Thanks for opening this issue, maintainers will get back to you as soon as possible!
Closed pan64271 closed 4 years ago
Thanks for opening this issue, maintainers will get back to you as soon as possible!
In https://pan64271.github.io, everything works well.
But when I access https://pan64271.gitee.io, only a blank was shown:
Your website can be displayed normally on github pages, then this means that the problem has nothing to do with NexT. You should open a ticket at gitee.io, not here. Thanks.

In https://pan64271.github.io, everything works well.
But when I access https://pan64271.gitee.io, only a blank was shown:
Your website can be displayed normally on github pages, then this means that the problem has nothing to do with NexT. You should open a ticket at gitee.io, not here. Thanks.
Hmmmm... It seems a little weird. You're right. This is gitee's problem. Sorry for taking up your time.
It's okay, this should be a caching issue, and it is difficult to determine the cause of the problem. This may be related to Gitee's server, the CDN provider, your internet service provider, etc. Sometimes it even takes several hours to clear the cache.
This thread has been automatically locked since there has not been any recent activity after it was closed. It is possible issue was solved or at least outdated. Feel free to open new for related bugs.
Issue Checklist
Expected behavior
Everything should works well and no error will be encountered.
Actual behavior
I deploy the same blog to github pages and gitee pages.
In https://pan64271.github.io, everything works well.
But when I access https://pan64271.gitee.io, only a blank was shown:
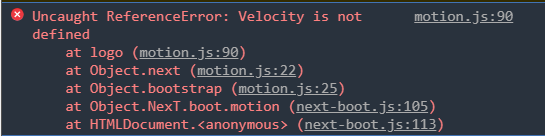
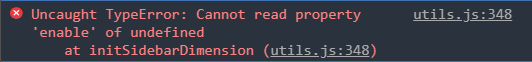
Besides, two errors are shown:

I read this issue #41 and it seems like that Velocity.js is no longer used? (I don't know too much about Web) So, does it mean that I cannot deploy this in gitee?
Steps to reproduce the behavior
Environment Information
Node.js and NPM Information
Package dependencies Information
Hexo Configuration
NexT Configuration
Other Information