would you provide a reproduction please? 🙏
Closed alexiokay closed 1 year ago
would you provide a reproduction please? 🙏
Here's some more info on what we mean by a minimal reproduction.
I reproduced it and now it's completly broken even in dev... https://stackblitz.com/edit/github-hlesub?file=package.json
it works locally but not in production (vercel). What's the solution ?
If it helps, I’m experiencing a similar issue discrepancy when deploying to Vercel, but it disregards any modifiers. (e.g., dev works as expected when specifying width, quality, format, etc., but in production, width is set to an unrelated number (10x the CSS width) and quality is set to 100 (when it's originally set to 70). Fwiw, I’m not specifying any nuxt config image settings, in case there’s a missing test case without those settings.
Having same issue when deploying to Netlify. I notice that my build outputs different routes when the build runs on netlify. When I run generate locally I get:
ℹ Prerendering 3 initial routes with crawler nitro 10:55:27
├─ / (137ms) nitro 10:55:27
├─ /200.html (1ms) nitro 10:55:27
├─ /404.html (1ms) nitro 10:55:27
├─ /_ipx/f_webp/avatar.jpeg (45ms) nitro 10:55:27
├─ /_ipx/h_50/go_logo.svg (1ms) nitro 10:55:27
├─ /_ipx/s_30x50/vue_logo.svg (1ms) nitro 10:55:27
├─ /_payload.js (0ms) nitro 10:55:27
✔ You can now deploy .output/public to any static hosting! When it runs on Netlify it skips the /_ipx/* routes:
10:57:17 AM: [info] [nitro] Prerendering 3 initial routes with crawler
10:57:18 AM: [log] [nitro] ├─ / (134ms)
10:57:18 AM: [log] [nitro] ├─ /200.html (2ms)
10:57:18 AM: [log] [nitro] ├─ /404.html (1ms)
10:57:18 AM: [log] [nitro] ├─ /_payload.js (0ms)
10:57:18 AM: [success] You can now deploy `dist` to any static hosting!So on Netlify the images are referencing routes that don't exist.
I have the same problem
Oh boy I've struggled with this but somehow managed to at least get it somewhat to work using IPX provider and static rendering for now.
My nuxt config is running on @nuxt/image-edge@^1.0.0-27840416.dc1ed65 using this configuration:
image: {
provider: "ipx"
}My assets are stored in public (I couldn't get it to work using assets).
I'm working with the following vue component:
<script setup>
const links = [
{ to: "/", name: "Something", image: "images/joystick_3d.png" },
{ to: "/", name: "Something", image: "images/pushpin_3d.png" },
]
</script>
<template>
<!-- some loop related logic -->
<NuxtLink :to="link.to" class="nav-link">
<nuxt-img width="32" :src="link.image" />
{{ link.name }}
</NuxtLink>
<!-- some other logic -->
</template>This works for me and it successfully generates when running yarn run generate.
├─ /_ipx/_/images/logo.svg (3ms) nitro 08:13:10
├─ /_ipx/w_32/images/joystick_3d.png (131ms) nitro 08:13:10
├─ /_ipx/w_32/images/pushpin_3d.png (6ms) nitro 08:13:10
├─ /_ipx/w_32/images/slightly_smiling_face_3d.png (7ms) However once I add the placeholder property it stops generating assets:
<nuxt-img width="32" :src="link.image" placeholder/>I think it boils down to the IPX URL having a , in it, i.e.:
without placeholder: /_ipx/q_50/images/slightly_smiling_face_3d.png
with placeholder: /_ipx/q_50,s_10x10/images/slightly_smiling_face_3d.png
Edit 3: I've opened two PRs, one on @nuxt/image to add URL encoding and another one on nitro to add URL decoding. This should solve broken URLs when statically generating the site.
from docs:
images should be stored in the static/ directory of your project.
For example, when using<nuxt-img src="/nuxt-icon.png" />, it should be placed in static/ folder under the path static/nuxt-icon.png.
Image stored in the assets/ directory are not proccessed with Nuxt Image because those images are managed by webpack.
but in nuxt3, it should be public folder
Ok, the problem is caused by netlify. I see in build log the _ipx folder has not been created. It has been on my local machine
Okey It works when I run generate in local machine and turn off netlify auto builds, but I have got another problem.. Nuxt-Img doesn't work when I display images in v-for loop , images are not generating.
.swiper-slide(v-for="slide in props.slides") img.swiper-image(:src="slide.img" class="swiper-lazy rounded-xl" alt="logo")
please , provide stackblitz example for further investigation of the problem
please , provide stackblitz example for further investigation of the problem
This is deployment platform specific. A stackblitz isn't going help. What I've observed so far:
Same problem here with newest nuxt 3 version and @nuxt/image-edge": "^1.0.0-27840416.dc1ed65. When I use "yarn generate" on my local machine ipx thumbnails are generated as expected and everything works fine. When running the same "yarn generate" into a netlify build pipeline, no ipx thumbnails are being generated 😞 I ended up adding the locally generated thumbails manually to the git repository by copying the "_ipx" folder from "/dist" to "/public" -> maybe that helps someone else until this bug is fixed 😄
Same problem here with newest nuxt 3 version and @nuxt/image-edge": "^1.0.0-27840416.dc1ed65. When I use "yarn generate" on my local machine ipx thumbnails are generated as expected and everything works fine. When running the same "yarn generate" into a netlify build pipeline, no ipx thumbnails are being generated 😞 I ended up adding the locally generated thumbails manually to the git repository by copying the "_ipx" folder from "/dist" to "/public" -> maybe that helps someone else until this bug is fixed 😄
This worked for me! Same issue on Netlify -- running generate locally creats the _ipx folder but it doesn't happen in the Netlify build process.
If helpful, this is my repo: https://github.com/ceceliacreates/nuxt-content-v2-doc-driven
I am using @nuxt/image-edge: "^1.0.0-27840416.dc1ed65 and have the following in my nuxt.config:
image: {
provider: "ipx"
}Currently, I have manually copied over the _ipx folder to my public folder so the images will work in prod.
Here is the output of the locally run generate command.
Here is the output from the Netlify build. I have npm run generate set as my build command in Netlify. The Netlify build is from BEFORE I copied over the _ipx folder, using this commit: https://github.com/ceceliacreates/nuxt-content-v2-doc-driven/commit/4deb2d51901345006c1fce91ebb84f0e0b1f7b6a
I discovered a weird case here, not sure if it is helpful but wanted to share anyway.
I have the following tag to generate an image with webp format:
<nuxt-img
format="webp"
src="/images/dash.png"
sizes="xl:100vw lg:100vw md:100vw sm:100vw xs:100vw" />this is the generated HTML:
<img src="/_ipx/w_1280,f_webp/images/dash.png"
alt="App screenshot"
sizes="(max-width: 320px) 100vw, (max-width: 640px) 100vw, (max-width: 768px) 100vw, (max-width: 1024px) 100vw, 100vw"
srcset="/_ipx/w_320,f_webp/images/dash.png 320w, /_ipx/w_640,f_webp/images/dash.png 640w, /_ipx/w_768,f_webp/images/dash.png 768w, /_ipx/w_1024,f_webp/images/dash.png 1024w, /_ipx/w_1280,f_webp/images/dash.png 1280w">in this case, there is no _ipx folder generated in the output folder.
however, when I remove the format tag, there are some sizes being generated:
<nuxt-img
src="/images/dash.png"
alt="App screenshot" sizes="xl:100vw lg:100vw md:100vw sm:100vw xs:100vw" />the generated HTML looks as follows:
<img
src="/_ipx/w_1280/images/dash.png"
alt="App screenshot"
sizes="(max-width: 320px) 100vw, (max-width: 640px) 100vw, (max-width: 768px) 100vw, (max-width: 1024px) 100vw, 100vw"
srcset="/_ipx/w_320/images/dash.png 320w, /_ipx/w_640/images/dash.png 640w, /_ipx/w_768/images/dash.png 768w, /_ipx/w_1024/images/dash.png 1024w, /_ipx/w_1280/images/dash.png 1280w">in this case, there is an _ipx folder in the output, however, there are only images for size 320 and 1280:
❯ ls .output/public/_ipx
total 0
drwxr-xr-x 4 burak burak 128B Jan 10 22:05 .
drwxr-xr-x 13 burak burak 416B Jan 10 22:05 ..
drwxr-xr-x 3 burak burak 96B Jan 10 22:05 w_1280
drwxr-xr-x 3 burak burak 96B Jan 10 22:05 w_320therefore, even though the generated srcset seems to refer to folders for other sizes, the folders are not generated actually.
For those using IPX provider, this might help.
Follow this, put the middleware other than server/middleware which automatically laoded by nuxt. e.g. server/ipx/middleware/ipx.js
yarn add ipx
// server/ipx/middleware/ipx.js
import { createIPX, createIPXMiddleware } from 'ipx'
// https://github.com/unjs/ipx
const ipx = createIPX({
dir: './static', // absolute path to images dir
domains: [], // allowed external domains (should match domains option in nuxt.config)
alias: {}, // base alias
sharp: {}, // sharp options
})
export default createIPXMiddleware(ipx)// nuxt.config.{ts,js}
export default {
serverMiddleware: {
'/_ipx': '~/server/middleware/ipx.js'
}
}module middleware was not working due to some reason.
I was trying to migrate a project from nuxt 2 to nuxt 3 when I ran into the same issues with nuxt/image as described here. I had the additional complication that I was initially using format="webp" attribute. I could finally get everything to work after removing it.
I had the same issue with Nuxt Image on Netlify.
If using Netlify Large Media, see the Netlify provider documentation for:
Preview deploys worked with this setup but not any other. I hope this helps.
Ipx folder also non-existent in public directory for my static nuxt site after generate, will use manually copying it over as a workaround.
where are you going to copy it from?
There is a PR that seems to fix the issue, but nobody cares
Stumbled on the same issue, trying to use nuxt/image in nuxt3, with vercel. My simple solution:
// nuxt.config.ts
image: {
provider: process.env.VERCEL_ENV ? 'vercel' : 'ipx',
},This ensures that when deployed, the image provider vercel will be used, in dev, the ipx. This works fine for me.
can confirm that nuxt generate generates _ipx directory no problem.
When running on netlify or vercel, it does not. Seems like nuxt is automatically injecting some behaviour after detecting that it is running on those platforms. Would be great to have a setting to force it to run as it was locally...
To make matters worse, even if I totally stop using nuxt-image and use regular img tags, vercel injects its own image optimization which doesn't work, only on the production domain (rewrites URLs to _vercel/image?url=...)
Only thing that worked for me so far was switching to netlify AND totally disabling nuxt-image.
@madebyfabian - this did not work for me :( After that setting, what do the image URLs look like on the deployed files?
@theoephraim That does not sound good. I mean I love nuxt but the image module is in a catastrophic state.
After doing this and deploying it to vercel, the urls of the images look like https://madebyfabian.com/_vercel/image?url=/projects/kryptovergleich.jpg&w=1200&q=85.
Here is a usage example:
<NuxtImg
fit="cover"
quality="85"
:src="`/projects/${project.image}.jpg`"
:alt="project.title"
width="564"
:height="project.imageHeight"
placeholder />So it's halfways working, but yeah.
@madebyfabian and those images work for you? For me I get 404s on those
@theoephraim Interesting, yeah they work. If you visit https://madebyfabian.com you can check the source. How does your nuxt image config and the implementation looks? I can remember getting a 404 when defining format=webp especially for example.
And which release number of nuxt/image-edge do you have installed?
Here is the Repo with the implementation, maybe this helps: https://github.com/madebyfabian/madebyfabian-com
@madebyfabian - thanks for posting that repo. The difference is I was trying to deploy a totally static prerendered site - ie using nuxt generate rather than ssr and edge render fns and all that jazz... Those _vercel paths were then injected even on standard img tags but didnt work.
Unfortunately it seems there are still lots of issues with this kind of prerendered setup (which you'd imagine should be simpler!) on both vercel and netlify.
@theoephraim Yeah, I also discovered that it's impossible with nuxt generate. But since the static generation still has other bugs I am SSR-only with nuxt for now, works better.
Still not working using:
nuxt@^3.1.0
@nuxt/image-edge@^1.0.0-27907872.f4dd19d (latest)
vite@^4.0.4
nitropack@^2.0.0
node@^18.13.0
yarn dev work fine, yarn generate && yarn preview does not generate a single image and they all return 404.
Repro: https://github.com/mrleblanc101/mrleblanc101.github.io
yarn dev still works, I was able to make yarn generate work with <NuxtImg> if I remove the attributes width, height, sizes. Add any of these and the images do not get generated. I was not able to make anything work with <NuxtPicture> using yarn generate.
Upgraded Nuxt3 and it broke all my plugins I only have 3 urql, tailwind, and primevue
"@nuxtjs/tailwindcss": "^6.3.0",
"@urql/exchange-graphcache": "^5.0.8",
"@urql/vue": "^1.0.4",
"@vuelidate/core": "^2.0.0",
"@vuelidate/validators": "^2.0.0",
"graphql": "^16.6.0",
"primeflex": "^3.3.0",
"primevue": "^3.22.4",
"vue": "^3.2.45"
All was previously working, then when I ran npx taze and did the upgrade everything broke.@ccsv Try upgrading to v3.1.1 which ships a critical fix for third party plugin libraries.
@danielroe - can confirm that on 3.1.1, at least for SSG (ie using nuxt generate) things work locally, but when deployed on netlify, the images are not generated during the build.
@danielroe I did yarn upgrade and I see no change.
Code here: https://github.com/mrleblanc101/mrleblanc101.github.io
My code is pretty basic:
<NuxtPicture
class="max-h-full relative -z-10 ml-auto -mb-4 w-1/2 max-w-md md:max-w-none object-contain object-right-bottom pt-8 min-w-[250px]"
src="/img/profil.png"
alt="Photo de Sébastien LeBlanc"
width="1537"
height="2057"
quality="80"
sizes="sm:250px md:50vw lg:50vw xl:608px"
/>yarn dev:

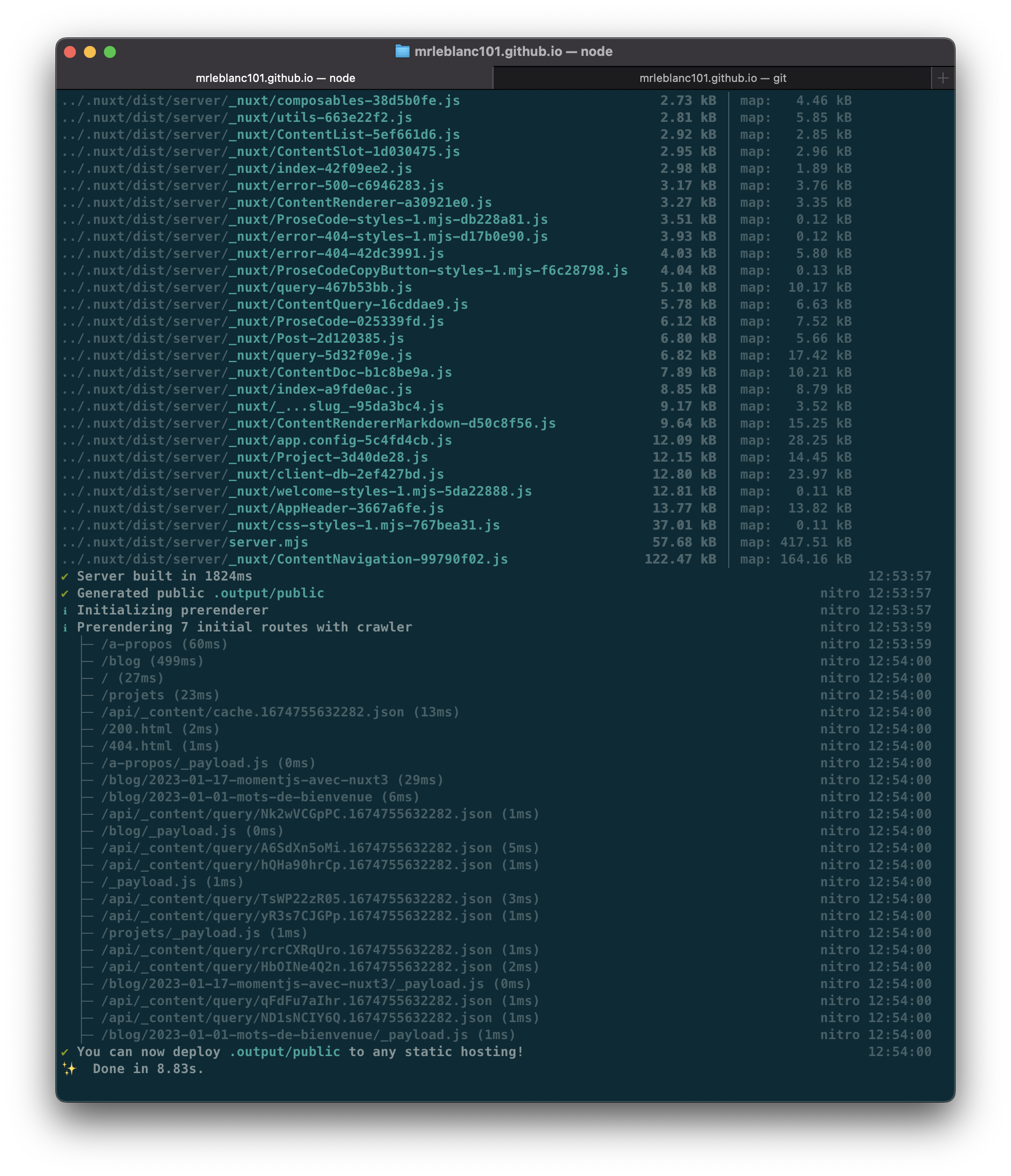
yarn generate && yarn preview:

No image gets generated:

Weird, I just found that it works on netfly when you use nuxt-picture and format='webp' is defined. using "@nuxt/image-edge": "1.0.0-27913696.5d122a3" and "nuxt": "3.1.1", not sure if is happening with others formats
I've just upgraded to the two packages mentioned, and used format webp, however the image isn't processed at all and is just showing the origin image in the public directory.
I've just upgraded to the two packages mentioned, and used format webp, however the image isn't processed at all and is just showing the origin image in the public directory.
The image show the original extension but it's still webp, confusing I know, I raised an issue about this #723
I've just upgraded to the two packages mentioned, and used format webp, however the image isn't processed at all and is just showing the origin image in the public directory.
The image show the original extension but it's still webp, confusing I know, I raised an issue about this #723
Sorry this isn't the case for me. This is what happens when deploying to Netlify for me:
Input:
<nuxt-picture :imgAttrs="{ class: 'h-auto object-cover w-full ' }" :src="image" format="webp" :alt="title" sizes="sm:100vw lg:1150px" quality="80" />
Output ( it's showing as content-type: image/png, no transformations )
<picture><img alt="10 Ways to Improve Your Website" class="h-auto object-cover w-full " srcset="/articles/2023-10-tips-main.png"></picture>
Input:
<nuxt-img class="h-auto object-cover w-full " :src="image" format="webp" :alt="title" sizes="sm:100vw lg:1150px" quality="80" />
Output ( not showing in production build. Works on local and dev ):
<img src="/_ipx/w_1150&f_webp&q_80/articles/intuitive.png" alt="Intuitive Web Design" sizes="(max-width: 640px) 100vw, 1150px" srcset="/_ipx/w_640&f_webp&q_80/articles/intuitive.png 640w, /_ipx/w_1150&f_webp&q_80/articles/intuitive.png 1150w" class="h-auto object-cover w-full">
Input:
<nuxt-img class="h-auto object-cover w-full " :src="image" :alt="title" sizes="sm:100vw lg:1150px" quality="80" />
Output ( not showing in production build. Works on local and dev ):
<img src="/_ipx/w_1150&q_80/articles/intuitive.png" alt="Intuitive Web Design" sizes="(max-width: 640px) 100vw, 1150px" srcset="/_ipx/w_640&q_80/articles/intuitive.png 640w, /_ipx/w_1150&q_80/articles/intuitive.png 1150w" class="h-auto object-cover w-full">
So it looks like it is an issue with Netlify? The images aren't generated ( nothing in the logs ).
EDIT: Yes, just tested on Vercel, and it is working correctly there.
For me the only remaining problem is, that images aren't generated on Netlify, as mentioned in https://github.com/nuxt/image/issues/689#issuecomment-1369058785. As a workaround I generate everything locally and copy the '_ipx' folder to public.
The problem with multiple modifiers on images is solved now.
For me the only remaining problem is, that images aren't generated on Netlify, as mentioned in #689 (comment). As a workaround I generate everything locally and copy the '_ipx' folder to public.
The problem with multiple modifiers on images is solved now.
Yes, that a workaround but I've 100 images and I don't want to add 300 variants to git, that's strange. I think that if the Nuxt Team could provide more info about the roadmap, it could be great. In fact, there is also a huge performance issue (https://github.com/nuxt/content/pull/1838) in Nuxt Content and nothing move from 3 weeks now.
I think that they have a lot of work but plugins are the heart of Nuxt and the community. Difficult to work without using Nuxt3
Any updates on this issue?
Plugin doesn't work with nuxt 3 and netlify as it fails on npm run generate step
Got the same problem when deploying to Vercel
[error] [nuxt] error caught during app initialization Page not found: /_vercel/imageWhen running nuxt generate
I see the IPX folder generated correctly

If I inspect the index.html I can see the DOM element with the src tag referencing the ipx folder correctly
<img src="/_ipx/s_180x180/images/profilepic.jpeg" width="180" height="180">However when building within Vercel, the HTML output generates a different path:
<img src="/_vercel/image?url=/images/profilepic.jpeg&w=320&q=100" width="180" height="180">I really dislike the title of this issue, because I appreciate the hard work everyone is putting into this and I don't believe the plugin is useless.
However, I'm still having this same issue as above and would really love to know if there is an update for Nuxt3 Netlify?
If I do a fresh install of Nuxt3 and install nuxt-image I don't get this issue, but once I start using the nuxt plugin google-fonts all of a sudden this exact issue with the _ipx file format happens and it can't find any of my images in the public folder.
It's so strange because I've gotten this to work and then something corrupts it and it just doesn't work again.
Agreed with disliking the title. So much appreciation and respect to the contributors 🙏
I'm looking to resolve some of the outstanding issues preventing release of Nuxt Image. There are a number of issues building up here. The ones I think are current are:
using nuxt generate on vercel
Good news - if this is you, then https://github.com/unjs/nitro/pull/1073 may resolve these issues.
using nuxt generate on netlify
Good news, if this is you, then https://github.com/nuxt/image/pull/779 may resolve these issues.
As this has become a bit confusing as an issue, I'm going to close it. But please let me comment if you have an issue not covered by the two bullets above, and - after checking there isn't a duplicate - feel free to open a new (more specific) issue with a reproduction that we can track and resolve. 🙏
I solved the exact problem by using "NuxtImg" tags instead of "img" tags in my html. Install it by using "npx nuxi@latest module add image" (https://nuxt.com/docs/api/components/nuxt-img). I have my images stored in public/img/.
Also, make sure to remove
vite: { assetsInclude: ["/*.JPG", "*/.jpg", "/*.jpeg" ], // etc. },
out of your nuxt.config.js/ts file, as this tells the builder, what kind of files it should handle as assets and therefore your absolute paths in the tag won't work anymore. (https://vite-workshop.vercel.app/assets-include
Error:
File not found (/var/public/images/.../1.jpg)nuxt-img.swiper-image(:src="slide.img" class="swiper-lazy rounded-xl" width="560" height="420" format="webp" alt="logo")In development everything works as expected.