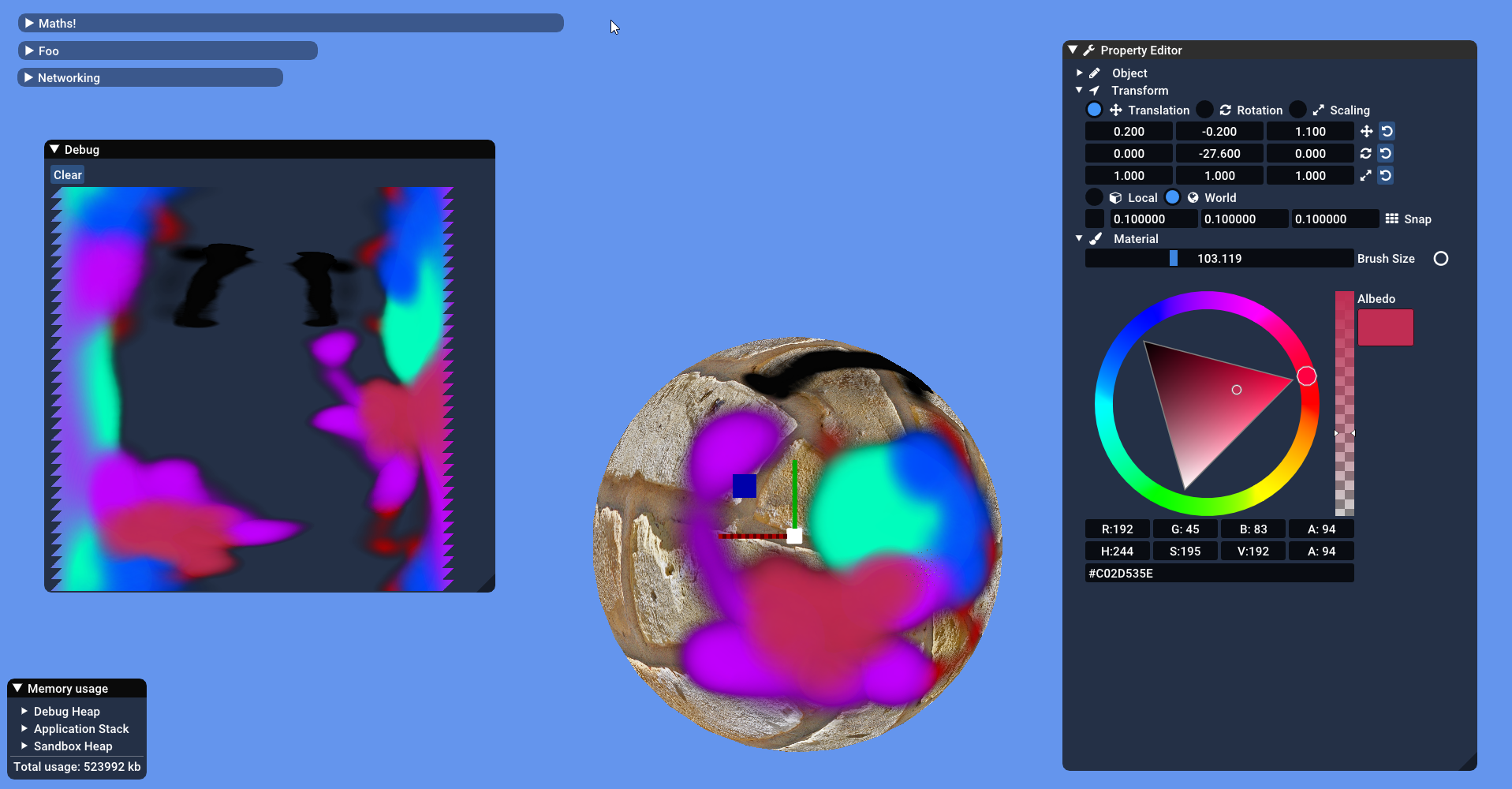
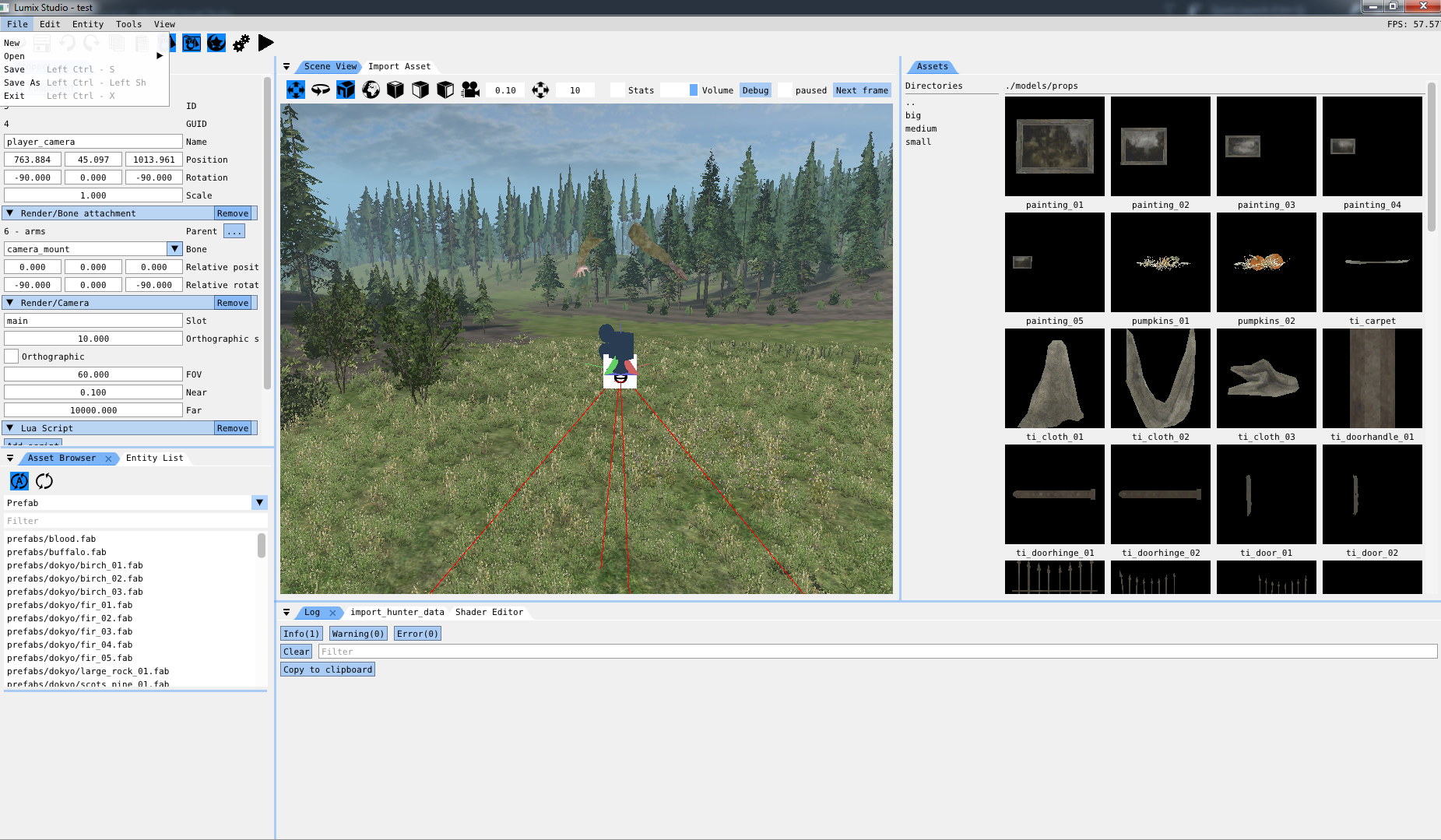
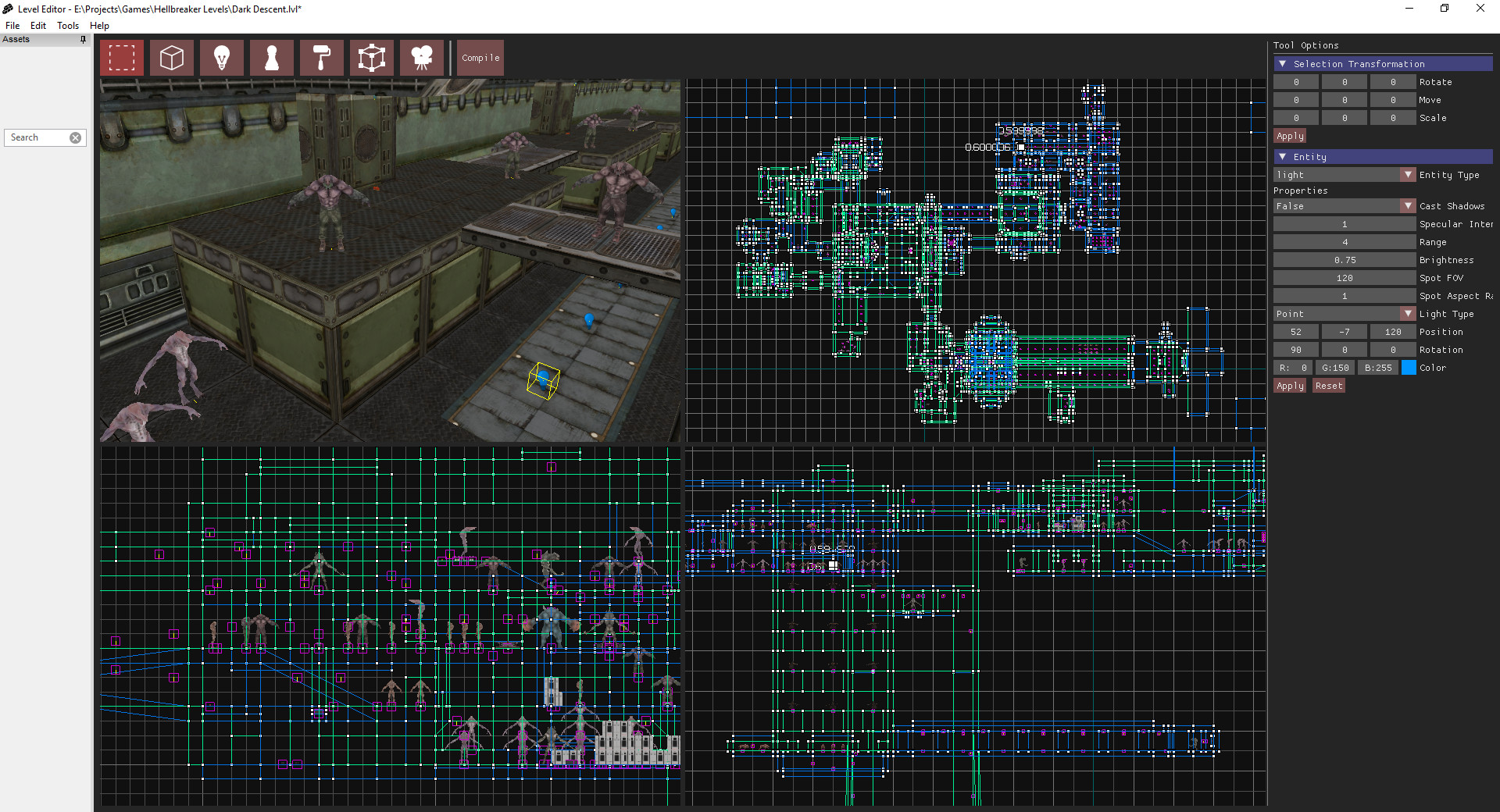
Screenshot of my custom OpenGL Engine using imgui. Features a small file explorer for changing textures in real time, postprocess compositor editing, colorpicker for lighning colors, Unity like hierarchy tree with inspector, draggable and dockable windows and a console log for info/warnings/errors. 😄 👍

















 Having used a lot of GUI toolkits in the past, I was pleasantly surprised on how easy and effortless imgui is to use and integrate, It's like the printf() of GUIs :-)
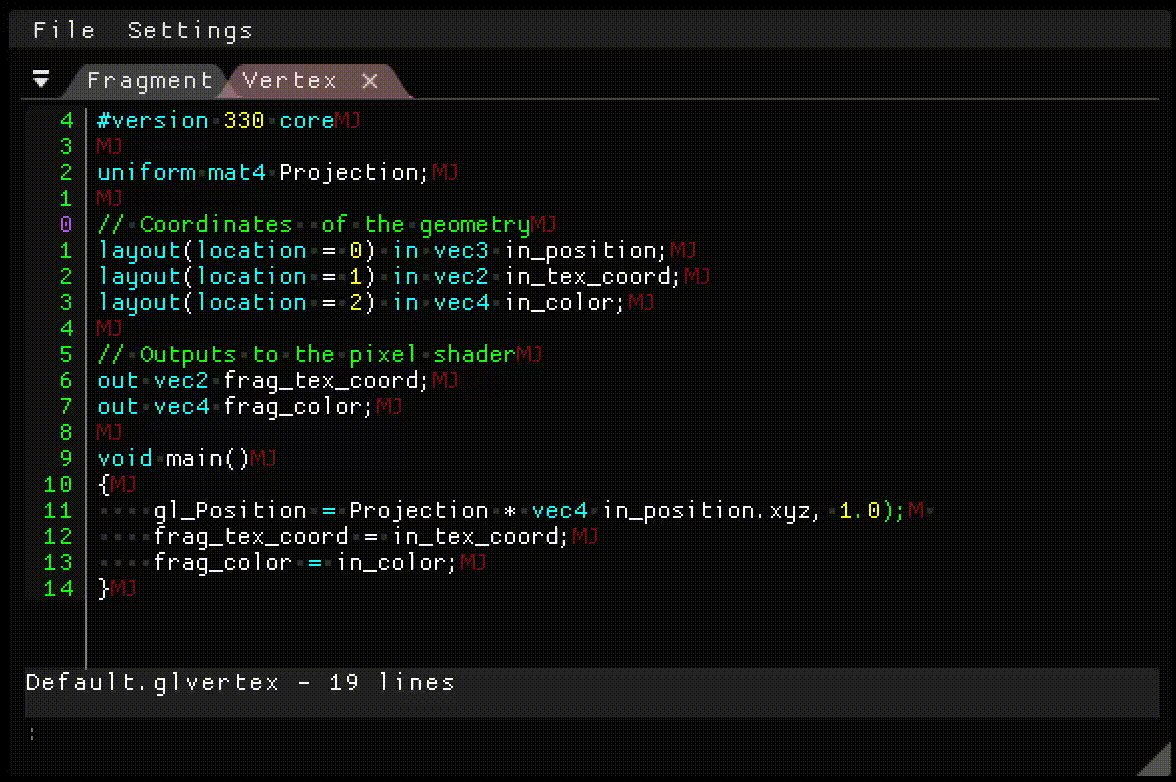
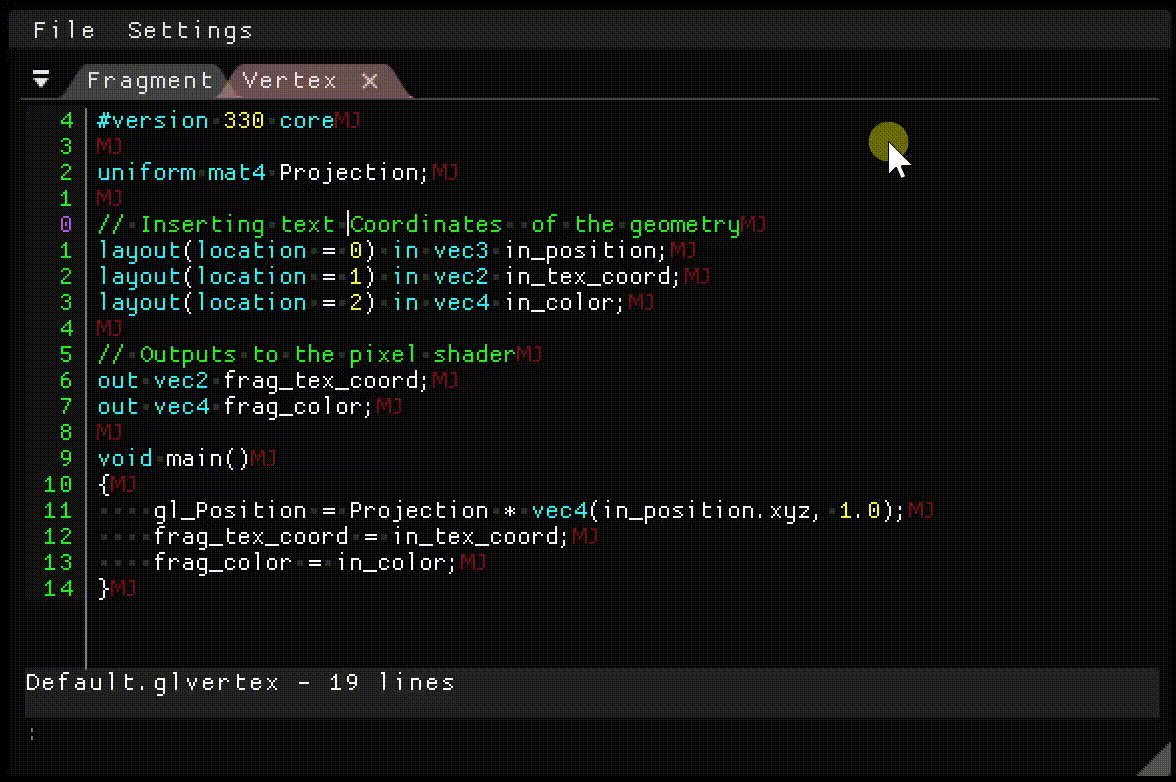
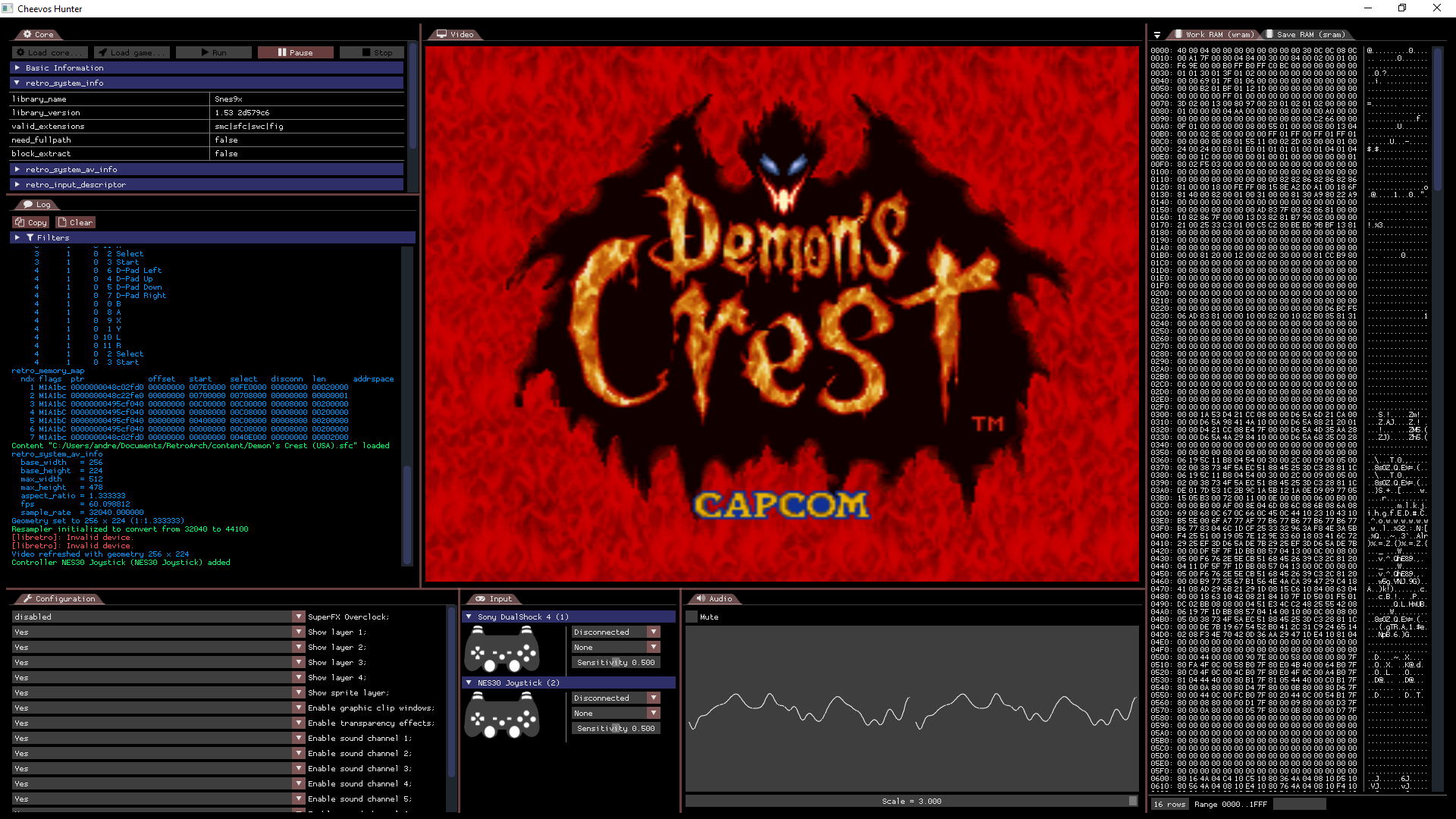
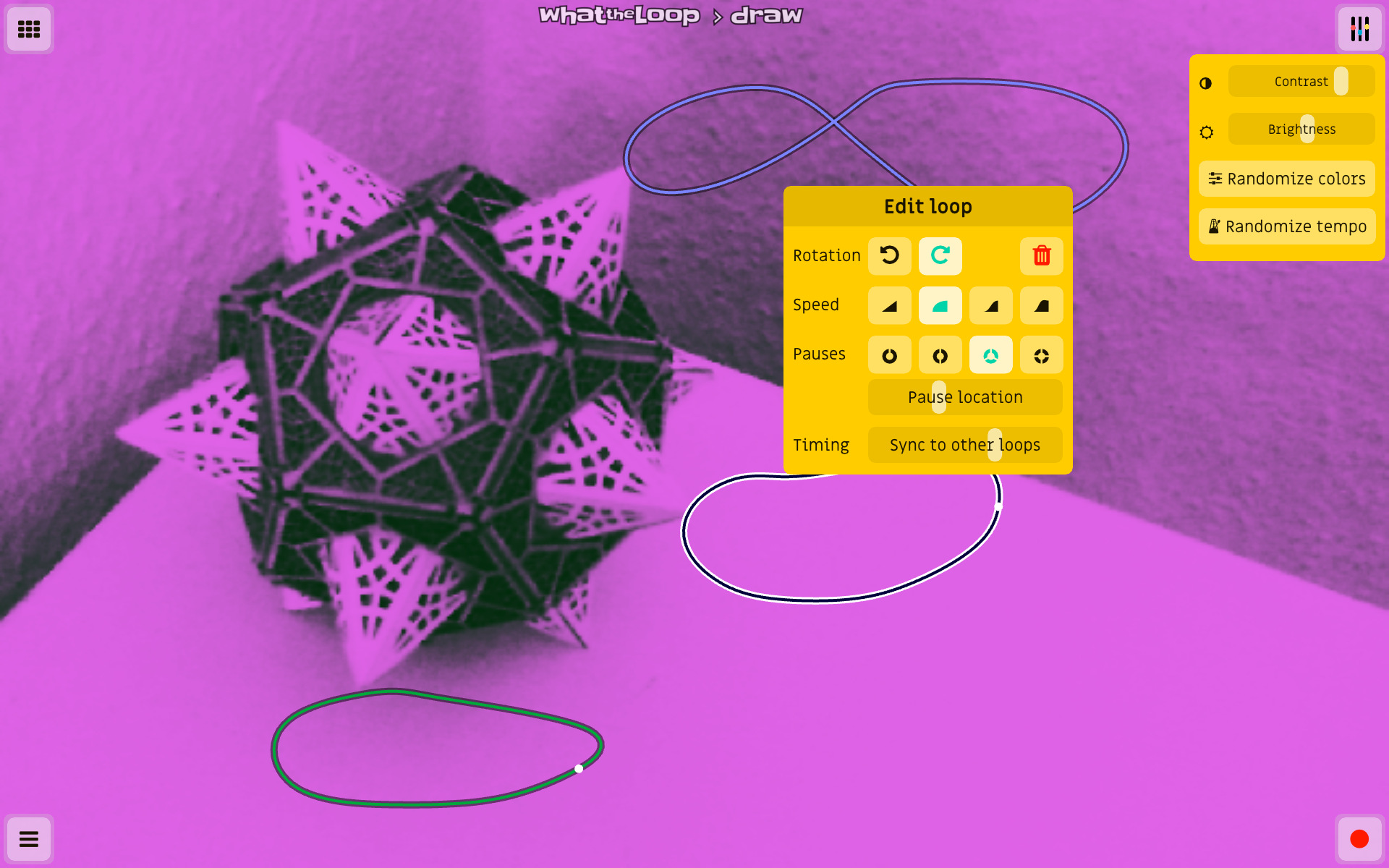
Having used a lot of GUI toolkits in the past, I was pleasantly surprised on how easy and effortless imgui is to use and integrate, It's like the printf() of GUIs :-) fully functional resolve-liked widget.
fully functional resolve-liked widget. (spotted by /mkosler on twitter)
(spotted by /mkosler on twitter)
















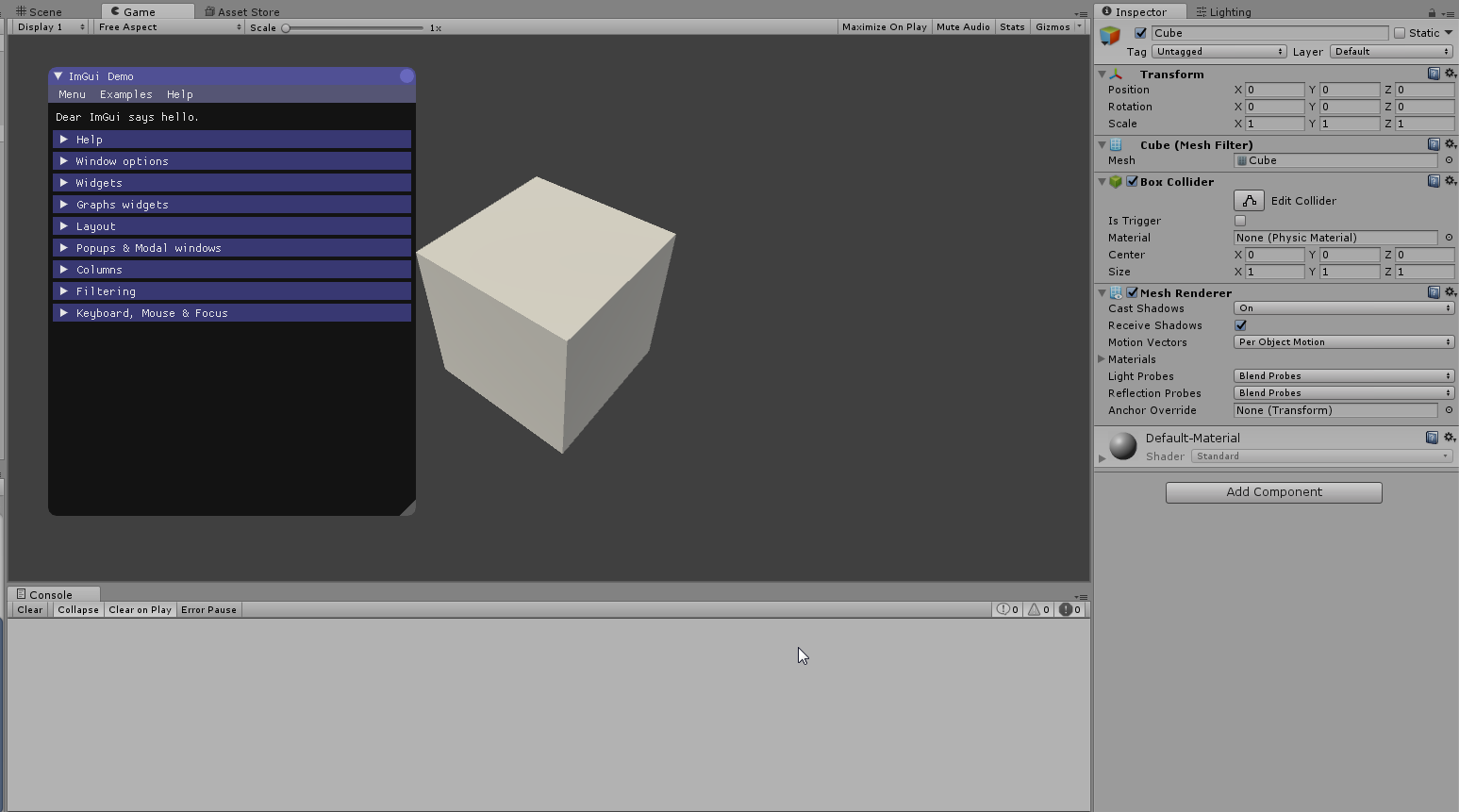
 And finally, me being too lazy to setup constant buffers and shaders so I made billboards in full 3D with z-testing using dear imguis low level drawing API. Not very spectacular but shows how great this library is for prototyping.
And finally, me being too lazy to setup constant buffers and shaders so I made billboards in full 3D with z-testing using dear imguis low level drawing API. Not very spectacular but shows how great this library is for prototyping.
This is Part 5, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!