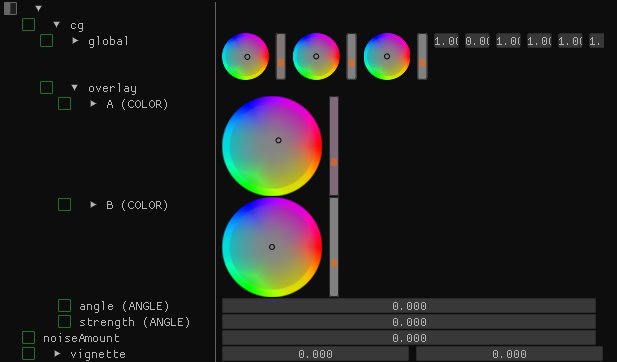
@johanwendin It's still there with the ImGuiColorEditFlags_AlphaBar flag I made it off by default for now (but could change it to be the opposite if enough people agree).
Out of curiosity what is your layout/setup? I was thinking it didn't add extra useful information compared to what's available in the regular Alpha DragFloat() below (unless that's disabled with your layout?). Whereas the Hue bar needs a visual cue, Alpha is merely linear value.












(ADMIN EDIT): COLOR PICKING TOOLS ARE NOW INCLUDED IN IMGUI. From version 1.51 (Aug 2017),
ColorEdit3/ColorEdit4wll allow you to open a picker by clicking on the colored square. Also added right-mouse click to open option. And you can callColorPicker4functions to directly embed a picker with custom options in your app. Read the release note and check the demo code.I've implemented advanced color picker, maybe somebody find this useful: