Closed leaveslvmoon closed 1 year ago
代码如下:
import './index.less'; import React, { useState, useEffect,useMemo } from 'react'; import { DataSet, Table } from 'choerodon-ui/pro'; import { LocaleProvider } from 'choerodon-ui'; import zh_CN from 'choerodon-ui/lib/locale-provider/zh_CN'; const BasicTable = () => { useEffect(() => { }); const tableDS = new DataSet({ // 指定 DataSet 初始化后自动查询 autoQuery: false, // 主键字段名,一般用作级联行表的查询字段 primaryKey: 'id', // 对应后端接口,自动生成约定的 submitUrl, queryUrl...name: 'user', // 数据对象名,默认值 'rows'dataKey: 'content', // DataSet 中包含的字段,对应上述后端数据中每条记录中的字段 fields: [ { name: 'id', type: 'number', }, { name: 'name', type: 'string', label: '姓名', }, { name: 'age', type: 'number', label: '年龄', max: 100, step: 1, } ], // 初始化数据 data: [ { id:1 ,name: 'jack13', age: 30 }, { id:2 ,name: 'jack2', age: 30 }, ], }); // 创建在末尾 //tableDS.create({ id:3 ,name: 'yzw', age: 30 }); const columns =[ { name: 'name',editor: true }, { name: 'age',editor: true }, ]; return ( <LocaleProvider locale={zh_CN}> <Table dataSet={tableDS} columns={columns} /> </LocaleProvider> ) } export default BasicTable
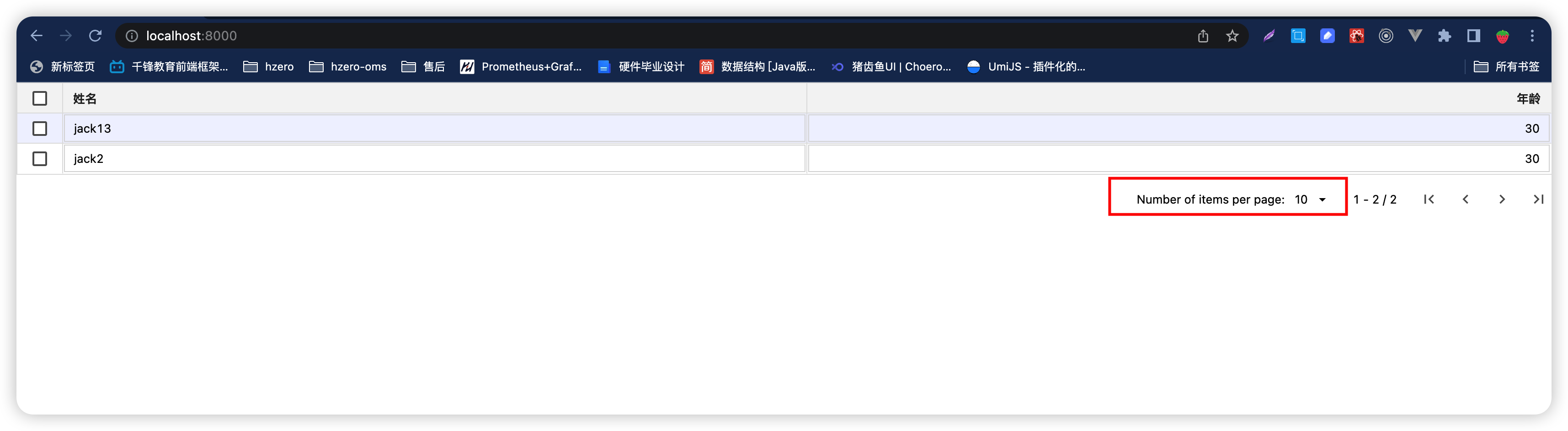
页面效果:
国际化没有起作用,table分页信息还是英文的
参考:https://open.hand-china.com/choerodon-ui/zh/procmp/other/locale-context 注意使用的是pro ,需要引入 pro 的
代码如下:
页面效果:
国际化没有起作用,table分页信息还是英文的