@tschaub Haha, like the ios position-fixed input gets focused problem.
Closed illogikal closed 6 years ago
@tschaub Haha, like the ios position-fixed input gets focused problem.
@tsmirnov Time for you to get stuck in and fix it then. 😜
There is a css solution to this bug
// Selects label that comes right after the autofilled input
input:-webkit-autofill + label {
// Insert your active label styles
}Here you go:
The yellow highlight indicates the fields have been autofilled. As you can see, the password is filled, but the label is still in place.
I am facing the same issue.
There is a css solution to this bug
// Selects label that comes right after the autofilled input input:-webkit-autofill + label { // Insert your active label styles }
Can you please explain what this means ?
There is a css solution to this bug
// Selects label that comes right after the autofilled input input:-webkit-autofill + label { // Insert your active label styles }Can you please explain what this means ?
:-webkit-autofill selects autofilled fields by browser. Place your label right next to input and select it with :-webkit-autofill selector. If you need more help please share your current html structure.
There is a css solution to this bug
// Selects label that comes right after the autofilled input input:-webkit-autofill + label { // Insert your active label styles }Can you please explain what this means ?
:-webkit-autofill selects autofilled fields by browser. Place your label right next to input and select it with :-webkit-autofill selector. If you need more help please share your current html structure.
Sure! Here is my HTML Please help. Thanks https://pastebin.com/yjJCip3r
There is a css solution to this bug
// Selects label that comes right after the autofilled input input:-webkit-autofill + label { // Insert your active label styles }Can you please explain what this means ?
:-webkit-autofill selects autofilled fields by browser. Place your label right next to input and select it with :-webkit-autofill selector. If you need more help please share your current html structure.
Sure! Here is my HTML Please help. Thanks https://pastebin.com/yjJCip3r
Your labels come right after the inputs, so you dont have to do anything with html. Just select your labels right next to autofilled inputs and set them your active label styles as shown below.
.mdl-textfield__input:-webkit-autofill + .mdl-textfield__label {
// Active label styles here
top: -20px; // Just an example
transform: scale(0.75); // Just an example
}Uh, @kishan3 I think you're lost. MDL is this way --> https://github.com/google/material-design-lite/issues/4827 😆
(Although given that MDL is dead Jim, perhaps you've come to the right place after all!)
Ah damn! Its confusing with names. :laughing: @mbrookes One question though: can we use material UI directly into HTMLs with CDN links? I never realised MDL is dead :cry:
@kishan3 You can, although as it says in the docs, this means the client has to download the entire library, at least the first time until it's cached, whereas building it locally means you can optimize which components are included.
What's the solution?
This issue concerns v0.x.
@oliviertassinari this stil exists in v3.4.0.
In my case, i'm using a dropdown, when the user selects something in the dropdown then it sets the value to the state, the TextField associated to the value does not floats the label.
Edit: As it seems, if i init the TextField values with null then the float won't move when new value is passed. Fixed by initialising the values in state with empty string instead of null
If anyone is still here, I just set this prop InputLabelProps={{ shrink: true }} on the TextField that this effected. Was the best solution for our team.
@tom-con thanks man, it worked for me perfectly
 this problem still exists in 2019...
this problem still exists in 2019...
If anyone is still here, I just set this prop
InputLabelProps={{ shrink: true }}on the TextField that this effected. Was the best solution for our team. I was really confused and you solved the problem! Best recommended solution!
This is a v0.x issue (2015), please refer to #14427.
There is a css solution to this bug
// Selects label that comes right after the autofilled input input:-webkit-autofill + label { // Insert your active label styles }
@ozturkcangokkaya Hi this css solution works fine in Chrome. But when i check my form in firefox, floating label is not working. Do you have any idea why webkit-autofill affects firefox?
Please see #14427 for v4.
The best solution is to stop using Materialize and use Bootstrap or another library, seeing that you have to come up with a workaround and Google seems to have no interest in fixing the issue.
If anyone is still here, I just set this prop
InputLabelProps={{ shrink: true }}on the TextField that this effected. Was the best solution for our team.
Thank you, I am using this: InputLabelProps={{ shrink: form.password }} , and it works perfectly.
<TextField
id="loginPassword"
label="Login Password"
type="text"
fullWidth
value={form.password}
onChange={(e) => setAttribute('form.password', e.target.value)}
InputLabelProps={{ shrink: form.password }}
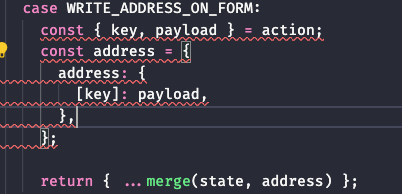
/>I solved my problem installing lodash.merge on my project then I realised I was filling the text field component incorrectly it was because I thought the redux behaves should be the same when I use nested objects.
As you can see, I am not filling correctly when I mixing two nested objects.

I solved this using the library and so it was.

Note that the latest version of Material-UI (v4.9.0) supports it by default.
When you use chrome to autofill text fields, the floating label text doesn't animate and show at all (as of 0.8.0)