I managed to massage a frame buffer onto the ESP32 and implemented a rasterizer (basically a reworked version of sronsse's sr), so now alpha blending and text works!

~~Sadly it takes about 10 seconds to fully render a frame :/ I'll have to see if there's anything I can cut out of ImGui to get it to render faster, seeing as the UI only needs to be super simplistic for this application.~~ Apparently updating GUI is only taking 100ms, it's drawing to the screen that's taking forever aha
ino: https://github.com/LAK132/ImDuino/blob/master/ImDuino.ino rasterizer: https://github.com/LAK132/ImDuino/blob/master/softraster.cpp
























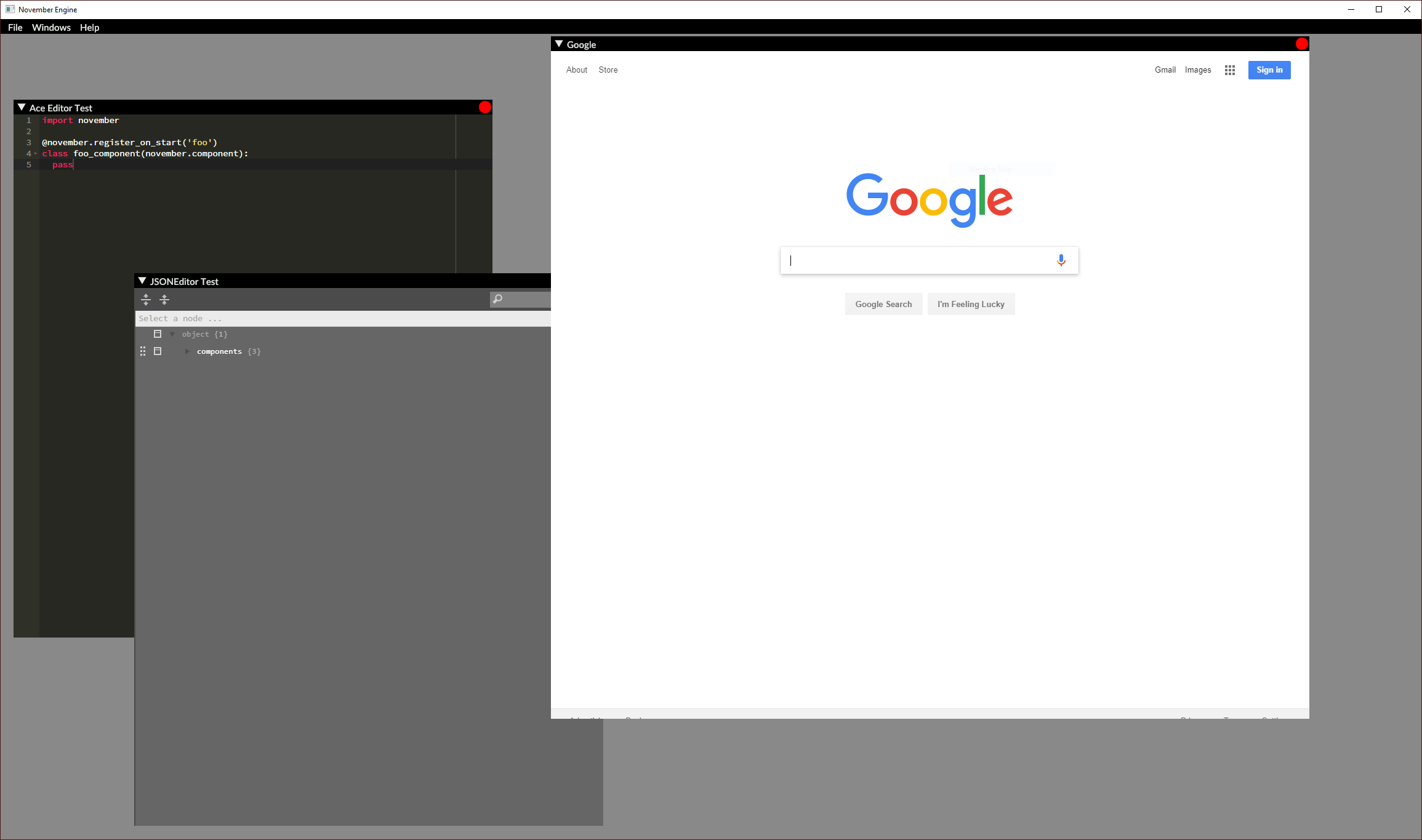
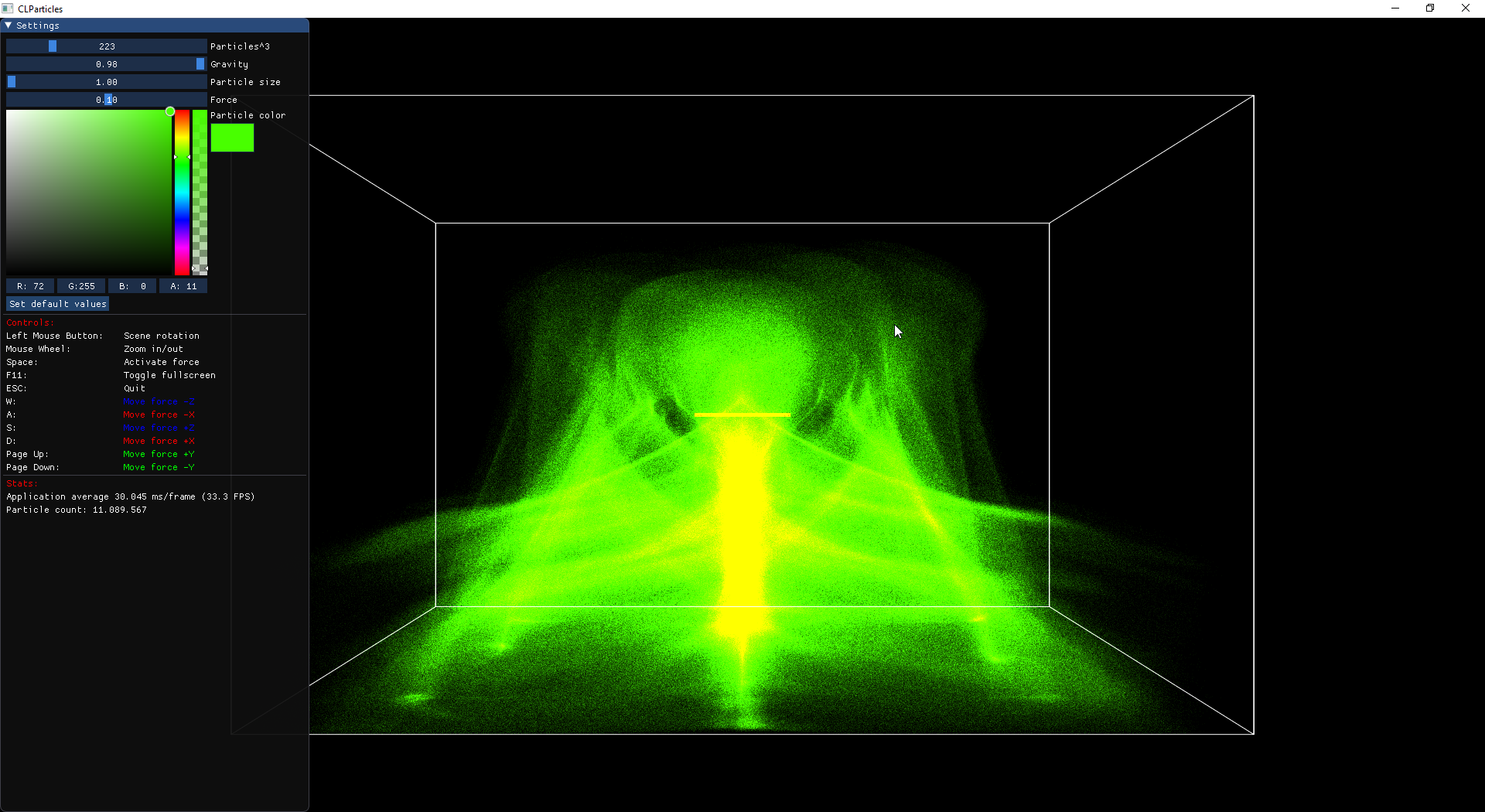
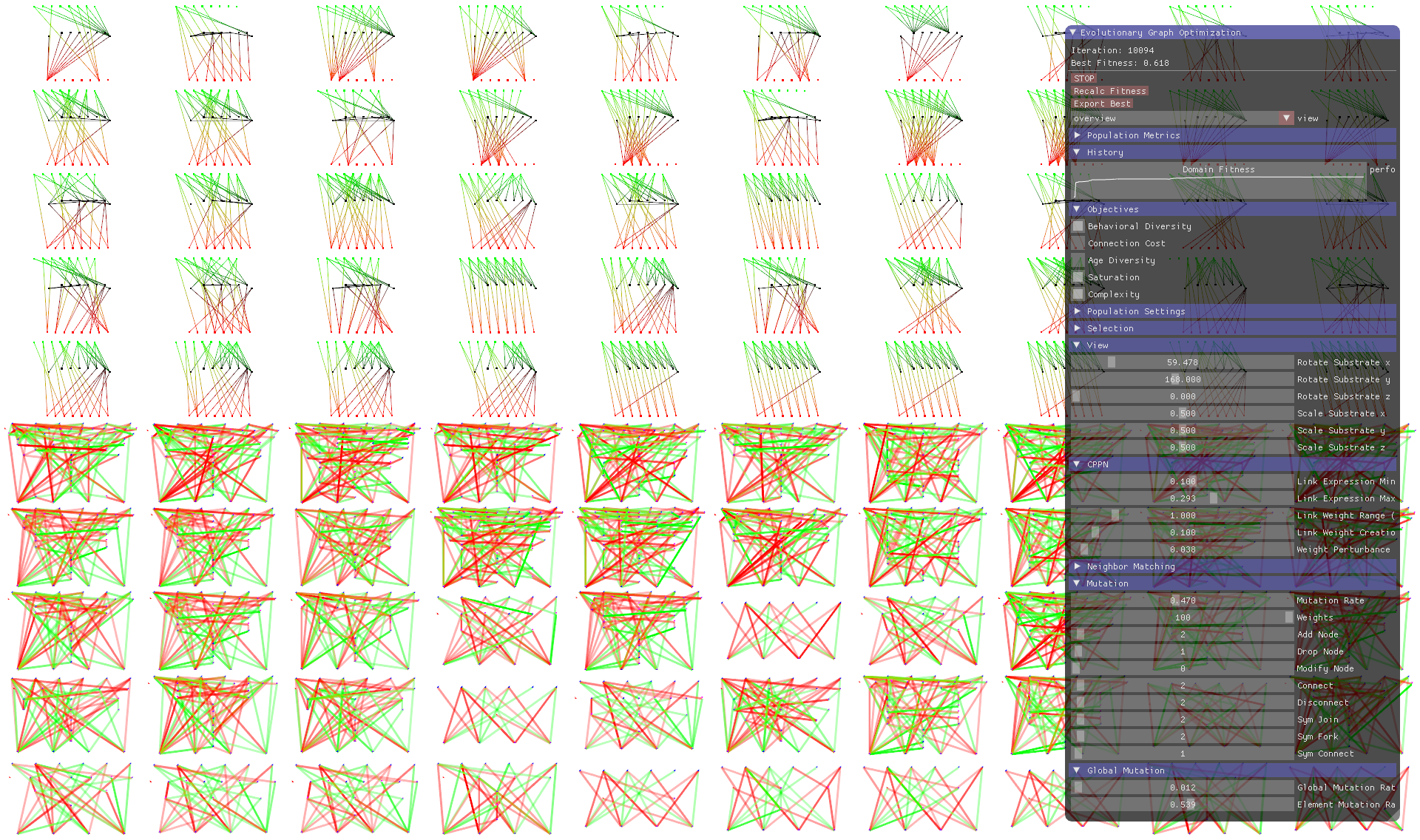
 Interesting to see somehow desktop-looking apps popping here and there.
Interesting to see somehow desktop-looking apps popping here and there.








 @ocornut sorry for the double post, maybe could you merge it with your previous one ?
@ocornut sorry for the double post, maybe could you merge it with your previous one ?








This is Part 6, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!