As a workaround you can add
myStackView.layoutIfNeeded() in your animation block to animate the change.
(This works on iOS 8)
@IBAction func touched(sender: UIButton) {
UIView.animateWithDuration(0.2, animations: { () -> Void in
sender.hidden = true
sender.superview!.layoutIfNeeded()
})
}This will animate the arrangement giving you nice slide animations, the touched view will still disappear instantly, so its only a partial fix.


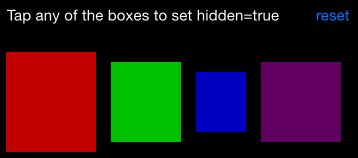
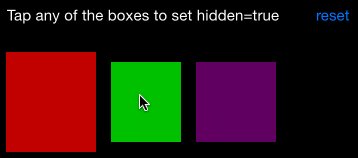
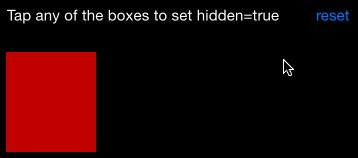
The current behaviour for hiding looks like the below:
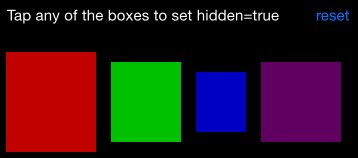
The correct version should look similar to the below.
This issue happens since when hiding the view, the correct implementation is to remove it, an hiding animation should be run on the hidden view before removing it.