Hey! I wanted to open a conversation about modernizing the rot.js codebase to make it a bit more maintainable, and potentially more welcoming to contributors too.
I agree with the general attitude here. Rot.js was written in pre-ES6 era and updating the code makes sense. (But takes time I am somewhat lacking now.)
If I was to update rot.js, I would definitely:
- stick with vanilla JS,
- convert the code to ES6 modules,
- bundle them using Rollup, driven via Makefile
Further improvements (introducing let/const, destructuring, default args, async/await, ...) can be done incrementally.
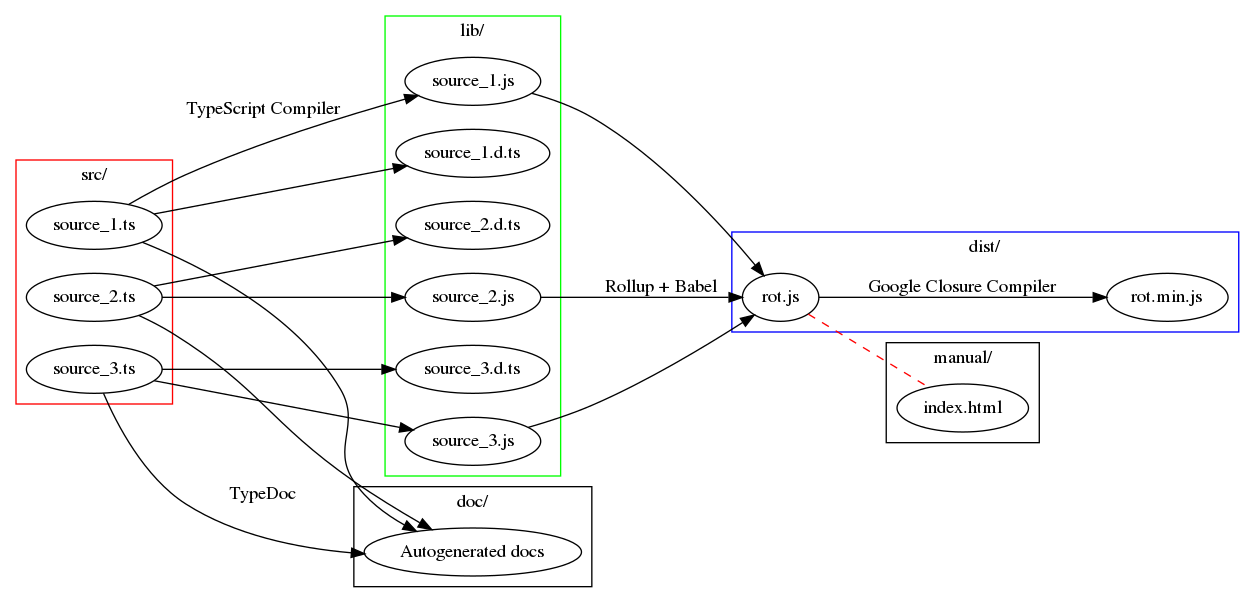
I've gotten most of the way towards a modernized version of the library at my fork over here. I've opted to use TypeScript: I know it sort of goes against rot.js's "vanilla js" approach, but making use of ES modules right now inevitably means some kind of build step or preprocessing will need to be introduced
I am, unfortunately, not really familiar with TypeScript (I know what it is and what it does, but zero experience there). I would prefer sticking with Vanilla to ease code readability for newcomers (modernizing the codebase is done for them, right?).
Build step/preprocessing is present, albeit very dumb (concatenating stuff, as OP mentioned). Converting to ES6 modules of any kind does not modify the workflow.
I don't know if it makes too much sense to continue publishing a Bower package.
No, definitely not.
By a similar token, I don't think it's necessary to keep a separate subtree of Node overrides/shims -- I think any version of rot.js published to npm should be able to figure out whether it's running under Node or in a browser and offer the appropriate modules without any extra configuration.
(It's of course totally possible and desirable to keep offering a browser-ready, packaged rot.js and rot.min.js that don't require using the Node ecosystem, too.)
Browser-ready is mandatory. So this still means some code-splitting/alternative build paths. But perhaps the current node-related subtree can be reduced/simplified.
I haven't read over the tests extensively yet so I don't totally understand the overlap between the tests in node/test/ and the tests in test/.
I can speak only for test/ -- these are the original Jasmine-based tests that are meant to be run inside a browser. These cli-less tests are not very popular these days, but unfortunately they cover a reasonably large chunk of rot.js's functionality.
The Rhino-related stuff was an attempt to run said tests using a CLI.
Hopefully this isn't controversial, but I think the prototype extensions to array, number, string, etc. should be strictly opt-in.
I am personally still very OK with these modifications, because there was no single case of a naming collision that presented a real issue. All older reported issues turned out either bogus or as a problem of the conflicting party. But I seem to be in minority here :)
Having these opt-in is, unfortunately, backwards incompatible change. But if the user base does not want them, well, what can I do.

Hey! I wanted to open a conversation about modernizing the rot.js codebase to make it a bit more maintainable, and potentially more welcoming to contributors too.
From reading the code over I think it's really well-engineered and very readable (albeit a bit sparsely commented in some places) but I think the way it's organized is a bit idiosyncratic for JS nowadays. I guess that's just an inevitable consequence of it being an old enough library to predate a lot of modern conventions, but to me it looks like a lot of the forks over the past year have had to do with making rot.js easier to use with modern build toolchains, more modular or compatible, etc.
I've gotten most of the way towards a modernized version of the library at my fork over here. I've opted to use TypeScript: I know it sort of goes against rot.js's "vanilla js" approach, but making use of ES modules right now inevitably means some kind of build step or preprocessing will need to be introduced (and besides, the current approach of building the web and Node versions through file concatenation, make and/or cake, etc. is tantamount to a build system anyway -- just a very ad-hoc one.) TypeScript also maps very naturally to most of the conventions used in rot.js -- abstract classes and interfaces are a pretty perfect fit throughout. Besides the internal benefits for maintainability and correctness, it also makes the library much easier to use for end users, since they'll get the benefit of high-quality autocomplete, errors, etc.
Since the library is so solidly engineered, a lot of the conversion thus far has been pretty mechanical -- most of the care has gone into eg. switching to block binding and moving declarations to inner scopes or closer to their usage site, figuring out object shapes and class fields and making them explicit, reifying implicit patterns, etc. The conversion isn't quite done yet, but it's going pretty smoothly so I thought it might be worth mentioning as a point of discussion.
Some other points of discussion:
rot.jsandrot.min.jsthat don't require using the Node ecosystem, too.)node/test/and the tests intest/. Intuitively the former would check the functionality of the Node-specific stuff, but it looks like they both seem to test common functionality, so it might be worthwhile to consolidate them to a common set of tests. I've experimentally passed the contents ofnode/test/through the excellent decaffeinate tool in my fork as a first step towards consolidation.Sorry if this is a long post! Again, I think the library is great as it is and only needs a bit of work to make it much more accessible.