I've considered myself adding gtm internally before, since many use it. The only issue is that the plugin doesn't come with predefined categories and I can't know if the "analytics" (can be also translated in other languages) category is enabled or not.
This feature is something which could be implemented in a future v3 (I foresee plenty of breaking changes)





Feature request
Add native support of Consent Mode for GTM like CookieHub, etc.
Screenshot from CookieHub's administration that affect their plugin behaviour, which in case of this widget could be done by configuration.
Proposed solution
Add new configuration key ie.
gtm_consent_mode: true|false (default)which will be automaticaly sending consents to the GTM. It's Google native support of what does thedata-cookiecategorydo. It could be used together.Usefull links
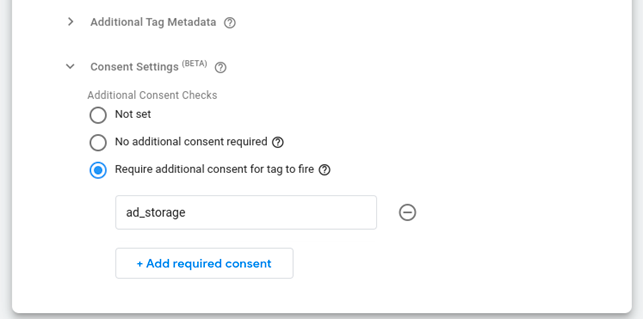
Screenshot from GTM tag's setting.