Team's Response
Thank you for your feedback! We appreciate your understanding of our design choices.
In our application, we have chosen to restrict names to alphabets and spaces for simplicity and to ensure consistent functionality. While we understand that some cultures or countries may have special characters in names (e.g., hyphens, apostrophes, and tildes), introducing these exceptions could complicate the system and create inconsistencies in behavior.
If we were to allow the slash (/) as an exception, we would need to account for other commonly used special characters in names across different countries. For instance:
- Hyphen (-): Used in many French and Chinese names (e.g., José-Luis), and in some cases, it’s also a part of compound surnames or first names.

-
Apostrophe ('): Common in Irish names (e.g., O'Connor) and some French or Spanish names.
-
Comma (,): Seen in names like José~Miguel in Spanish or Portuguese cultures.
Allowing the slash (/) would create the need to permit these characters as well, which could increase complexity both in terms of validation and compatibility with various naming conventions.
We aim for simplicity and uniformity in the user experience at this stage of development, and by restricting input to only letters and spaces, we maintain consistency while avoiding potential errors or inconsistencies caused by different cultural norms around special characters. And most importantly, it ensures simplicity.
We hope this explanation provides clarity. Thank you for understanding, and please feel free to reach out with any further feedback or suggestions!
Duplicate status (if any):
Duplicate of #3730
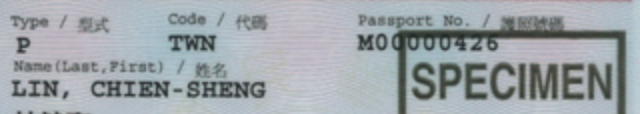
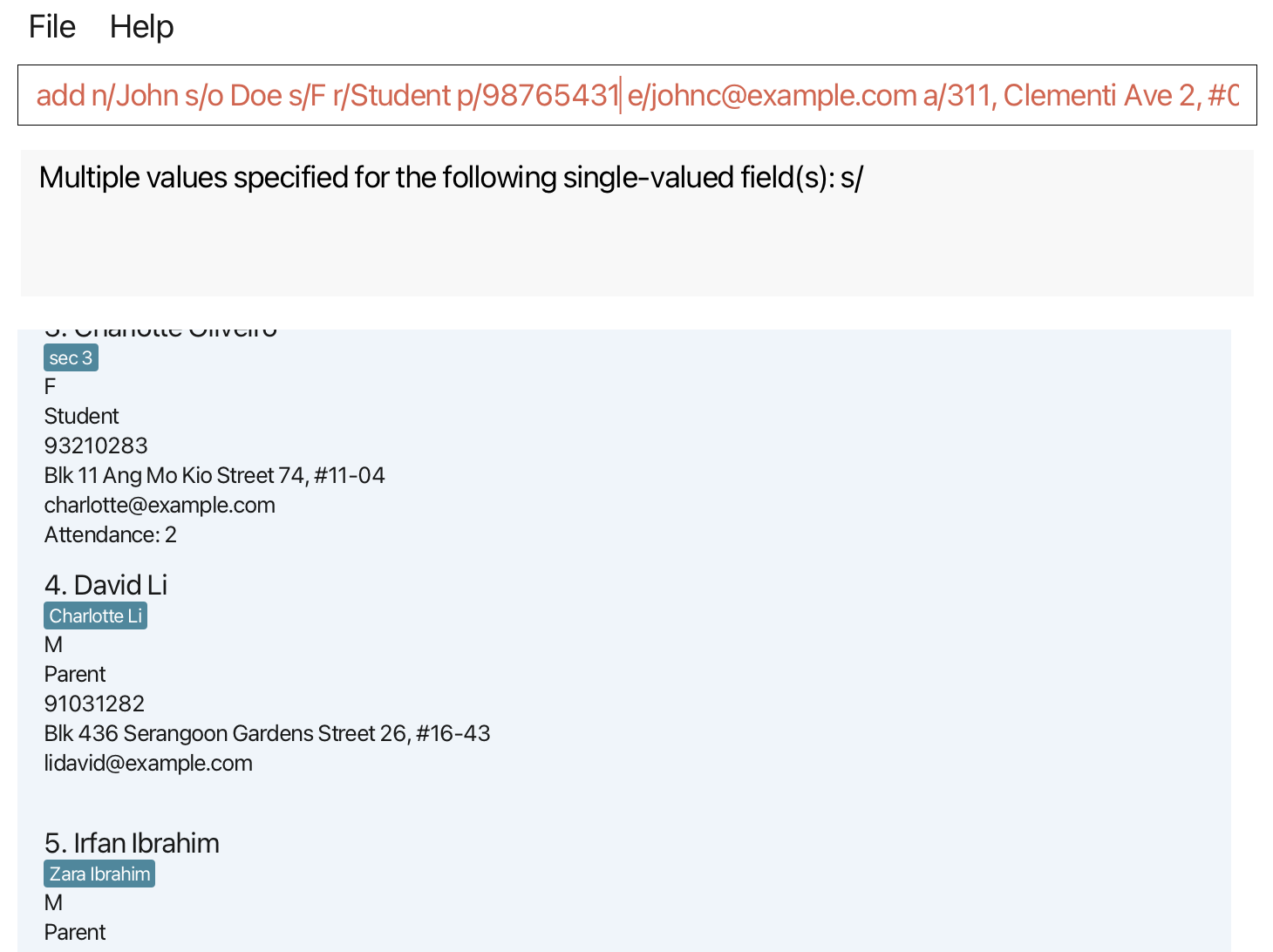
Describe: As teachers will use the app to manage parents and students, the / should not be disallowed in name input, leading to non legal names to be input instead. When adding a student with the name including s/o , it is not allowed.
Steps: Add command but change the name input from the example to include s/o.
Expected: New person added
Actual:
Potential issue: Disallowing s/o in a student or teacher name because / is used as a command delimiter can cause a major problem if the input is expected to match the legal name of the person.
[original: nus-cs2103-AY2425S1/pe-interim#3317] [original labels: severity.Medium type.FeatureFlaw]