Our online slicer for 3D printers (RepRaps, Ultimakers, Prusa, etc.), using the amazing ImGui! Try it here: http://shapeforge.loria.fr/slicecrafter/

Open ocornut opened 8 years ago
Our online slicer for 3D printers (RepRaps, Ultimakers, Prusa, etc.), using the amazing ImGui! Try it here: http://shapeforge.loria.fr/slicecrafter/

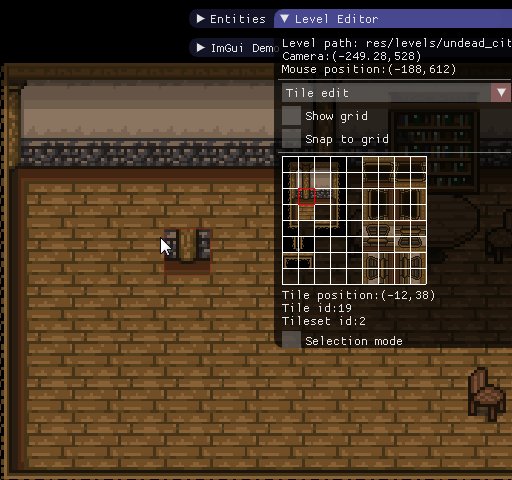
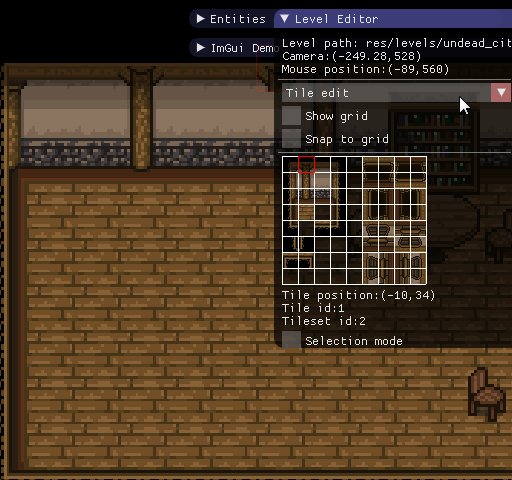
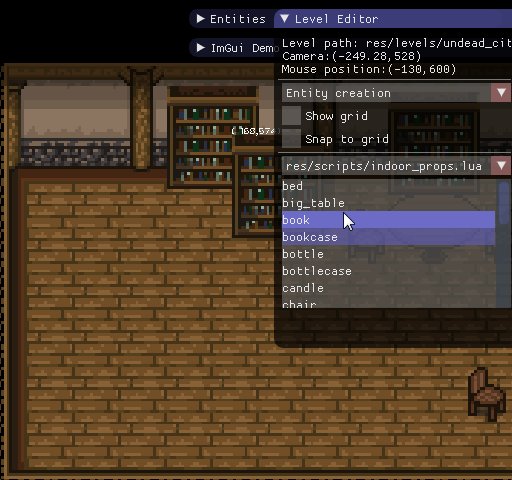
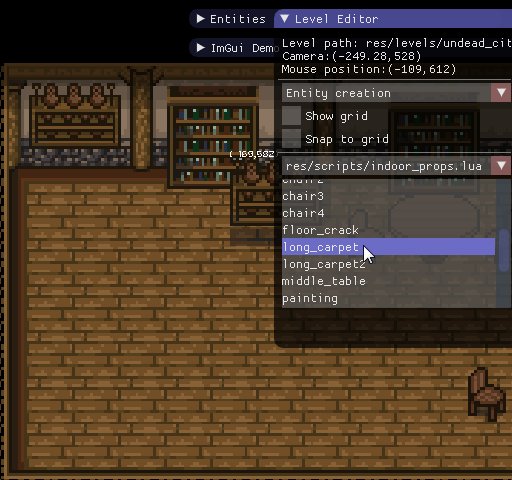
I'm making a game called Re:creation (more info here). Here are some in-game dev tools I've made with ImGui!
Level editor:

Animation editor:

I've also made ImGui SFML binding and wrote two articles about ImGui (Part 1, Part 2)
Timeline Widget

 Source code https://github.com/nem0/LumixEngine/blob/timeline_gui/external/imgui/imgui_user.inl#L814
Source code https://github.com/nem0/LumixEngine/blob/timeline_gui/external/imgui/imgui_user.inl#L814
UI mockup for an asset library/manager I'm working on. Nothing functional as we speak :) Built mostly by re-using code from omar (obviously), dougbinks, juliettef, itamago, simon geilfus, krys and flix01.
Exciting times indeed!

Edit: @ratzlaff: used http://blog.bahraniapps.com/gifcam/ to encode the gif :) Edit: @Flix01: it's Google's MaterialDesignIcons actually! (fixed-size icons are much better to work with!)
@r-lyeh Awesome main menu! And awesome icon font (or probably awesome usage of "Font Awesome" ?!?) :)
Edit: @r-lyeh: good to know that Google's MaterialDesignIcons are fixed-size! "Font Awesome" is a bigger set AFAIK, but their size is not always the same, and this can result in visual problems (for example with check boxes where the width of the unchecked and checked icons is not the same).

@bkaradzic nice ! is this anim tool somewhere on your github repos ?
@damqui Nope, but all default settings for that UI are in bgfx repo.
An unfinished (just the GUI ATM), very bad looking, Sudoku game for Dear ImGui:

Testing Imgui with native cocoa(no external dependencies) and opengl3(Working on Metal version).

Working on my 3D Model Editor/Game Engine, currently fixing my docking code and some bugs, for the most part it works.. imgui makes it very easy and beautiful looking...

This is sneek peak of node editor build on top of ImGui. It handle displaying and user interaction.

ImGui can be bend to handle zooming while keeping crisp details.

Squee! Please say the sources are/will be available?
On Sat, Sep 3, 2016 at 2:57 AM, Michał Cichoń notifications@github.com wrote:
This is sneek peak of node editor build on top of ImGui. It handle displaying and user interaction. [image: node_preview_4] https://cloud.githubusercontent.com/assets/1197433/18221085/52f4c0d4-7179-11e6-9853-7f821089d6a5.gif
ImGui can be bend to handle zooming while keeping crisp details. [image: image] https://cloud.githubusercontent.com/assets/1197433/18220992/e2bb2e8a-7177-11e6-918b-f2a08411d24a.png
— You are receiving this because you are subscribed to this thread. Reply to this email directly, view it on GitHub https://github.com/ocornut/imgui/issues/772#issuecomment-244512595, or mute the thread https://github.com/notifications/unsubscribe-auth/AEQ_R11WHpxJhvSFA-r-DAmZDTTyhcv3ks5qmLfzgaJpZM4Jed-X .
@jarikomppa Right now source isn't out there. I will think about making it open source.
@thedmd I knew you were making awesome stuff! :)
ImGui can be bend to handle zooming while keeping crisp details.
How?
[Edit:] Is this something related to your branch named: 2016-09-fringe-scale, and expecially this commit: https://github.com/thedmd/imgui/commit/94dd233c26ece1586c9ccd7cd06347a85569ee53 ? Is it easy to use ?
 I've edited ImGUI a lot, and i solve the AA issue thanks by the way it was about renderer. I changed my hook to Present[17] from EndScene. And this is dll file not exe.
I've edited ImGUI a lot, and i solve the AA issue thanks by the way it was about renderer. I changed my hook to Present[17] from EndScene. And this is dll file not exe.
I made this tab system with buttons, i swapped the system of active state. If tab is active, button stays active too.
@Flix01: You're correct. Branch 2016-09-fringe-scale is related to my solution. I'm scaling content of draw list vertex buffer. When zooming in finge is also magnified. To get rid of that I scale it by inverse of zoom factor. This is basic idea. I will post some code as an example when I get to my PC.
@thedmd Thanks.
@Flix01: In more detail. To achieve scaling choose some scale factor, set fringe to 1 / scale factor and draw as normal. I'm drawing on multiple channels to achieve layering but this isn't necessary. After drawing is done call ImDrawList_TransformChannel_Inner and voilà, you are done. Almost.
This works but some problems arise around it. Working with global coordinate system (GCS) when scaling is involved isn't best experience. Treating your child window as canvas which works in local coordinate system (LCS) is much easier. (0, 0) is in top left corner of child window. I advise to use matrices to represent transformation from one space to another from the start.
First thing is transforming ImGuiIO::MousePos and ImGuiIO::MouseClickPos to LCS. This will allow ImGui to handle input correctly.
Second. Push new clip rectangle which cover visible part of your canvas. When scaling down canvas is larger than actual window, input is clipped to window size in GCS. Pushing larger clip rectangle enable ImGui to handle larger areas. Whole scaeled area isn't visible yet but since MousePos is transfomed ImGui is actually processing input over whole area.
Third. Be ready to restore ImGuiIO::MousePos and ImGuiIO::MouseClickPos to original values and bring them back to LCS. It is necessary if you want show popups correctly.
Last thing to be done is to transform window draw list to make content actually visible. You can use ImDrawList_TransformChannels for that. If you want to write similar function by yourself make sure one vertex is transformed only once. If everything inside window is scalled, good. You can just transform vertices. If only some channels are drawn in LCS things are more tricky. Include code handle former.
If something is unclear or language I use is odd, please point me that out and ask questions.
static void ImDrawList_TransformChannel_Inner(ImVector<ImDrawVert>& vtxBuffer, const ImVector<ImDrawIdx>& idxBuffer, const ImVector<ImDrawCmd>& cmdBuffer, const ImVec2& preOffset, const ImVec2& scale, const ImVec2& postOffset)
{
auto idxRead = idxBuffer.Data;
std::bitset<65536> indexMap;
int minIndex = 65536;
int maxIndex = 0;
int indexOffset = 0;
for (auto& cmd : cmdBuffer)
{
int idxCount = cmd.ElemCount;
if (idxCount == 0) continue;
for (int i = 0; i < idxCount; ++i)
{
int idx = idxRead[indexOffset + i];
indexMap.set(idx);
if (minIndex > idx) minIndex = idx;
if (maxIndex < idx) maxIndex = idx;
}
indexOffset += idxCount;
}
++maxIndex;
for (int idx = minIndex; idx < maxIndex; ++idx)
{
if (!indexMap.test(idx))
continue;
auto& vtx = vtxBuffer.Data[idx];
vtx.pos.x = (vtx.pos.x + preOffset.x) * scale.x + postOffset.x;
vtx.pos.y = (vtx.pos.y + preOffset.y) * scale.y + postOffset.y;
}
}
static void ImDrawList_TransformChannels(ImDrawList* drawList, int begin, int end, const ImVec2& preOffset, const ImVec2& scale, const ImVec2& postOffset)
{
int lastCurrentChannel = drawList->_ChannelsCurrent;
if (lastCurrentChannel != 0)
drawList->ChannelsSetCurrent(0);
auto& vtxBuffer = drawList->VtxBuffer;
if (begin == 0 && begin != end)
{
ImDrawList_TransformChannel_Inner(vtxBuffer, drawList->IdxBuffer, drawList->CmdBuffer, preOffset, scale, postOffset);
++begin;
}
for (int channelIndex = begin; channelIndex < end; ++channelIndex)
{
auto& channel = drawList->_Channels[channelIndex];
ImDrawList_TransformChannel_Inner(vtxBuffer, channel.IdxBuffer, channel.CmdBuffer, preOffset, scale, postOffset);
}
if (lastCurrentChannel != 0)
drawList->ChannelsSetCurrent(lastCurrentChannel);
}@thedmd thanks again for your detailed explanation. It's something I'll investigate further in the future... (I still have to find out how antialiasing works...).
P.S. I'd also like to manage the draw lists to see if sorting indices on a texture-id basis is worthy or not.
@ocornut : sorry for having asked questions in the "Screenshot" section.
This is from a weekend project ascii-renderer where ImGui is used to control how rendering works. Only grayscale now. Everything is rendered on CPU.

And yes, you can render ImGui to ASCII buffer. : )

I'm using LumixEngine's docking extensions, as so many others are, to make an editor-ish thing to be mainly used for my simulations. I wanted to create a minimal project with just the essentials to have a decent looking docking example with as few dependencies as possible, so I removed all the things I didn't need from LumixEngine's docking files and replaced it with simpler things.

@thedmd Please release the source, I'm very interested in node based editors like this!
Still a work in progress...


@ExtasyHosting Slick! :)

GEOGRAM geometry processing library and utilities. [documentation] [download] [online demo]
MOD Moved to http://homepages.loria.fr/BLevy/GEOGRAM/
@thedmd : Similar to Unreal Engine Blueprint :D
@z350z Yes they are

This is a port of the AntTweakBar rotation widgets. It probably still needs work, but is self contained inside imgui_orient.cpp/h. It works by transforming geometry to screen space, so it doesn't need any ImGui API changes. I had to add a little extra math support (and the original code was flat arrays, so I converted it to use more sensible vector types). All credit to the original author; this is a really nice rotation widget and 'feels' correct when you spin it; at least to me! I imagine this will be immediately useful to many folks.... It is on my fork at: https://github.com/cmaughan/imgui, which is mostly the same as the colorpicker branch. I can imagine this widget would be useful as a model spinner in the main viewport; so an option to remove the background might be nice. It might also work well as a popup like the color picker. I've just done the minimum to get it going for now (you can try it in the Test window). Oh, and here are the docs from original version: http://anttweakbar.sourceforge.net/doc/tools:anttweakbar:twtype#tw_type_quat4d
Thanks Chris, very very useful ! I wonder if some of those math helpers would make sense to integrate in imgui - probably not soon, but if there's other needs perhaps it'll eventually make sense to have a semi official lib with Quaternions Matrix etc.
I am not sure it had been posted but since it is related by Cedric Guillemet also made a 3d-style gizmo to use within game scenes (rather than as a widget within UI like yours):
https://github.com/CedricGuillemet/ImGuizmo


I actually played with Cedric's widgets - the translation and scale ones are very nice. I found the rotation one confusing though. I think there's no reason you couldn't use the spin ball in a 3D scene, as just a widget on top of the viewport. I haven't tried that, but I bet it is quite intuitive. In terms of integrating with ImGui; I tried to make the source follow similar patterns. The math bits are reasonably small/clean in the header file (an ImVec3, ImQuat, a few simple math functions). https://github.com/cmaughan/imgui/blob/master/imgui_orient.h
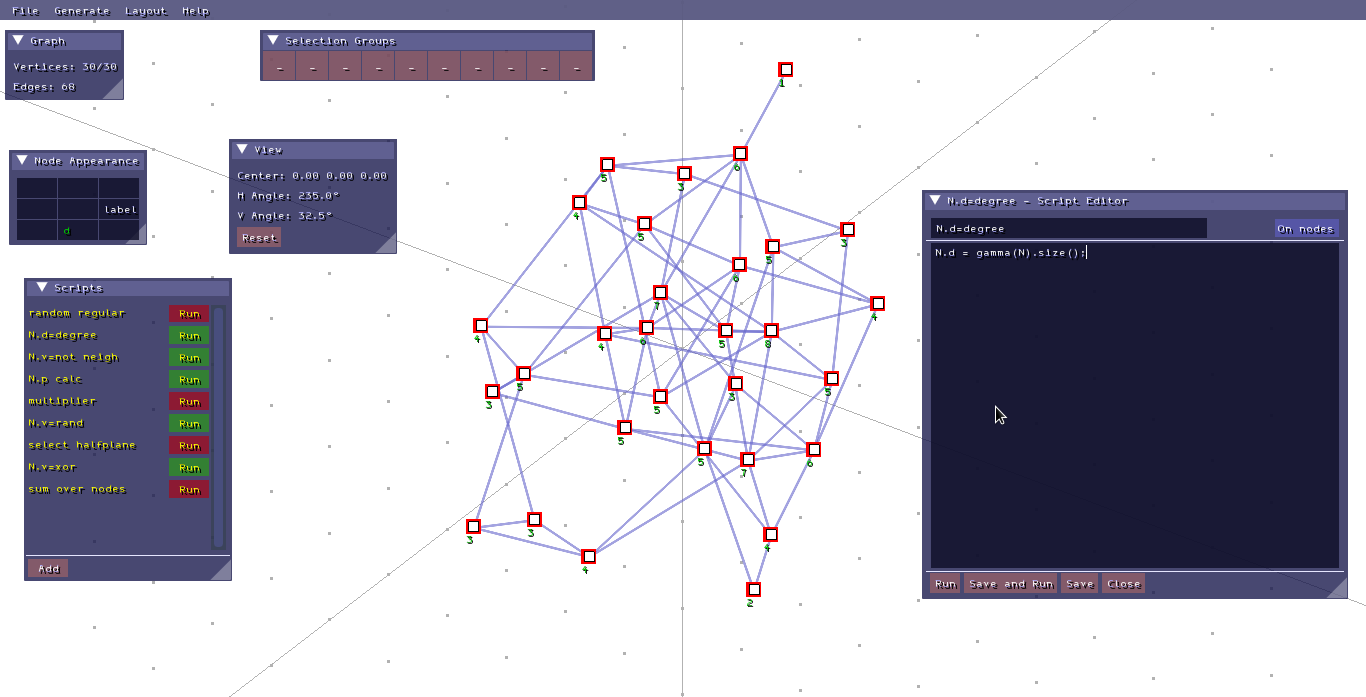
I am making a JavaScript-enabled workbench for manipulating graphs (here):

The font rendering is done by a modded version of Vuhdo's imgui_freetype branch. The rest of the weird styling is because I previously tried to match the appearance of a clunkier handmade UI library for a different project.
Using imgui for my level editor:

Inspired by Lumix and uses a modified version of their tabs (with a few bugs fixed)
@thatbooisaspy are these bugfixes somwhere to see?
@nem0 not currently, i havent looked at if you fixed them or not, and i've made quite a few changes to the original source and how the tabs are saved. if i have the time i'll try to find what i fixed and upload it somewhere
Guys, what do you think if dearimgui supported officialy the opengl vector lib ? ( sorry if this post is not pertinent )
@v71
Guys, what do you think if dearimgui supported officialy the opengl vector lib ? ( sorry if this post is not pertinent ) I don't understand the question and I don't know what the opengl vector lib is. Please open a new issue to clarify.
I don't understand the question and I don't know what the opengl vector lib is. Please open a new issue to clarify.
Maybe @v71 was talking about OpenVG.
My proposal is to use or to create a lib for imgui to handle vectors , since you talked about quaternions and the possibility to adopt inside the same lib. Since would be more appropriate to consider a plantform agnostic library i proposed the glm library, which is written for opengl coding but it is not dependent by this specific library, it has a syntax nealry equal to the glsl language and supports many common 2d operations. the site is http://glm.g-truc.net/0.9.8/index.html. In case it would be overkill to include i have written simpler 2d and 3d vector libs just in case you were interested into including this kind of computations.,
This is a bad idea. And shouldn't be in this issue. Imgui is library agnostic and should remain so On Wed, Nov 9, 2016 at 05:34, vincenzo p. notifications@github.com wrote:
My proposal is to use or to create a lib for imgui to handle vectors , since you talked about quaternions and the possibility to adopt inside the same lib. Since would be more appropriate to consider a plantform agnostic library i proposed the glm library, which is written for opengl coding but it is not dependent by this specific library, it has a syntax nealry equal to the glsl language and supports many common 2d operations. the site is http://glm.g-truc.net/0.9.8/index.html. In case it would be overkill to include i have written simpler 2d and 3d vector libs just in case you were interested into including this kind of computations.,
— You are receiving this because you are subscribed to this thread. Reply to this email directly, view it on GitHub https://github.com/ocornut/imgui/issues/772#issuecomment-259383096, or mute the thread https://github.com/notifications/unsubscribe-auth/AAVRxpMTkb0ng6ogLpMmlF_8GkJgA9O7ks5q8aHDgaJpZM4Jed-X .
I personally use glm, and I suspect many here do, but agreed it shouldn't be in the library. There are simple ways to interchange with glm anyway. You just have to set the following defines before including imgui:
ImVec2(const glm::vec2& f) { x = f.x; y = f.y; } \ operator glm::vec2() const { return glm::vec2(x, y); }
ImVec3(const glm::vec3& f) { x = f.x; y = f.y; z = f.z;} \ operator glm::vec3() const { return glm::vec3(x,y,z); }
ImVec4(const glm::vec4& f) { x = f.x; y = f.y; z = f.z; w = f.w; } \ operator glm::vec4() const { return glm::vec4(x,y,z,w); }
ImQuat(const glm::quat& f) { x = f.x; y = f.y; z = f.z; w = f.w; } \ operator glm::quat() const { return glm::quat(w,x,y,z); }
Problem solved (this is a bad idea for five millions reasons). Please do not discuss it in this thread anymore (if you have something to add please move it to a separate thread as already requested).
Lumix Engine - Improved curve editor by @JakubLukas

It's still not perfect, (and usable only for small code snippets); however I've finally coded an (almost) functional ImGui::TextInputMultiline(...) clone that supports syntax highlighting.

[Edit:]
Why is it usable for small code snippets ? what prevents it from handling larger texts ?
@v71 & @ocornut: Yes, that's the main reason (I've only changed colors and hooked the render calls). Other possible reasons are that
[OT] Anyway I think having proper class instances and a render() method to draw/process the widget has many advantages for complex controls like a multi-line text editor, over strictly following the immediate mode GUI design principles (but this is a kind of personal preference). To me the great thing about i.m.guis is just that you can draw/process the widgets whenever you want, so that you don't need any form designer at all.
Why is it usable for small code snippets ? what prevents it from handling larger texts ? i think this would be a great add on for imgui
InputText need to be rewritten, perhaps ditching stb_textedit to be efficient for large text. Right now editing a 100k file is unpractical (display somehow works but inputs suffer). Additionally InputText() is by far the largest and most brittle/subtly complicated function of imgui so it is a prime candidate to be rewritten. Also to make it easier to handle tabbing.
(If flix's mod only changes colors it is probably only hooking the render calls)
Animation graph in Lumix


Just a slightly modified ImGui::PlotHistogram(...) here:

Some of the tools used for our game Wonder Boy: The Dragon's Trap

This is Part 3, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!