I'm also struggling with these warnings. I think the LogRocket article describes setting this up for Apollo Client 2, while Apollo Client 3 suggests a slightly different setup:
Apollo 3: https://www.apollographql.com/docs/react/data/fragments/#defining-possibletypes-manually
My Apollo config looks more or less like this:
import { InMemoryCache } from '@apollo/client'
import { possibleTypes } from '../fragmentTypes.json' // exported from codegen
export default function () {
return {
httpEndpoint: process.env.GRAPHQL_ENDPOINT,
cache: new InMemoryCache({ possibleTypes })
}
}
And I'm fetching data in my Vue component like so. I'm actually using Nuxt in static mode so I mostly want to use queries to pre-render my views. I think prefetch is supposed to do this?
export default {
apollo: {
myQuery: {
prefetch: true,
query: gql`...`
}
}
}However, I'm having other issues. It seems like the component initially mounts without any data. Also, generating a static site seems to work fine, but when I visit the site it doesn't work at all. However, if I disable the cache, everything works fine except for these warnings during development. I'm going to proceed without a cache and hope for the best. Any downside in doing this?
I also admit I'm quite new to Apollo – perhaps supplying a cache implicitly tells Apollo I want to fetch data client-side? That could explain some of my issues.

Helllo! I need help with a graphql error. #help #needed
I am using @strapijs with @apollographql and @nuxt_js (frontend).
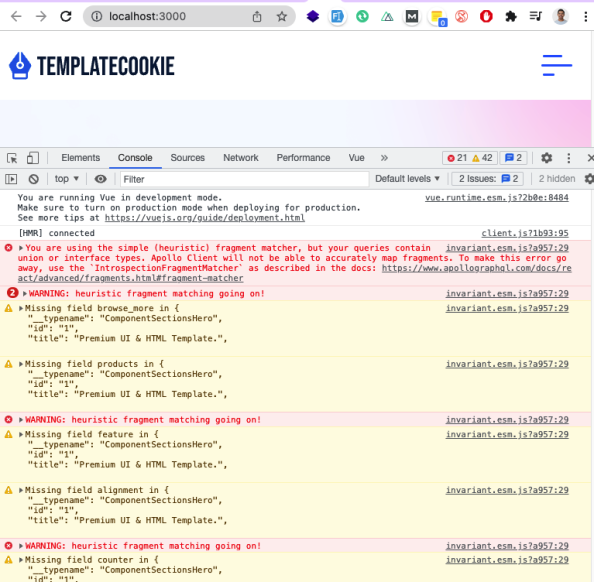
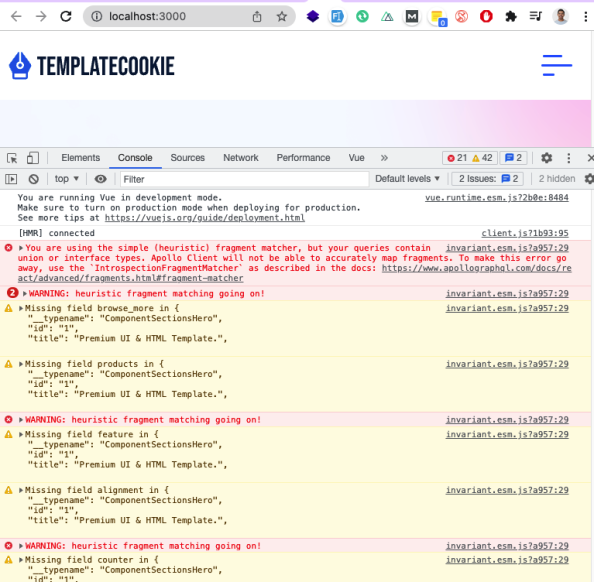
Getting "(heuristic) fragment matcher" error after caching possibleTypes following a article on LogRocket (https://blog.logrocket.com/using-code-gen-to-avoid-heuristic-graphql-queries/)
Here is the Github Repo -> https://github.com/devzakir/strapi-graphql-nuxt