Hello, I have the same problem here.
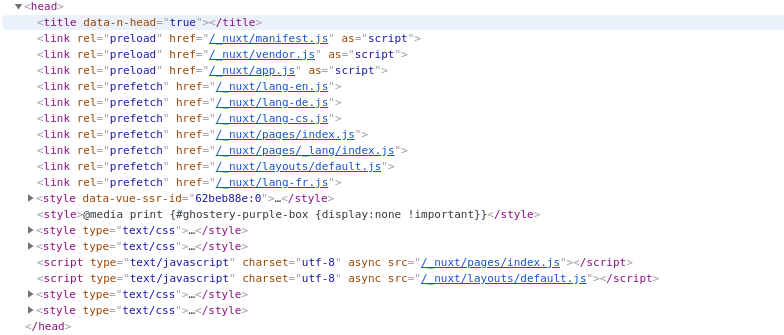
The content of my head get replaced. But then the some tags are missing like:
metatags,linktags that contain the material icons and roboto front,styletag withid="vuetify-theme-stylesheet".
If you slow down the internet speed (via Chrome) to Fast or Slow 3G, you'll see that it works fine. You can see in the Network tab that the woff2 fonts files are loaded before the vendor.js and app.js and the whole page looks OK.
 GOOD:
GOOD:

Version
v4.0.0
Reproduction link
https://github.com/Lucassith/vuetify-nuxt-i18n-bug
Steps to reproduce
Clone the repo and run
yarn install && yarn dev. Open localhost:3000. See that the button's color "fades off" with each refresh. Also you can observe that all of the page changes its style + head tag does not contain all the meta.You can see how it should look like when you remove "nuxt-i18n" from modules (or entire modules key) in nuxt.config.js.
What is expected ?
Load styles properly.
What is actually happening?
Does not load styles properly. As an example you can observe that button "primary" with text "Test" should be green.