MUI's current info and warning colors, for instance, cause components to fail WCAG 2.0 AA, whereas a new info[40] color token would be guaranteed to pass.
Be warned that parts of MD3 are still half-baked; for example there's no saturation control during palette generation, so you can't choose whether you're getting super-pumped-up colors or pale tones. As a result, some resulting UI looks great on mobile but very oversaturated on desktop, because a "splash" of color suddenly becomes a large imposing block of color.
If MUI gets involved with MD3 sooner than later, though, then maybe there's actually an opportunity to help them make the right choices, like open-sourcing palette generation and adding saturation control.
Ideally, MUI should (or start efforts to) adapt Material v3 as soon as possible since its the most popular react material library, and might give MUI a head start over potential competitors (including google's own library). Material v3 support would be quite enticing since I foresee the popularity of the new standard increasing after android 12 actually becomes mainstream, and people might be attracted to the library mainly for this reason. I honestly don't think implementing the whole palette generation and color extraction functions are feasible, it should be left to the dev to implement such generation themselves. These will keep the dependancies and size of the library reasonable and not add additional unessential bloat that not everyone will use.
It's not clear to me that MD3 will have a lot of traction. I'm eager to wait for positive signals before committing to this effort. The context seems different in 2022 than it was in 2016. What I believe are facts:
I fully agree that the material standard would need to be slightly adapted to look great on desktop-sized websites/web apps, however it seems like the material v3 standard takes into consideration slightly larger screen sizes, like the navigation rail etc. Also, I think the standard google is showing at their reference site https://m3.material.io/ seems much better than the reference v2 site (not even google follows it 😆).

One interesting thing is they seem to already be using web components in the material v3 style for that website, which begs the question: why isn't there any big progress in their official material web components library?
why isn't there any big progress in their official material web components library?
@cryptoAlgorithm It doesn't seem to be documented nor in CI workflow (built), but you can see that there's work being done! If I will be able to use that code and check which components are ready to use, I will let know there. Meanwhile, I encourage everyone who's interested to check it by themselves.
What might be meaningful to this topic is that these components are written using Web Components API, which (I think) means that there's not going to be much work required to make React (or other UI library) wrapper. From my reading, it seems to be a way to make design systems that are future-proof and not bound to any framework.
I fully agree that the material standard would need to be slightly adapted to look great on desktop-sized websites/web apps, however it seems like the material v3 standard takes into consideration slightly larger screen sizes, like the navigation rail etc. Also, I think the standard google is showing at their reference site https://m3.material.io/ seems much better than the reference v2 site (not even google follows it 😆).

One interesting thing is they seem to already be using web components in the material v3 style for that website, which begs the question: why isn't there any big progress in their official material web components library?
I think Material v3 uses less components to do more things. For example, Chip use-cases have been expanded, and now, Cards are used to contain everything. To me, the design spec acts as a responsive framework for all screen sizes, from mobile first, to foldable devices, to 4k desktop monitors.
I've already implemented material v3 atop MUI v5...the main trick was follow their opacity rules to make cards and chips variants look and feel like the variants described in the specs. I like it by the way. Everyone who saw my app loved it too.
The big diff I see is that MUI will need to help developers create a triple color theme. From there, Cards have 3 variants and Chips have several variants too.
The question becomes, what does MUI do with the other components that are in material v2 spec but not in the v3 spec?
I say keep em, though have them follow v3 guidelines, from a theming perspective. This way devs have everything they need to build a bare-bones MV3 app (as seen on Material.io), and they get all the goodies that MUI v5/v6 has to offer.
@NawarA any way that you would share your implementation of material v3 into mui v5?
not sure how I'd go about merging with the MUI v5 repo.
From an implementation perspective, the main place to start is letting users create a 3-color theme.
From there, Cards and Chips are components that have variants. Each variant uses the 3-color theme, opacities, and hover effects to create the effects described in the v3 specs.
I have my triple color theme hard coded atop MUI v5 (as a separate namespace). From there, I created custom Card and Chip components that have variant as an input, and return the correct component design / behavior as an output.
I could create a repo that has this running as an example...though I'm not sure how to merge that into MUI v5...even though its built on MUI v5. Any guidance would be helpful
@NawarA we use the @mui/material-next package for experiments, you can find the source code in https://github.com/mui/material-ui/tree/master/packages/mui-material-next
Then people who are interested to try it, can give it a go.
Hello everyone.
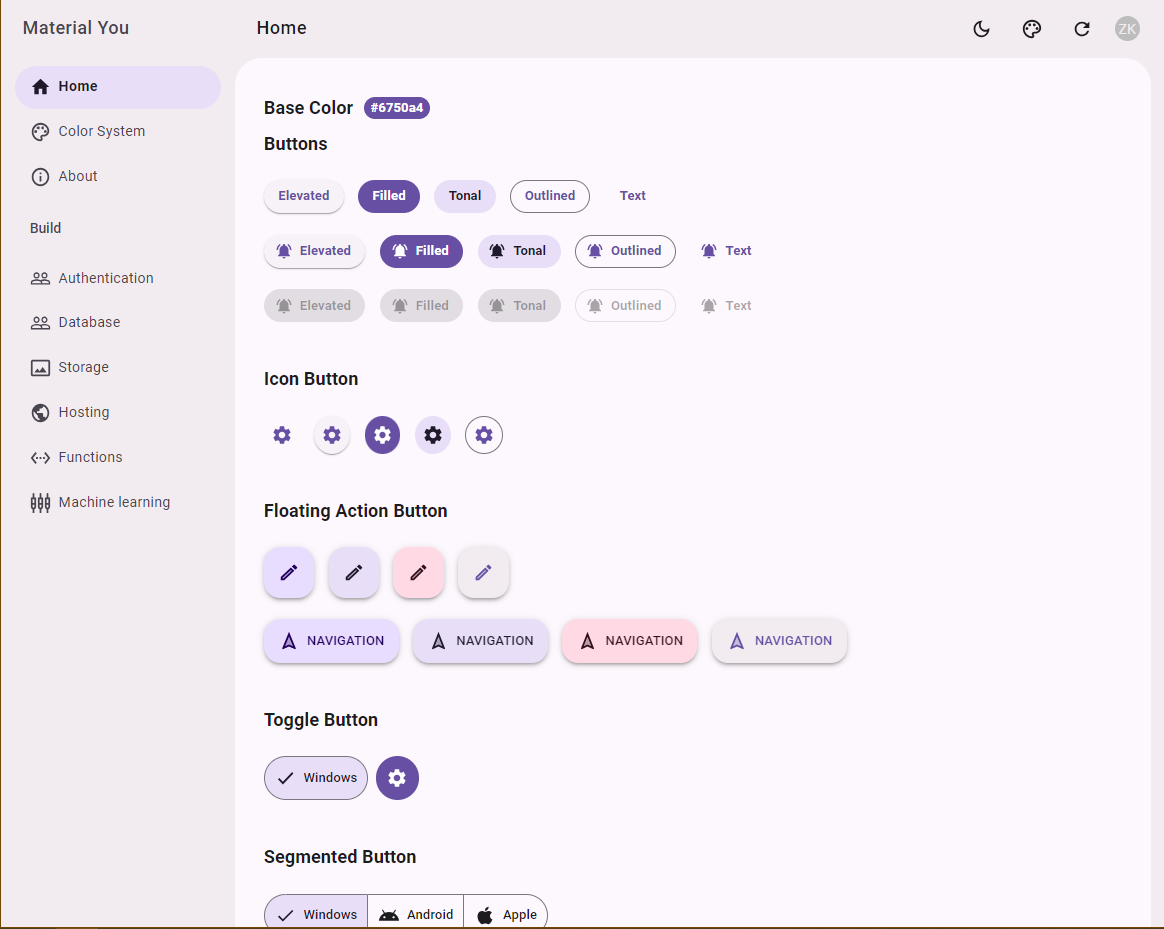
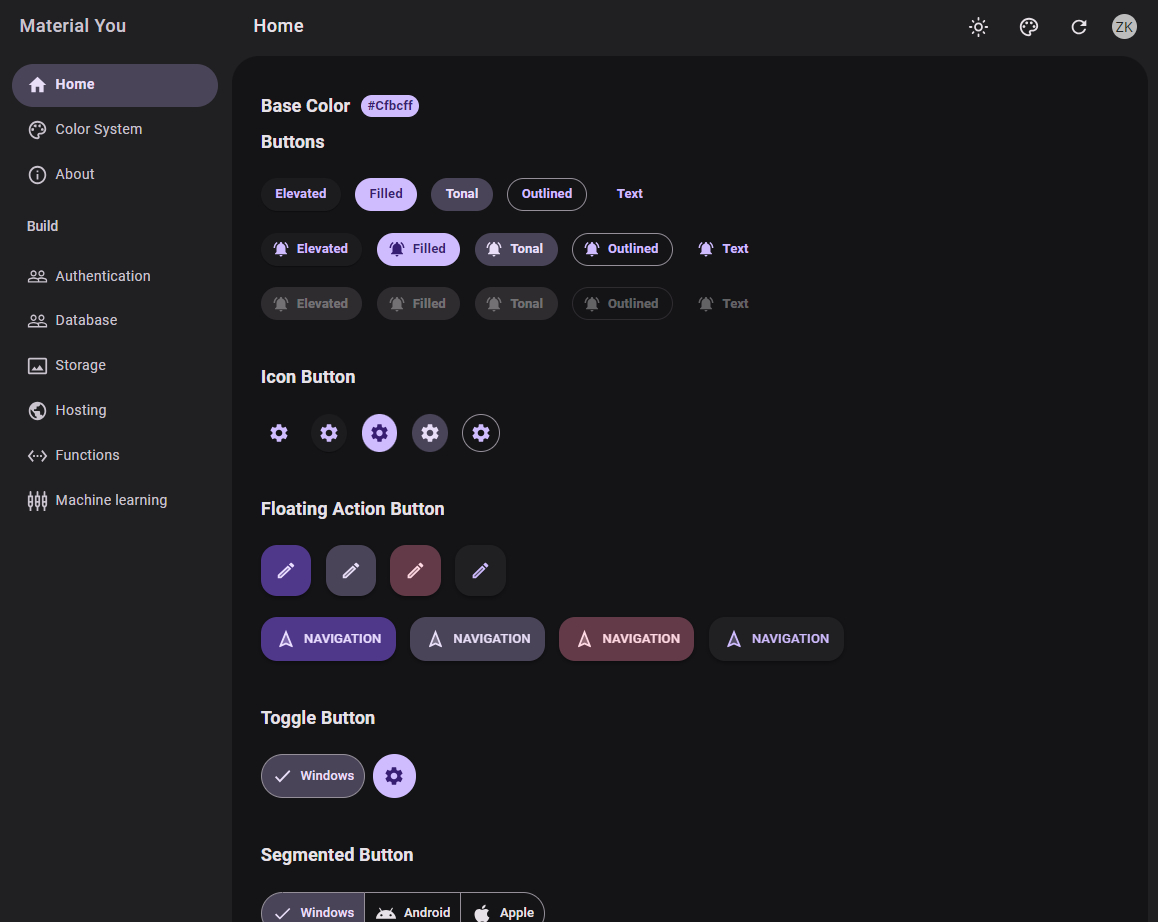
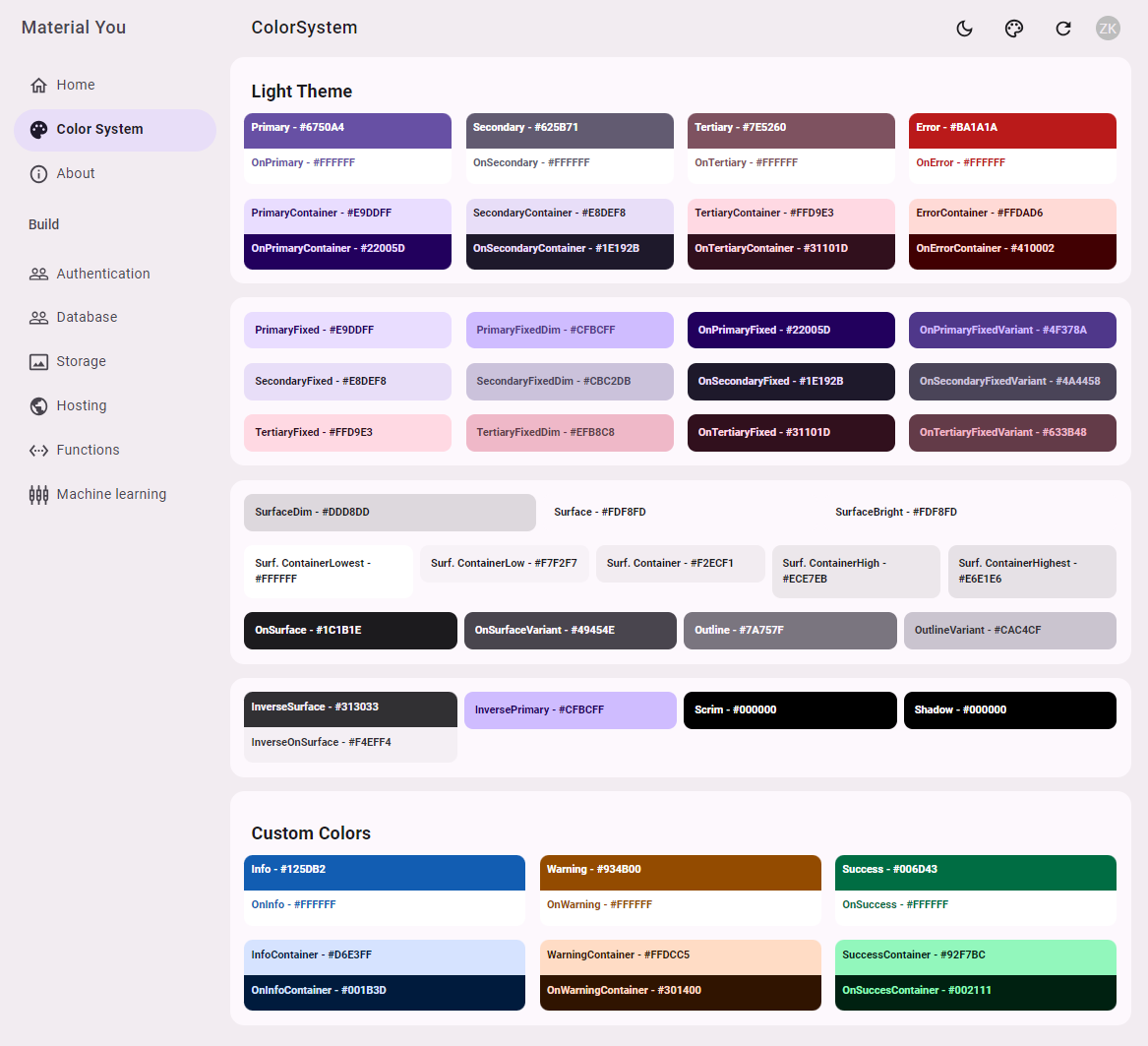
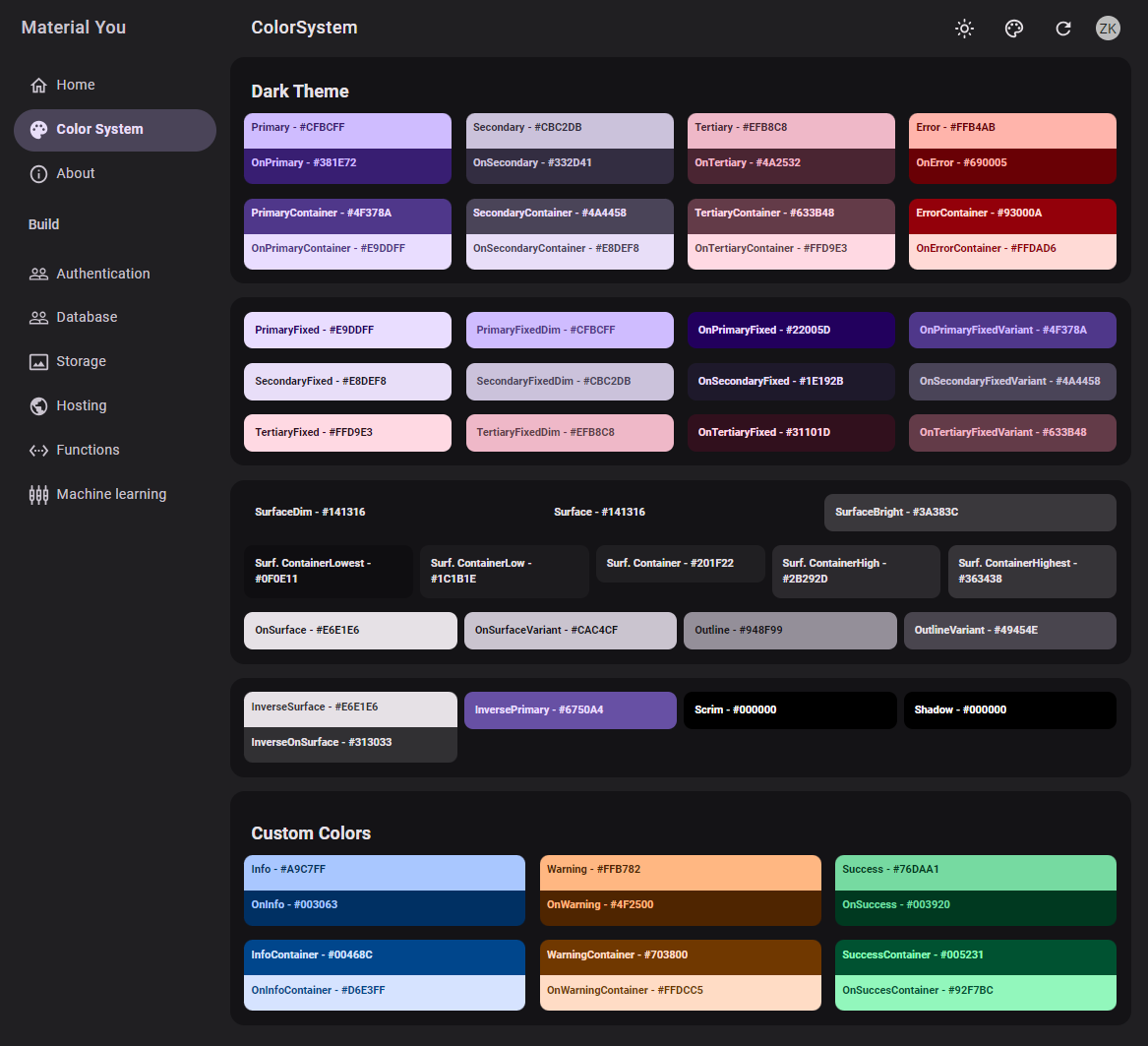
I share with you my own implementation of the Material You theme in MUI using the createTheme function and the official google Material Color Utilities library to generate the dynamic theme.
I hope it is useful to you.




I disagree that Samsung's theming is not acknowledging Material 3, but rather I'd point out that not everybody sticks to Samsung's apps exclusively. And Samsung does tend to adapt their own to the latest libraries from google (once they're published and tested), so usually a year or so out.
but in the meantime, Google's own apps will be adopting this. Whether or not they ever tie in the color theme to the primary color of the Samsung theme, I can't say. i wish they would, of course.
in my case, the idea that a "perfect" theme can be constructed from just 2 colors is very appealing - I have a music app where I like adapting the primary/secondary color as extracted from the album cover art. If the theme could automatically figure out that it needed light/dark text based on the colors, it would save me some very bug-prone calculations I currently have to do to implement that.
BUT I acknowledge that MD3 is all in Java (if it is released at all in source form) and so it isn't easy for an independent company to figure out the same algorithms they're now applying.
I'm inclined to think MUI should look at the palette generation of beercss - even if it isn't perfect, it is still a start, a set of algorithms that can be tweaked. Hard to know exactly what it would take given that Google i don't think has formally published its algorithm (thus why i'm wondering if the Android source code really includes this aspect of Material 3 to be extracted). Again, I think the tougher problem for MUI users NOW is knowing and having to state if the FG color should be white or black depending on the rest of the context.
@acroyear The Material Foundation has some implementations of their algorithms + utilities for the MD3 color system here https://github.com/material-foundation/material-color-utilities
thanks.
The beercss palette is a reverse engineer from material foundation theme builder site. It's exactly the same algorithm. After some months, Google finally released the lib to public on GitHub, and we should use it too. 👍👍
I think the tougher problem for MUI users NOW is knowing and having to state if the FG color should be white or black depending on the rest of the context.
getContrastText in the undocumented colorManipulator does exactly that, but perhaps there's a nuance that I'm missing?
I think the tougher problem for MUI users NOW is knowing and having to state if the FG color should be white or black depending on the rest of the context.
CSS color-contrast() was meant to help solve for this [as soon as this year](https://web.dev/state-of-css-2022/#color-contrast()), but unfortunately it looks like it got bumped before that article even published.
There's colorManipulator's getContrastText, but. apologies, I'm a bit out of touch with what's in the theme or public API...
Well... I've created a small template for Material You (Material Design 3). You can have a look at it Project Repo And here's the M3 Color Picker: Color Picker Color Picker Repo Link: Repo Color Picker This is made with TypeScript and Vite.
So, what is the plan here? currently they are two options: 1) https://react-m3-demo.web.app/Components 2) https://www.beercss.com/
but nothing official from MUI. How do we proceed?
It's worth noting that despite the "release" of Material Design 3 several months ago, much of it is still very clearly incomplete.
For example, at release the website showed the concept of an adaptive type scale:

Later this idea was quietly scrubbed from the docs, which now contain "helpful" guidance like this instead:
There are three display styles in the default type scale: Large, medium, and small. As the largest text on the screen, display styles are reserved for short, important text or numerals. They work best on large screens.
We went from "adaptive type scale coming soon!" to "uh maybe just don't use these styles on mobile?" From what I've seen this is representative of most of MD3. Like most component frameworks built for in-house use first and public consumption last, Google seems to pay little attention to general MD3 use cases.
By contrast, MUI Joy continues to look very promising and grow quickly. It already offers good solutions to some of the problems with Material, and there's a solid ongoing effort to continue solving more of these problems. It could probably benefit from borrowing some MD3 ideas, but I think MD3 might end up being just that - a source for some interesting ideas, and not much more.
Every startup’s design is probably better off by conforming to a UI/UX, familiar to the users.
MUI Joy, with all respect, doesn’t offer that. It’s not Material Design by Google, not Fluent UI by Microsoft, and not Human Guidelines by Apple.
So if you agree with the argument, then MUI will become the same type of organization with Joy, serving own goals first and the community second as the majority of the community is better off conforming to familiar to the end users UI/UX patterns.
Please MUI, consider to adopt Material Design 3 sooner as it should be in MUI’s best interest as it is in the best interest of your community
Every startup's design is probably better off by conforming to a UI/UX, familiar to the users.
@o-alexandrov I'm a believer in this as well. It's exactly why I initially got involved in Material UI. Now, when it comes to Material Design v3. As far as I know (in 2022), it has little market adoption among end-users compared to Material Design v2.
Is there a desktop website with a significant audience that truly embraces it? I doubt Gmail qualify. Or on mobile, outside of the Google Pixel phone, who is using the default look & feel of Android (not Samsung, not Xiaomi, not OnePlus, etc.)? It feels like we have time.
MUI will become the same type of organization with Joy, serving its own goals first and the community second
To be clear, Joy UI was not created for the design needs of MUI as an organization. I mean, we are not using it for one of our products. It was created to serve the community, its goal is to reach a point of mass adoption to get the UI/UX familiarity effect for the end-users that your referred to. We have two options to reach this, either by becoming very popular through beauty as the main driving factor or by taking strong inspiration from existing popular patterns. We took a route closer to the former option (more creative) because Material UI is already on the latter option (following Material Design).
It might be safe to expect, and we've been broadly discussing this internally, that Material UI won't go through a significant overhaul any time soon to be on par with what's currently out there of Material Design v3, simply because it's not yet mature and fully fleshed out yet. As @aaronadamsCA points out, there are misaligned expectations with what was once announced and what's available today in their documentation. However, as others shared (thanks @ZakAlbert!), it's very much possible to have a custom Material UI theme that replicates the newly introduced designed direction of MD v3 and that may be something we want to make easier to use/access somehow-all using the current available theming customization features on Material UI v5.
Regarding Material UI x Joy UI, they're not at risk of out-competing each other. As @oliviertassinari pointed out, Joy UI is a new take on the UI component library game to explore both a new design direction as well as new features and ideas. Our goal, in the long run, is that both of them share many of the same patterns and general DX but with the main and biggest difference being the design direction: Material UI obviously follows Material Design (for the time being, v2) and Joy UI follows one that we're proposing ourselves. Highly recommend reading the First look at Joy UI blog post for a bit more in-depth about this, though.
Hope all of that makes sense!
Please also consider that a lot of current applications also have a mobile applications.
Companies want to use the same design system in both - web and mobile.
Bigger companies have also a lot of projects for web, written not always in react.
Biggest Material lib for react native already supports Material You. Flutter framework and others also.
Summing up Material You introduce changes even in colors so currently is hard to maintain a brand colors/system for all products if you rely on Material UI, especially when there is no plan to implement that in nearest future.
Is great you are introducing Joy UI, but for bigger players probably you will need to make libraries also for other frameworks, mobiles and UI/UX tools like Figma to fulfill their needs.
BTW, You all making such excellent work 🔥, just part of community have different needs.
Biggest Material lib for react native already supports Material You. Flutter framework and others also.
@unpxre Awesome, thanks for mentioning it. I have added https://github.com/callstack/react-native-paper/issues/3126 and https://github.com/flutter/flutter/issues/103537 as benchmarks in this issue's description. It seems that they both went with the option to provide MD2 and MD3 as supported options (not dropping one for the other).
These two PRs could maybe be of some inspiration for us: https://github.com/flutter/flutter/pull/108704, https://github.com/callstack/react-native-paper/pull/3108.
@unpxre Maybe you could add Material You to your best project: https://zseis.zgora.pl/ XD BTW, pozdro z elektrona :D
@wybran I had made that page exactly half part of my life ago when I was sixteen, I'm glad after 16 years is still working properly, bringing new technologies for it I will leave for new high school students ;)
For everyone interested in chiming in, I've created discussion for the implementation strategy for Material You in @mui/material - https://github.com/mui/material-ui/discussions/34738. Feel free to leave your thoughts there.
Material V3 will be availbale as web components build with lit v2 lit.dev. The lit build environment also provies a react componet wrapper. The components should be easy to use with what ever 'html' oriented platform; web components are platform antagonistic. Many others are following a similar path. Adobe has spectrum https://opensource.adobe.com/spectrum-web-components/ . SAP has UI5. IBM has Carbon. Microsoft are building their next generation web components, fluentui, but using Fast instead of lit. Seems like the situation is way different now, and I am wondering if it is worth the effort to export Material v3 to mui. Any thoughts on this?
Check out https://lit.dev/
Material V3 will be availbale as web components build with lit v2 lit.dev.
@nikolaidk Do you have more references on this? Who is implementing Material Design 3 with lit?
Seems like the situation is way different now, and I am wondering if it is worth the effort to export Material v3 to mui. Any thoughts on this?
We could consider creating a Vue and Angular wrapper on top of Material UI. For these, the wrapper would need to use Preact for the runtime to keep the bundle footprint minimal. However, the DX won't be as good as with a native implementation (I don't see how it could be, but maybe there is a way).
But maybe your question is about doing the opposite: creating a React wrapper on top of a Material Design 3 lit implementation. I was wondering about something similar 5 years ago: #6799. I think that it's the same issue: "the DX won't be as good as with a native implementation".
Angular material v15 is integrating with the material-web-components https://github.com/angular/components/issues/22738
Hi oliviertassinari
I have have been digging into Googles repositories :) lit is a google project and used to build Material v3 On a sub page under https://m3.material.io/develop/web there is a link to the repository holding their V3 web components. Current state of work is available here material-web: its all about lit and platform antagonistic components. Look for lit imports like this import {ReactiveElement, render as litRender, TemplateResult} from 'lit'; Also take a look at this https://www.npmjs.com/package/@lit-labs/react Looks like there is all ready work in progress to make the adoption of lit components in react fairly easy.
For everyone that wants to check out the first component implementing the Material You design system, check https://codesandbox.io/s/focused-sid-xy7j09?file=/package.json.
The components will be hosted under @mui/material-next which is a new, experimental package. We are open for any feedback on the components/theme structure.
@mnajdova Seems that the ripple effect is missing/not obvious in Android Chrome.
BTW Will material-ui support the Material 3 sparkling ripple effect (I can't find it in the spec)? It seems costly to GPU.
@mnajdova Seems that the ripple effect is missing/not obvious in Android Chrome.
Based on the spec for Material You, the buttons don't have ripple effect. I found it strange too. I was thinking to wait for a feedback for the community about whether we should support it.
For example, they have it in the Fab: https://m3.material.io/components/floating-action-button/specs#d1d87229-b180-428e-9ccf-86d4a91a4901
But not in the button: https://m3.material.io/components/buttons/specs#e9bfb85f-8f4e-4d6e-99f5-28c8d6439365
(check the pressed state). I would be up for adding it everywhere.
BTW Will material-ui support the https://github.com/flutter/flutter/issues/82850? It seems costly to GPU.
We don't have plan for it at this moment, but we could wait and see what will be the community's opinion on this. As far as I could understand on the MD3 spec, they are not mentioning it.
@mnajdova Seems that the ripple effect is missing/not obvious in Android Chrome.
Based on the spec for Material You, the buttons don't have ripple effect. I found it strange too. I was thinking to wait for a feedback for the community about whether we should support it.
For example, they have it in the
Fab: https://m3.material.io/components/floating-action-button/specs#d1d87229-b180-428e-9ccf-86d4a91a4901But not in the button: https://m3.material.io/components/buttons/specs#e9bfb85f-8f4e-4d6e-99f5-28c8d6439365
(check the pressed state). I would be up for adding it everywhere.
BTW Will material-ui support the flutter/flutter#82850? It seems costly to GPU.
We don't have plan for it at this moment, but we could wait and see what will be the community's opinion on this. As far as I could understand on the MD3 spec, they are not mentioning it.
Perhaps is missing on the documentation but buttons do have a ripple effect. Good place to check actual implementation of the design is the Compose Material Catalog app for Android from Google.
Regarding the sparkling ripple that was introduced at the beginning of Android 12, already during the Beta version it was progressively removed. I had completely forgotten about it as I haven't seen them in Android 13, they don't seem to have continued with it.
Apologizes then, my bad. The ripple is coming back in https://github.com/mui/material-ui/pull/35299. Here is a preview: https://codesandbox.io/s/jovial-currying-g7u9m0?file=/demo.tsx
Working on this in my spare time https://www.material-toys.com/
Chrome is making steps toward adopting Material You https://twitter.com/Leopeva64/status/1618509963776888832.
It's open since Oct 27, 2021 and allways no solution? Please - upgrade MUI to Material 3 now.
It would be a good business model to adopt Material 3 and offer updates to Material 2 under proprietary licenses only. Like Oracle did with Java.
That way everyone will be happy.
I'm sure you're tracking the pulse of material design standards like me and others. That being said, material ui version 3 is out.
We should track MUI being migrated from Material Design v2 to Material Design version v3.
I'm sure they'll be a few tickets that come out requesting the adoption, so I figured this ticket could act as a stub and catch-all for MUI support for the design language's latest update.
Cheers
References
Design kits
Real adoptions of Material You in the wild?
Desktop
Mobile
Migration
If you wish to contribute, start with the contributing guide
Progress
List of components and their current migration status
✅ Done
- [x] Badges: [Playground](https://mui.com/material-ui/react-badge/#material-you-version) | [Issue](https://github.com/mui/material-ui/issues/37835) | [Specs](https://m3.material.io/components/badges/overview) - [x] Chips: [Playground](https://mui.com/material-ui/react-chip/#material-you-version) | [Issue](https://github.com/mui/material-ui/issues/38024) | [Specs](https://m3.material.io/components/chips/overview) - [x] Circular Progress Indicator: [Playground](https://mui.com/material-ui/react-progress/#material-you-version) | [Issue](https://github.com/mui/material-ui/issues/39770) | [Specs](https://m3.material.io/components/progress-indicators/overview) - [x] Common Buttons: [Playground](https://mui.com/material-ui/react-button/#material-you-version) | [Issue](https://github.com/mui/material-ui/pull/34650) | [Specs](https://m3.material.io/components/buttons/overview) - [x] Dividers: [Playground](https://mui.com/material-ui/react-divider/#material-you-version) | [Issue](https://github.com/mui/material-ui/issues/39007) | [Specs](https://m3.material.io/components/divider/overview) - [x] Linear Progress Indicator: [Playground](https://mui.com/material-ui/react-progress/#material-you-version) | [Issue](https://github.com/mui/material-ui/issues/39778) | [Specs](https://m3.material.io/components/progress-indicators/overview) - [x] Sliders: [Playground](https://mui.com/material-ui/react-slider/#material-you-version) | [Issue](https://github.com/mui/material-ui/issues/37527) | [Specs](https://m3.material.io/components/sliders/overview)⏳ In progress
- [ ] List: [Issue](https://github.com/mui/material-ui/issues/40368) | [Specs](https://m3.material.io/components/lists/overview) - [ ] Menu: [Issue](https://github.com/mui/material-ui/issues/39521) | [Specs](https://m3.material.io/components/menus/overview) - [ ] Select: [Issue](https://github.com/mui/material-ui/issues/38972) | [Specs](https://m3.material.io/components/menus/specs) - [ ] Snackbar: [Issue](https://github.com/mui/material-ui/issues/39207) | [Specs](https://m3.material.io/components/snackbar/overview) - [ ] Switch: [Issue](https://github.com/mui/material-ui/issues/39886) | [Specs](https://m3.material.io/components/switch/overview) - [ ] TextField: [Issue](https://github.com/mui/material-ui/issues/38374) | [Specs](https://m3.material.io/components/text-fields/overview) - [x] InputBase: https://github.com/mui/material-ui/issues/38372 - [x] FormControl: https://github.com/mui/material-ui/issues/38411 - [ ] Buttons - [ ] Button Group (named Segmented Button in the specs): [Issue](https://github.com/mui/material-ui/issues/39686) | [Specs](https://m3.material.io/components/segmented-buttons/overview) - [ ] Icon Button: [Issue](https://github.com/mui/material-ui/issues/39943) | [Specs](https://m3.material.io/components/icon-buttons/overview)⭐ Ready to take
- [ ] [Bottom App Bar](https://m3.material.io/components/bottom-app-bar/overview) (Previously included in App Bar) - [ ] [Bottom Sheet](https://m3.material.io/components/bottom-sheets/overview) (Previously included in Drawer) - [ ] [Buttons](https://m3.material.io/components/all-buttons): - [ ] [FAB](https://m3.material.io/components/floating-action-button/overview) - [ ] [Extended FAB](https://m3.material.io/components/extended-fab/overview) - [ ] [Card](https://m3.material.io/components/cards/overview) - [ ] [Dialog](https://m3.material.io/components/dialogs/overview) - [ ] [Navigation Bar](https://m3.material.io/components/navigation-bar/overview) (Previously named Bottom Navigation) - [ ] [Navigation Drawer](https://m3.material.io/components/navigation-drawer/overview) (Previously included in Drawer) - [ ] [Navigation Rail](https://m3.material.io/components/navigation-rail/overview) (Previously Drawer “Mini” variant) - [ ] [Search](https://m3.material.io/components/search/overview) (New component) - [ ] [Side sheet](https://m3.material.io/components/side-sheets/overview) (Previously included in Drawer) - [ ] [Tab](https://m3.material.io/components/tabs/overview) - [ ] [Top App Bar](https://m3.material.io/components/top-app-bar/overview) (Previously included in App Bar) - [ ] [Typography](https://m3.material.io/styles/typography/overview)✋🏼 On hold
- Blocked - [ ] Autocomplete: [Issue](https://github.com/mui/material-ui/issues/39963) | [Specs](https://m3.material.io/components/menus/specs) - Waiting for Base UI’s hook: - [ ] [Checkbox](https://m3.material.io/components/checkbox/overview) - [ ] [Radio Button](https://m3.material.io/components/radio-button/overview) - [ ] [Tooltips](https://m3.material.io/components/tooltips/overview)