I posted the work of ImGui v1.88 in Google play, made on pure NDK without Java. I was wondering if Google would only skip the NDK, and it worked! The application is aimed at arm64-v8a architecture processors, but it also works fine on armeabi-v7a! I think I'll share the code and instructions at some time. https://play.google.com/store/apps/details?id=com.imgui.app

















716993655_n](https://user-images.githubusercontent.com/1021783/209490360-189e5c91-ed4a-4f11-b4ac-9cb24a674178.jpeg)




























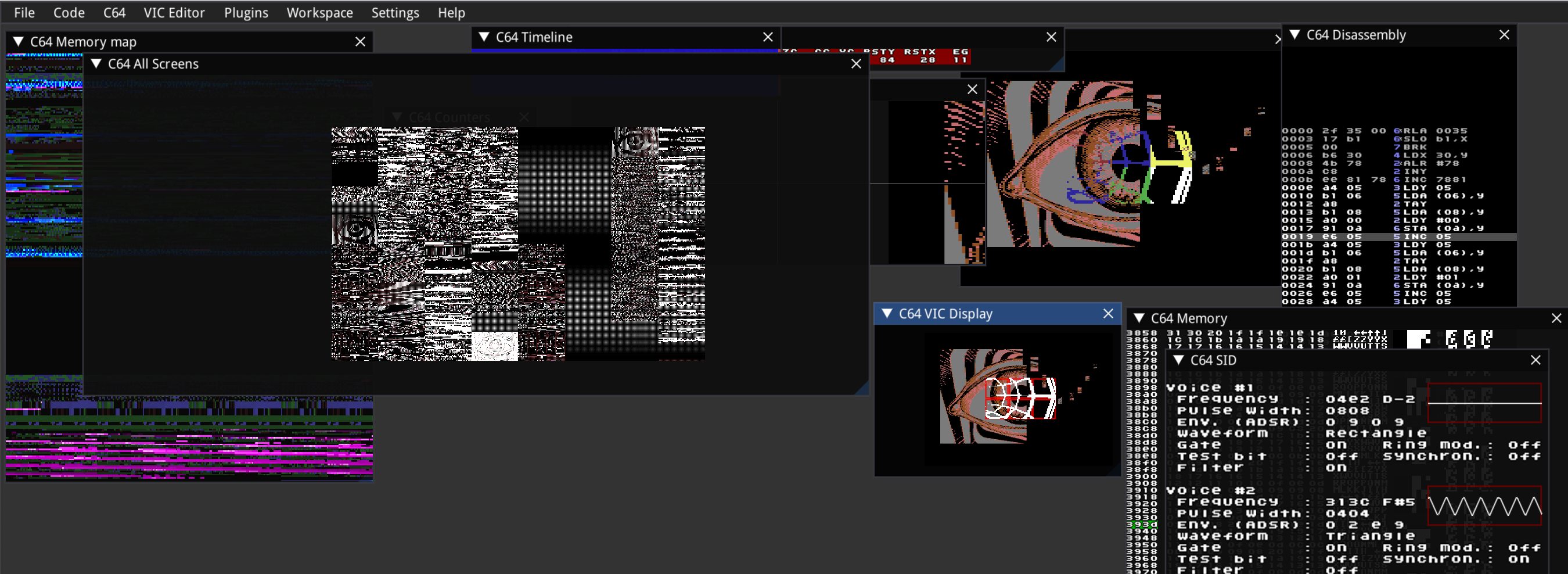
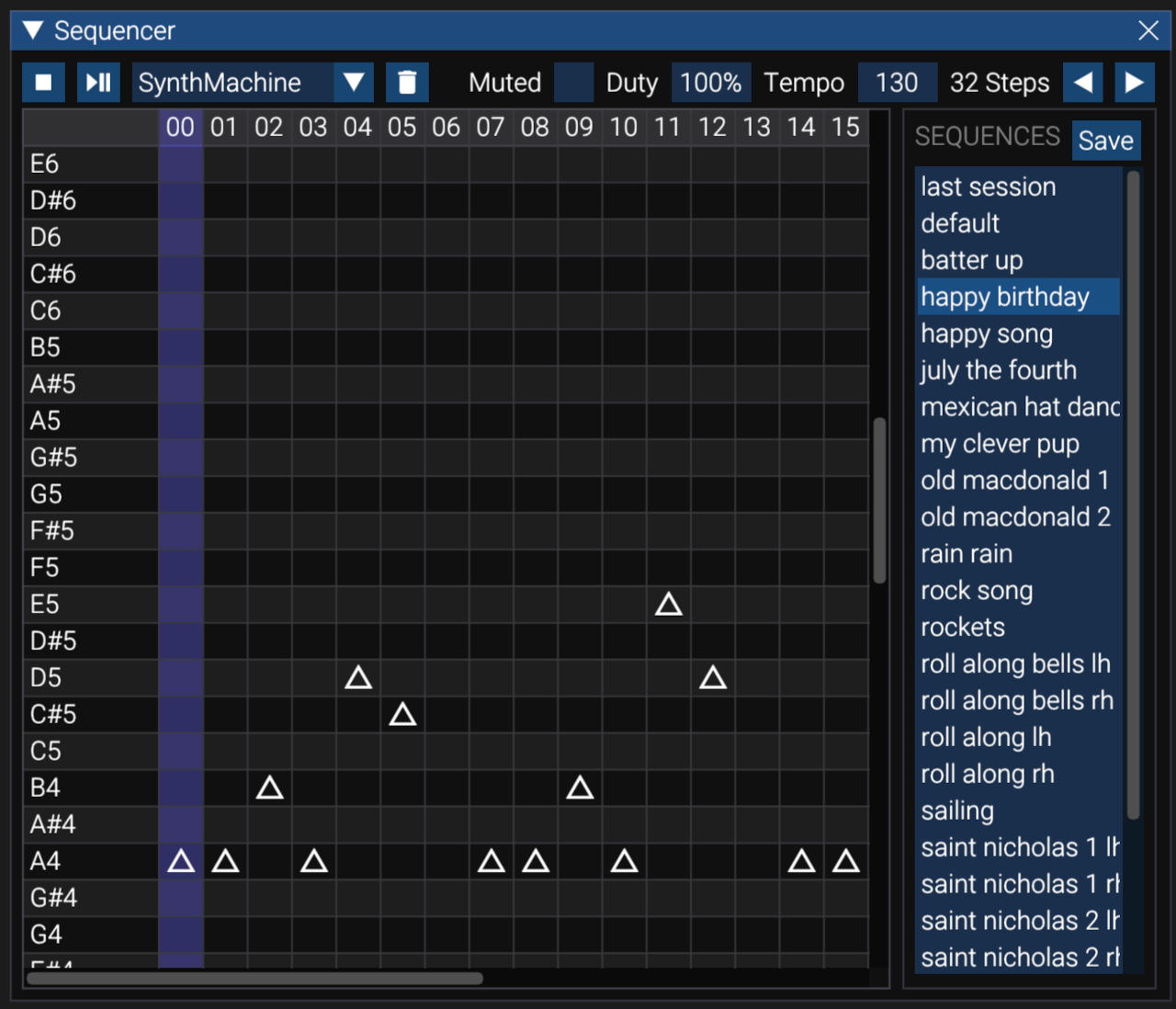
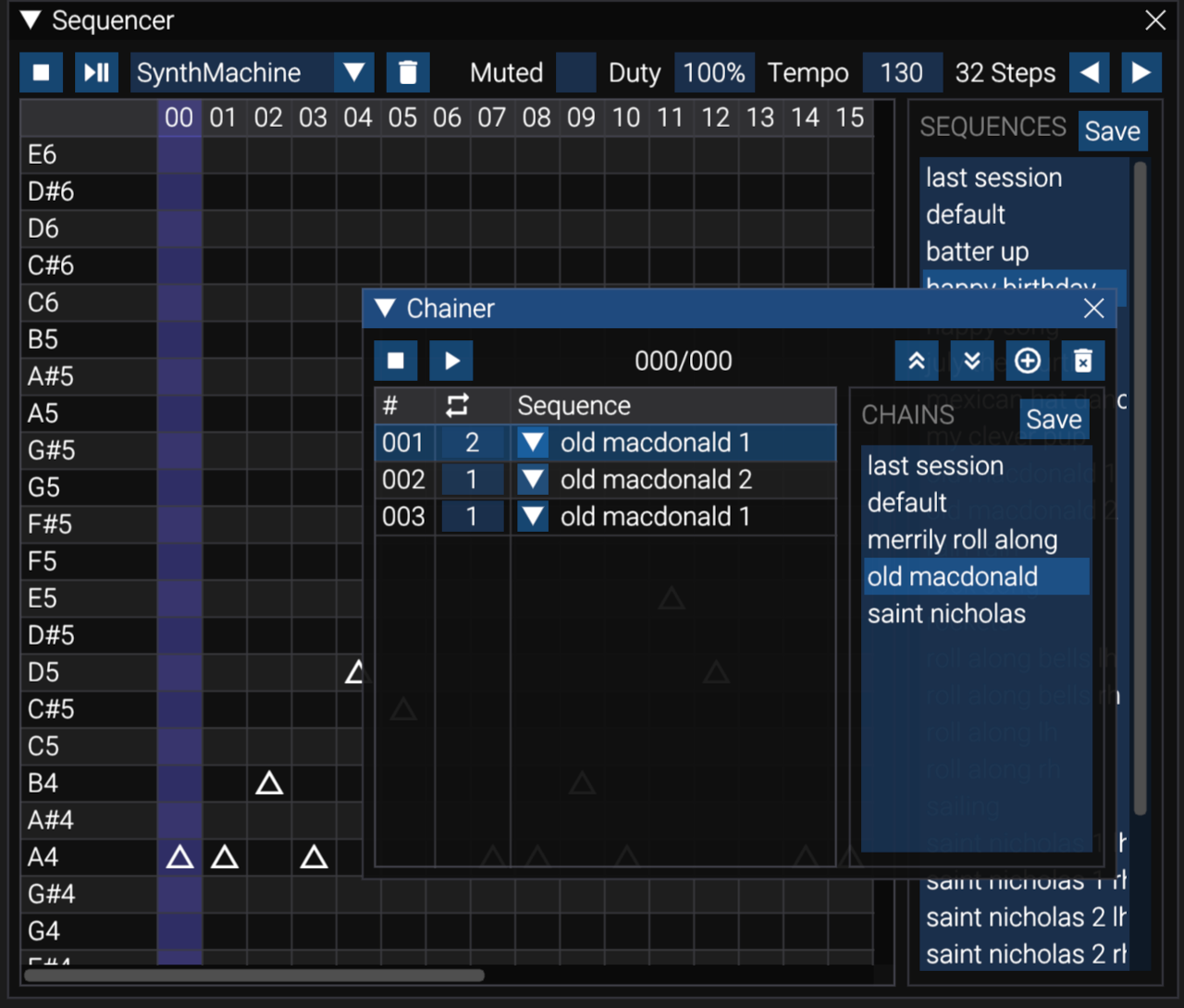
 It is an essential part of the generative-art software I am currently writing!
It is an essential part of the generative-art software I am currently writing!



 Video link:
Video link: 













This is Part 16, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!