@reesewesterhoff - thanks for the report. I'll try to reproduce your case to confirm the issue as soon as I can, but looking at the surface I'd guess that your signin-widget is using PKCE, while your okta-vue is not.
Do things clear up if you add pkce: false to the authParams you pass to the widget config?
 There is a good chance that I just have not set something up appropriately. Any chance you know what it is off the bat or could you point me in the direction of some docs that would help me set that up?
There is a good chance that I just have not set something up appropriately. Any chance you know what it is off the bat or could you point me in the direction of some docs that would help me set that up?
I'm submitting a:
Current behavior
I am using the Okta sign in widget running at http://localhost:8080 as a login page. Here is the code for that.
// index.html
Upon a successful login, the browser is redirected to http://localhost:8081/implicit/callback and there is a code sent along with it so the url looks something like this:
http://localhost:8081/implicit/callback?code=bigStringOfNumbersAndLetters&state=anotherBigStringOfNumbersAndLettersMy vue app is running on http://localhost:8081 and the two files I changed to handle the authentication are as follows:
// router/index.js
// App.vue
When the sign in widget redirects to
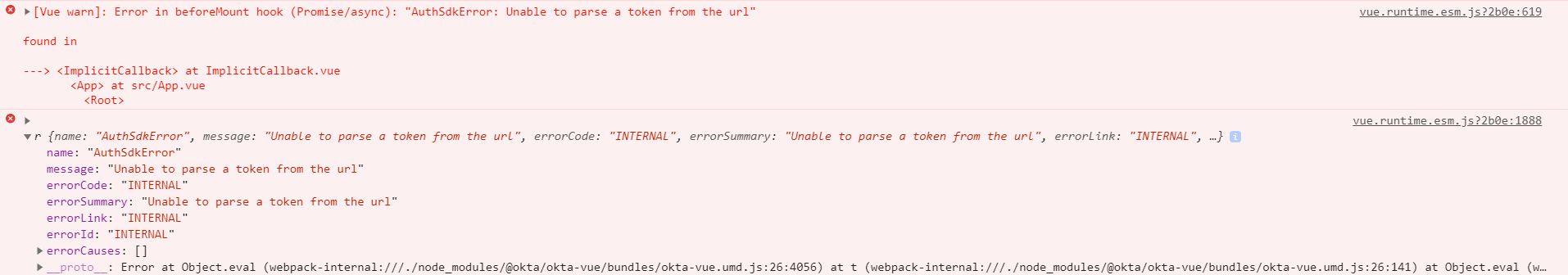
http://localhost:8081/implicit/callback?code=bigStringOfNumbersAndLetters&state=anotherBigStringOfNumbersAndLettersan error is logged in the console and the app breaks.Expected behavior
http://my-vue-app.com/implicit/callback?code=bigStringOfNumbersAndLetters&state=anotherBigStringOfNumbersAndLetters.Auth.handleCallback()take the info from the url and set the tokens/relevant information into the session/local storage.http://my-vue-app.com/with with user authenticated.Minimal reproduction of the problem with instructions
See above
Extra information about the use case/user story you are trying to implement
Environment
node -v): 12.16.2