Closed ookunirina closed 1 year ago
オートコンプリート機能がうまく機能しなく原因がわからず詰まってしまっています。
APIキーを環境変数に隠す const apiKey = process.env.API_KEY;とするとオートコンプリート機能が、うまく機能しないです。
const apiKey = process.env.API_KEY;
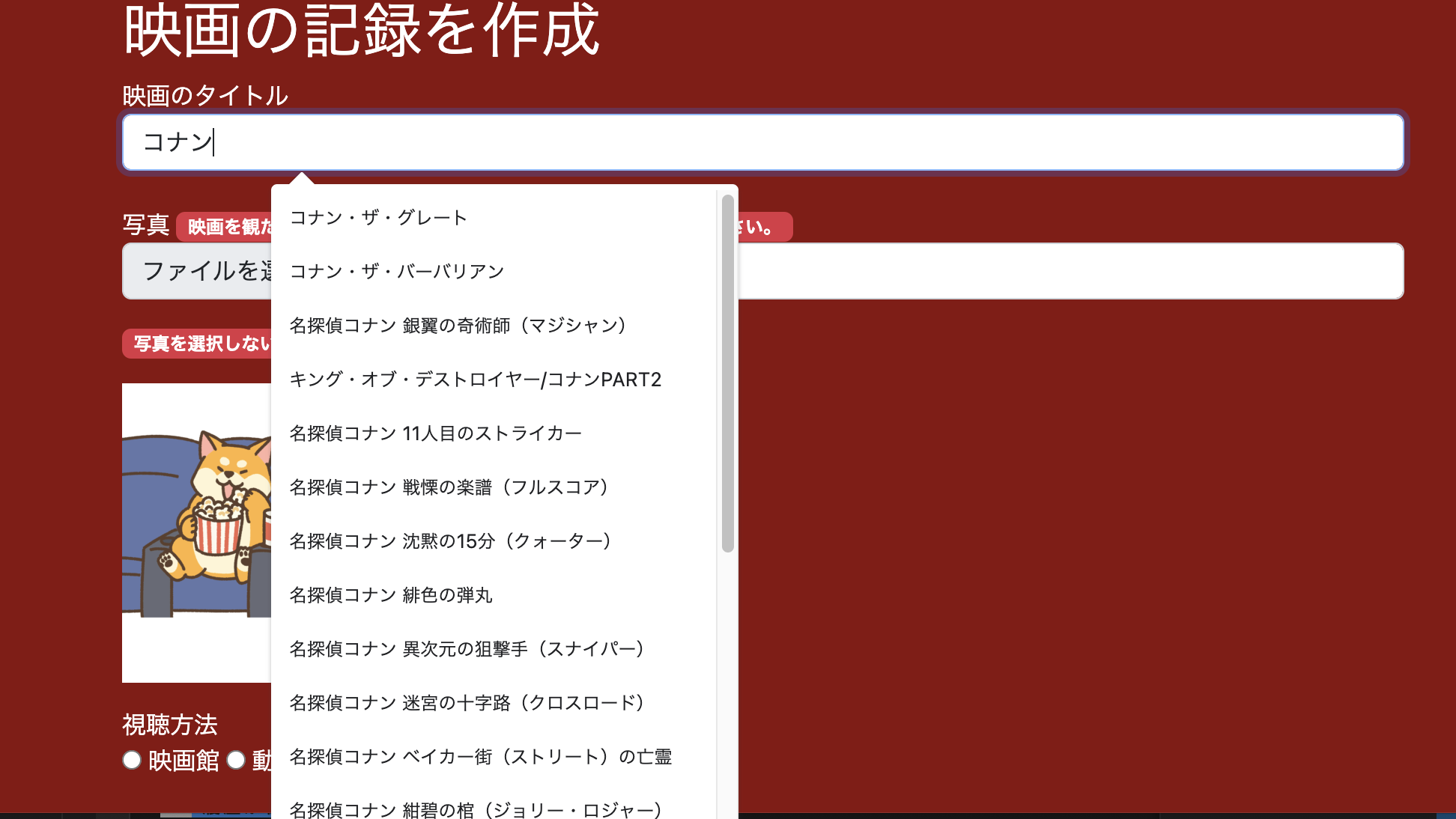
コードのAPIキーを隠さず const apiKey = 'TMDbAPIのキーの値'; と、すると以下の画面になりオートコンプリート機能がうまく機能します。
const apiKey = 'TMDbAPIのキーの値';
以下のコードで実装しました。 app/javascript/movierecord_suggestions.js
function searchMovieTitles(query) { const apiKey = const apiKey = process.env.API_KEY; const url = `https://api.themoviedb.org/3/search/movie?api_key=${apiKey}&language=ja-JP&query=${query}`; return fetch(url) .then(response => response.json()) .then(data => data.results) .catch(error => console.error(error)); } document.addEventListener('DOMContentLoaded', function() { const titleInput = document.querySelector('input[name="movierecord[title]"]'); const dataList = document.getElementById('movie-titles'); titleInput.addEventListener('input', function() { if (titleInput.value.length >= 2) { searchMovieTitles(titleInput.value).then(titles => { dataList.innerHTML = ''; // 以前の検索結果を削除 for (const movie of titles) { const option = document.createElement('option'); option.value = movie.title; dataList.appendChild(option); } }); } }); });
app/views/movierecords/_form.html.erb
<%= javascript_include_tag 'preview_image' %> <%= javascript_include_tag 'movierecord_suggestions' %> <%= form_with model: movierecord, local: true do |f| %> <%= render 'shared/error_messages', object: f.object %> <div class="form-group"> <%= f.label :title %> <%= f.text_field :title, class: 'form-control', list: 'movie-titles', placeholder: 'ここにタイトルを入力してください' %> <datalist id="movie-titles"> <!-- ここに映画のタイトルが動的に追加されます --> </datalist> </div> <div class="form-group pt-4"> <%= f.label :image_url %> <span class="badge text-bg-danger">映画を観た時の半チケやムビチケ等、映画館での写真をお使いください。</span> <%= f.file_field :image_url, class: 'form-control mb-3', accept: 'image/*', id: 'image-input' %> <%= f.hidden_field :image_url_cache %> </div> <span class="badge text-bg-danger">写真を選択しない場合、デフォルトで下記の画像になります。</span> <div class='mt-3 mb-3 image-urlcontainer'> <%= image_tag movierecord.image_url.url, id: 'preview', size: '300x200' %> </div> <div class="form-group"> <%= f.label :viewing_style %> <br> <%= f.radio_button :viewing_style, "映画館" %> <%= f.label :viewing_style_映画館, "映画館" %> <%= f.radio_button :viewing_style, "動画配信サイト" %> <%= f.label :viewing_style_動画配信サイト, "動画配信サイト" %> <%= f.radio_button :viewing_style, "DVDorBlu-ray" %> <%= f.label :viewing_style_DVDorブルーレイ, "DVDorBlu-ray" %> </div> <div class="form-group pt-4"> <%= f.label :tag %> <span class="badge text-bg-danger">同じ名前のタグは、一つまで</span><br> <span class="badge bg-info text-dark">オススメタグを付けるとマイページ内の他ユーザー達のオススメ映画3つページにてランダムで表示されます</span> <%= f.text_field :tag, value: @tag_list, class: 'form-control', placeholder: ',で区切って入力してください' %> </div> <h5>総合評価</h5> <div class="movierecord_form"> <%= f.radio_button :star, 5 ,id: 'star1'%> <label for="star1"><span class="text">最高</span>★</label> <%= f.radio_button :star, 4 ,id: 'star2'%> <label for="star2"><span class="text">良い</span>★</label> <%= f.radio_button :star, 3 ,id: 'star3'%> <label for="star3"><span class="text">普通</span>★</label> <%= f.radio_button :star, 2 ,id: 'star4'%> <label for="star4"><span class="text">悪い</span>★</label> <%= f.radio_button :star, 1 ,id: 'star5'%> <label for="star5"><span class="text">最悪</span>★</label> </div> <div class="form-group pt-4"> <%= f.label :review %> <%= f.text_area :review, class: 'form-control', rows: 10 %> </div> <%= f.submit t('defaults.movierecord'), class: 'btn btn-primary' %> <div> <%= link_to t('defaults.mtback'), movierecords_path, class: 'navbar-brand' %> </div> <% end %>
Gemfileに 以下の行を追加しています。 gem 'dotenv-rails'
gem 'dotenv-rails'
.envファイルに、以下の行を追加しています。 API_KEY='TMDbAPIのキーの値'
API_KEY='TMDbAPIのキーの値'
Herokuの設定 コンソールにて heroku config:set API_KEY="TMDbAPIのキーの値"を実行及び、 HerokuのSettingsの「Config Vars」にて設定されているのを確認。
heroku config:set API_KEY="TMDbAPIのキーの値"
お手数ではございますがご教授のほど、よろしくお願いいたします。
自己解決済み。
質問内容・実現したいこと
オートコンプリート機能がうまく機能しなく原因がわからず詰まってしまっています。
現状発生している問題・エラーメッセージ
APIキーを環境変数に隠す
const apiKey = process.env.API_KEY;とするとオートコンプリート機能が、うまく機能しないです。どの処理までうまく動いているのか
コードのAPIキーを隠さず
const apiKey = 'TMDbAPIのキーの値';と、すると以下の画面になりオートコンプリート機能がうまく機能します。以下のコードで実装しました。 app/javascript/movierecord_suggestions.js
app/views/movierecords/_form.html.erb
試したこと
Gemfileに 以下の行を追加しています。
gem 'dotenv-rails'.envファイルに、以下の行を追加しています。
API_KEY='TMDbAPIのキーの値'Herokuの設定 コンソールにて
heroku config:set API_KEY="TMDbAPIのキーの値"を実行及び、 HerokuのSettingsの「Config Vars」にて設定されているのを確認。お手数ではございますがご教授のほど、よろしくお願いいたします。