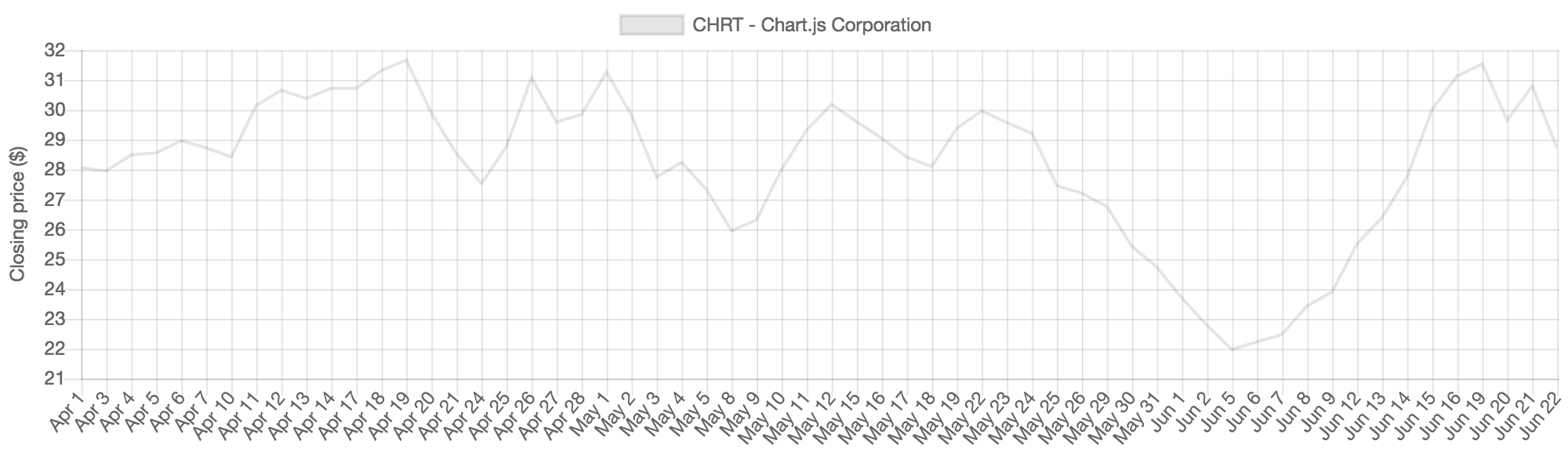
2. (sample bonding curve chart)
Not sure if this one makes sense? Maybe you can point to trent's blogpost? Or do you want to show the interactiveness?
Closed innopreneur closed 5 years ago
2. (sample bonding curve chart)
Not sure if this one makes sense? Maybe you can point to trent's blogpost? Or do you want to show the interactiveness?
- Chart.js - for plotting charts (timeline and bonding curve)
I would leave some freedom here - there's also react-vis and others
- Unit test code coverage is > 80%
Hmmm - this is always a PITA on frontend
- Charts shows data point details on mouse over
Just say interactive
@kremalicious - you have any suggestions?
Hi Manan, the "sample bonding curve chart" needs more love :) it should be price vs. supply. Something like:

Let me know if you need any help. Thanks!
- (sample bonding curve chart)
Not sure if this one makes sense? Maybe you can point to trent's blogpost? Or do you want to show the interactiveness?
@diminator I just wanted to show something colorful and interactive. Emphasis was on UX and not model. But, we can use something @gongf05 posted above.
@gongf05 Thanks for sample chart. We also need query function and event specifics about the contract. Ideally, when we push out this bounty, hunter should have some Bonding Curve sample contract in Rinkeby to interact with (for data points).
@diminator @kremalicious @gongf05 we also need estimated effort in person hours for this to calculate bounty reward. Either we can have a short call for this and closing open issues or each one of you can provide your comments and estimation and we can take average (personally, first option is better). What do you suggest?
@innoprenuer I add contracts and testing file in the following branch. You can follow the testing file "test/TestBondingCurve.js" to get data for plotting figures.
https://github.com/oceanprotocol/bounty-contracts/tree/feature/bonding_curves
You should be able to get something like below:

In the file "https://github.com/oceanprotocol/bounty-contracts/blob/feature/bonding_curves/test/TestBondingCurve.js" , there are two testing for different purpose:
The key part is following for-loop, which sweep the supply from 0 to limit (i.e., 10000). It will keep buying bonded tokens with 50 Ocean tokens each time. Then, query the current supply amount and print it out. You can keep them into two arrays for plotting.
const drops_supply_range = 10000
for (i = 0; i < 100000; i++) {
receipt = await market.buyDrops(assetId, 50 * scale, { from: accounts[0] })
supply = await market.dropsSupply(assetId, { from: accounts[0] })
console.log( '[' + i + '] drops supply :=' + supply.toNumber() + ' with price :=' + receipt.logs[0].args._price.toNumber() / scale + ' Ocean token per drop')
if ( supply > drops_supply_range){
break;
}
}In this case, you only need to listen to the event of "buyDrops" and "sellDrops" and log the price at each time of the transaction. Then plot them out in the graph with corresponding timestamp.
let tx = await market.buyDrops(assetId, ntokens, { from: accounts[0] })
console.log('user[0] buy drops at effective price :=' + tx.logs[0].args._price.toNumber() / scale + ' Ocean token per drop')
tx = await market.sellDrops(assetId, drops1.valueOf(), { from: accounts[0] })
console.log('user[0] sell drops at effective price :=' + tx.logs[0].args._price.toNumber() / scale + ' Ocean token per drop')@gongf05 awesome. That's what we needed. Thanks for detailed specs.
Some notes:
art repo as npm dependency https://github.com/oceanprotocol/artpleuston & site we use Jest so we should stick to that for testing. But also saw Mocha being used somewhereI would say this will require at least 2 full days, maybe more. All depending on if there's a proper UI design process or if everything is agile designed in the browser
@kremalicious Thanks for the review and suggestions. I updated Bounty appropriately incorporating your inputs.
@innoprenuer LGTM - I would also guess 2-3 days
@diminator @kremalicious @gongf05 - After considering your estimates and estimating myself, it seems 18 hours are feasible to work out this bounty (since we provided most concise and clear details). So, estimating at the rate of 50 EUR/hr, we arrive at the reward of 4500 PROCN (5 PROCN = 1 EUR).
50 * 5 * 18 = 4500 PROCN = 900 EUR
Also, bounty is now ready to publish. So, I would like you to do final review and once we are all okay with that, we can publish it in Gitcoin.
looks awesome, great work also with the pre-setup repo!
Thanks for the reviews and help with specs. This bounty is now ready to be published. I am going to close this issue and create a new fresh bounty to be published on Gitcoin (to avoid hunter getting confused with additional comments on this issue.). New relevant issue is published.
Bonding Curves UX bounty
How can you help?
We are looking for some help to create a React-based UX for Bonding Curves. Main aim is create a reusable React component named BondingCurve.js which can be plugged to any react application in Ocean Protocol Ecosystem. This component will interact with Ethereum Smart Contract (to read data) and will plot graphs/charts based on the data read from the Smart Contract.
What needs to be done?
Create a React standalone application (preferably using Create-React-App v2 starter kit) that has one reusable component - BondingCurve.js (apart from bootstrapped App.js).
Specifications about BondingCurve.js :
Smart Contract address (to read data from) is passed as a prop from parent (App.js).
BondingCurve.js should be able render 2 charts (in different tabs) for any given smart contract address -
(Tab Label : Timeline) Initially, this chart is plotted by going through events of Smart Contract |(hint: inside componentDidMount() lifecycle method) and renders price (from the event) vs timeline (hint: use formatted block.timestamp) (axis labels
price -> timeline). Since, events are actively fired, this component should ideally listen to events in real-time as well and dynamically render updated chart with new data points. We would like to see chart view for multiple timelines like 1 day, 1 month, maximum etc. But, atleast 'maximum' time period view should be present (others - 1 day, 1 month, 1 year etc. are optional)(Tab Label : Bonding Curve) This chart is plotted by using
query()function of Smart Contract. Ideally, chart curve will be same for anyprice -> supplymodel. So, using multiple queries enough data can be buffered to display bonding curve chart.Implementation Details
1. plotting BC as "price vs. supply"
Take a look at this test -
The key part is following for-loop, which sweep the supply from 0 to limit (i.e., 10000). It will keep buying bonded tokens with 50 Ocean tokens each time. Then, query the current supply amount and print it out. You can keep them into two arrays for plotting.
2. plot BC as "price vs. time"
In this case, you only need to listen to the event of "buyDrops" and "sellDrops" and log the price at each time of the transaction. Then plot them out in the graph with corresponding timestamp.
Tech stack should include following -
The Pull Requests must be sent to this repository: https://github.com/oceanprotocol/bondingCurvesUX
We are very happy when
When all below changes are merged with master branch
BoundingCurve.jscomponent which renders 2 types of charts (Timeline, Bonding Curve) based on data points retrieved from corresponding Smart ContractSeen this problem before?
Any help solving this is welcome. Feel free to leave any comments and help someone else to solve it. We might airdrop tokens to someone even if not directly completing bounty.
Questions & Reviews
Pull requests will be reviewed by one of the maintainers or long-term contributors. In case of any additional questions feel free to ask in this thread and we will do our best to add the missing info :)
Reward
This bounty is valued at
Reward AmountPROCN tokens. Once the project was reviewed and merged in the master branch, you will receive the reward. PROCN is a proto-Ocean token. Bounty hunters that earn PROCN will be able to convert them 1:1 to Ocean tokens on network launch (currently Ocean Token is valued at 0.20 EUR). Network launch is expected to happen by Mar 31, 2019. Until then PROCN will be locked and non-transferrable in the ETH wallet to which it is delivered to.