so there is no need to diable these feature completely for now by making the text unreadable
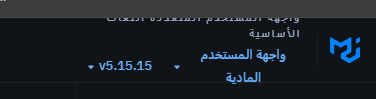
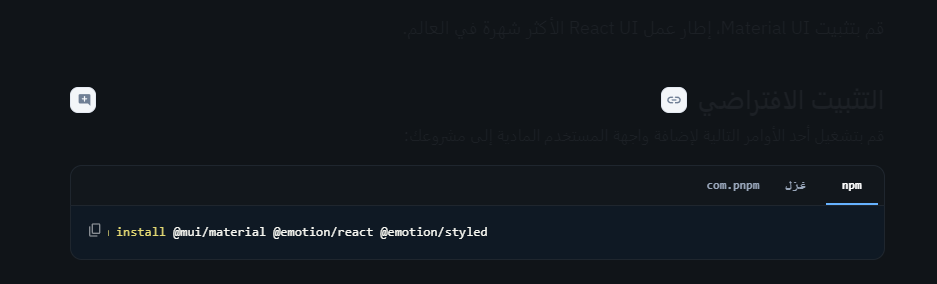
Hey @fahdmk, thanks for the issue! Just so I can clarify it — what do you mean by "no need to disable this feature"? Which one exactly? It doesn't seem like the RTL feature is disabled, but the screenshot you attached does apparently show a bug with it.
Related page
https://mui.com/material-ui/getting-started/
Kind of issue
Unclear explanations
Issue description
I am aware that you have discontinued translating the docs but you left the right to left feature wich is crutial espeatilly for arab users so they can use the browser translator wich works fine despite minor buttons styling problems like this so there is no need to diable these feature completely for now by making the text unreadable
so there is no need to diable these feature completely for now by making the text unreadable

Context
using the right to left feature in material ui v5 with browser translators
Search keywords: right to left translation