I had a similar query. I solved it by wrapping the <BottomSheet/> in a <Modal/> (see https://github.com/react-native-community/react-native-modal). That way you can control the modal visibility directly using its isVisible prop 👍 .

import React from 'react';
import { View, StyleSheet, Text } from 'react-native';
import BottomSheet from 'reanimated-bottom-sheet';
import Modal from 'react-native-modal';
interface Props {
isVisible: boolean;
onDismiss: () => void;
}
export default function SheetModal({ isVisible, onDismiss }: Props): React.ReactElement | null {
return (
<Modal
style={styles.modal}
isVisible={isVisible}
onDismiss={onDismiss}
onBackdropPress={onDismiss}>
<View style={styles.container} pointerEvents="box-none">
<BottomSheet
initialSnap={0}
snapPoints={['50%', 0]}
onCloseEnd={onDismiss}
renderHeader={() => (
<View style={styles.sheetHeader}>
<View style={styles.panelHeader}>
<View style={styles.panelHandle} />
</View>
</View>
)}
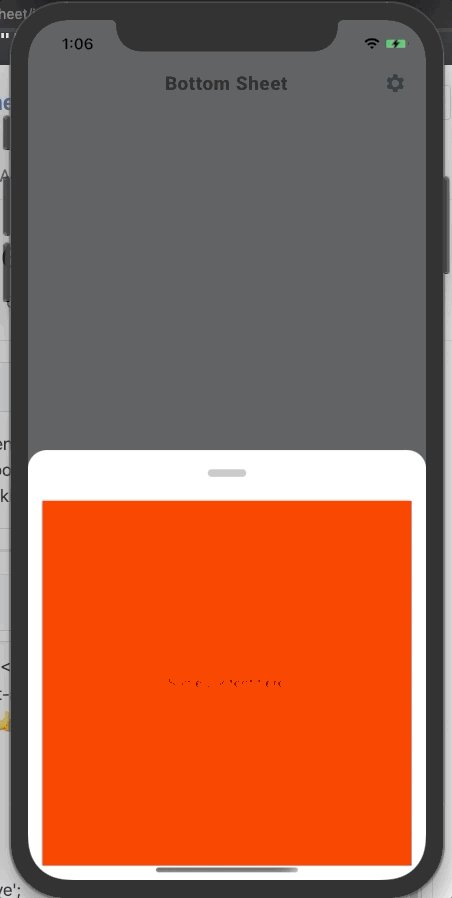
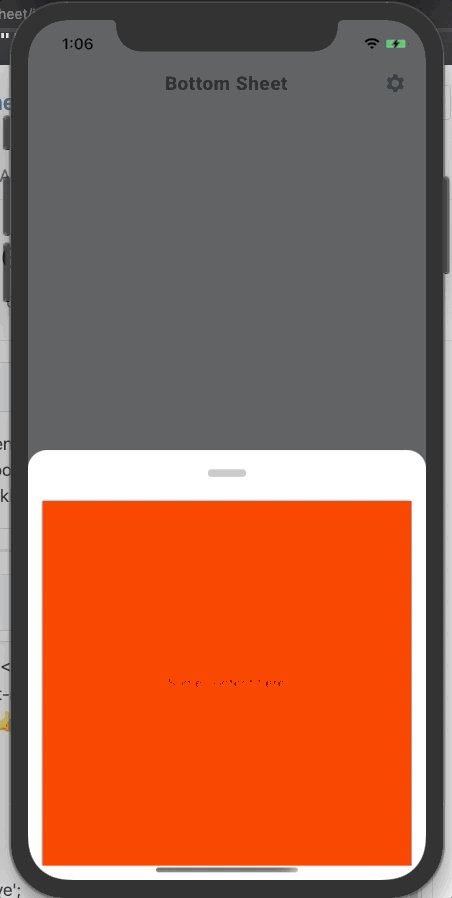
renderContent={() => (
<View style={styles.sheetContent}>
<View
style={{
backgroundColor: 'red',
height: '100%',
justifyContent: 'center',
alignItems: 'center',
}}>
<Text>Some content here</Text>
</View>
</View>
)}
/>
</View>
</Modal>
);
}
const styles = StyleSheet.create({
modal: {
margin: 0,
},
container: {
flex: 1,
},
sheetHeader: {
backgroundColor: '#fff',
paddingTop: 20,
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
},
sheetContent: {
backgroundColor: '#fff',
padding: 15,
},
panelHeader: {
alignItems: 'center',
},
panelHandle: {
width: 40,
height: 8,
borderRadius: 4,
backgroundColor: '#00000040',
marginBottom: 10,
},
});
I implemented the bottomsheet on my main screen but issue is that it auto opens whenever the main screen load. I don't want it to be like that. I want bottomsheet to be controlled. i aslo tried with initialSnap={0} but still its not working. Kindly guide me how to fix this