It might be a HSB <-> RGB conversion problem, as I see that the state is converted to a RGB value when opening the page: https://github.com/openhab/openhab-webui/blob/main/bundles/org.openhab.ui.basic/src/main/java/org/openhab/ui/basic/internal/render/ColorpickerRenderer.java#L74 This is the first time I am looking to the JavaScript code of the colorpicker. It looks like it works internally with RGB.

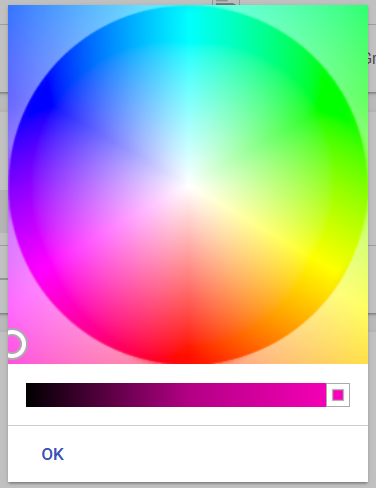
 And then open the color picker in Basic UI, the cursor is at the right place:
And then open the color picker in Basic UI, the cursor is at the right place:
 So the initial HSB to RGB conversion is correctly done.
The problem seems to be the conversion to HSB when releasing the mouse at the limit of the circle or even outside the circle.
So the initial HSB to RGB conversion is correctly done.
The problem seems to be the conversion to HSB when releasing the mouse at the limit of the circle or even outside the circle.
I see a big bug with the colorpicker in BasicUI. When you use it to select a color near the limit of the circle for a hue color light and then wait for the state update, you see the selector moving near the center of the circlie which maps the real color of the light (not the expected color). So the scolorpicker allows to select a color which is not correctly handled by the hue system.
Even with a color item not linked to any device, I can see that if I select a color at the limit of the circle and then close/reopen the popup, the selector can be outside the circle ! This probably explains the strange behaviour with the hue light.
The popup after moving the selector to the limit of the circle:
Then after I close and reopen the popup:
Here are associated logs:
Sometimes, the selector is moved near the center of the circle after reopening the popup.
I have the strange feeling that the selector allows to select invalid color ?