Hey @waltertamboer!
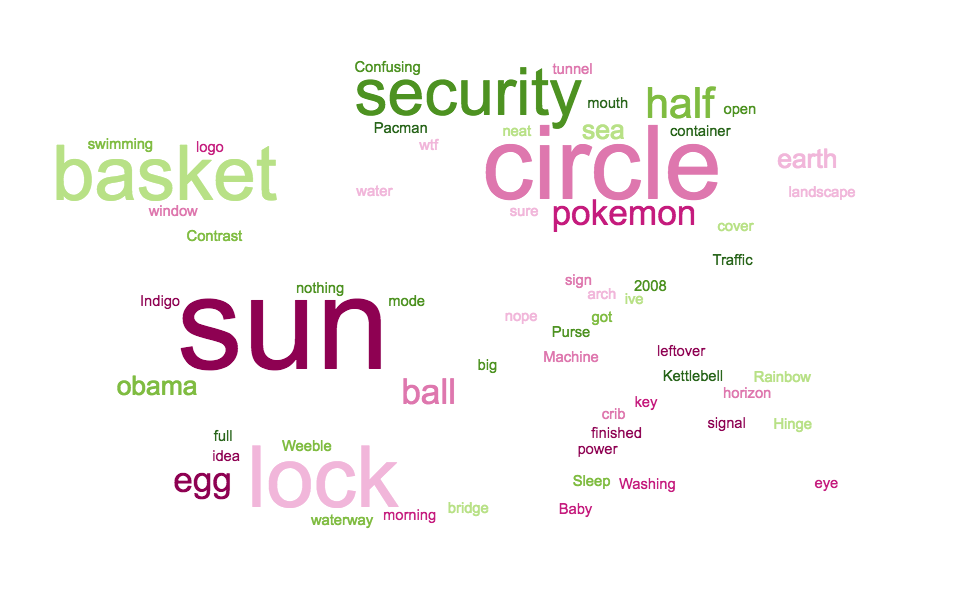
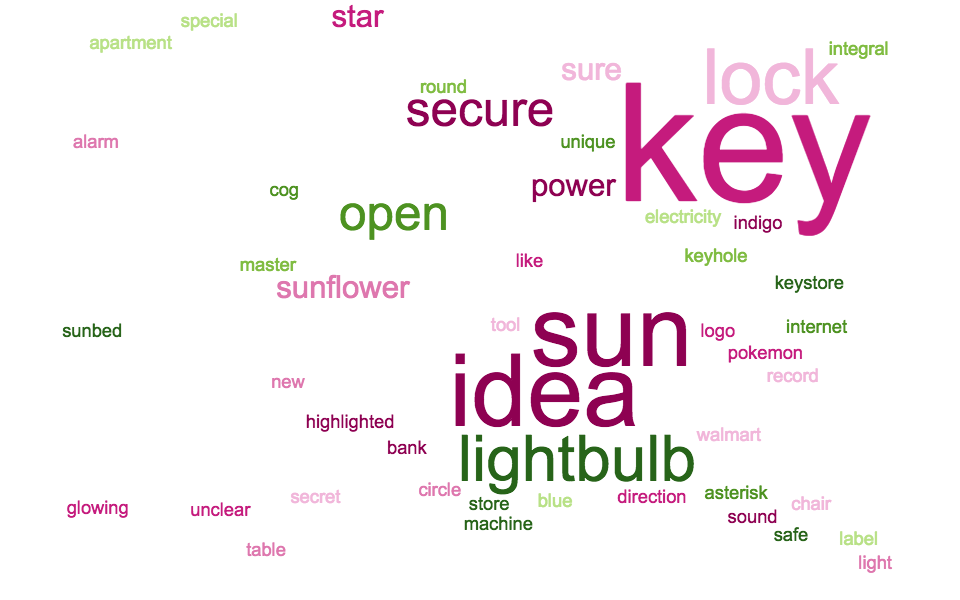
I just design some simple icons based on your description. They are pretty much based on simple objects like key, keyhole, shield, letter O. Which are represents passwords and security.

These is just basic visual brainstorm and they should be there is a lot of work to be done if you would choose some of it. But don't be confused by their simplicity. They can turn out pretty good. Here is some quick examples:














OwnPass requires a logo.
It might help to know where this logo will be usedPlaces where the logo will be used:
Requested formats:
References:
I imagine that all these formats can be exported if the source file is available?
I can setup a repository where all visuals and source files can be stored because I would like to keep these big binaries out of the ownpass/ownpass repository.