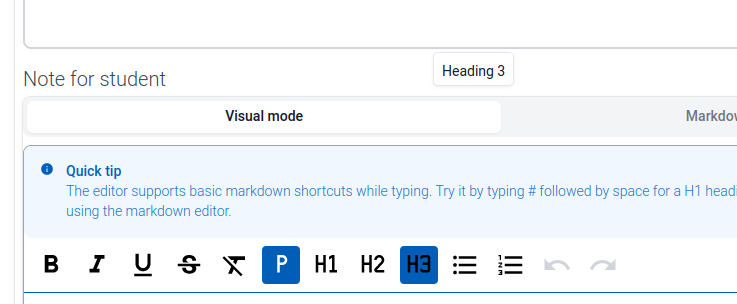
Hello. Recently I encountered some weird tooltip positioning problems. I use quite a few of tooltips on various places, sometimes nested in accordions. I had a problem to this day, that I managed to solve by setting the UTooltips popper.strategy to absolute instead of default fixed. When using stragegy fixed, the tooltip did not render at the correct place, but several (hundred) pixels away, as shown at first screenshot. The correct position of the tooltip should be just below the H3 button, that I was hovering on.
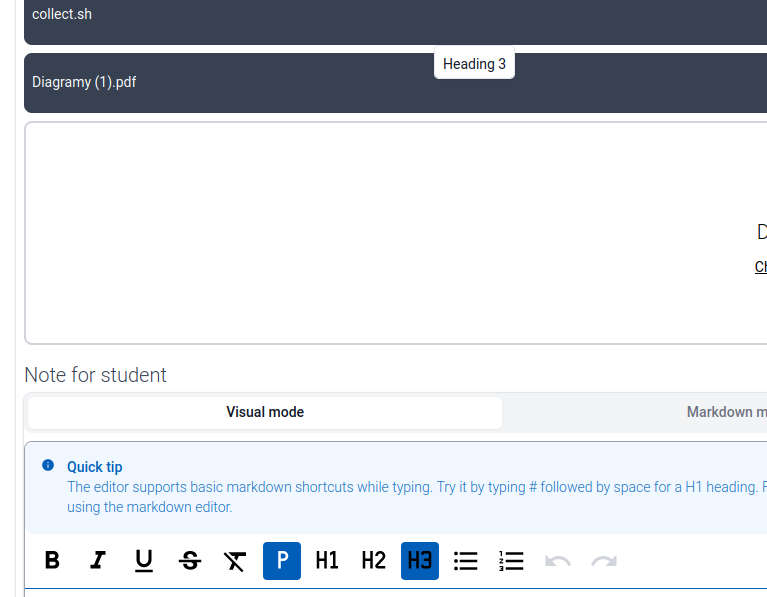
Adding insult to injury, it got even worse when I scrolled down.
I was just wondering, what caused this issue? Could it be that the component in question was rendered inside an accordion? I did not get this issue when rendering the same component outside of accordion, so I suppose its that. The last thing I want to ask is whether the absolute strategy brings some limitations? I checked throughout the application, but I didn't find any problematic places.
Thanks for any answers and awesome work you guys are putting into this project.
Description
Hello. Recently I encountered some weird tooltip positioning problems. I use quite a few of tooltips on various places, sometimes nested in accordions. I had a problem to this day, that I managed to solve by setting the UTooltips
popper.strategytoabsoluteinstead of defaultfixed. When using stragegyfixed, the tooltip did not render at the correct place, but several (hundred) pixels away, as shown at first screenshot. The correct position of the tooltip should be just below the H3 button, that I was hovering on.Adding insult to injury, it got even worse when I scrolled down.
I was just wondering, what caused this issue? Could it be that the component in question was rendered inside an accordion? I did not get this issue when rendering the same component outside of accordion, so I suppose its that. The last thing I want to ask is whether the
absolutestrategy brings some limitations? I checked throughout the application, but I didn't find any problematic places.Thanks for any answers and awesome work you guys are putting into this project.