:warning: testcafe
Breaking changes
1: End of support for Node.js 14
> TestCafe v2.3.0 has ended support for Node.js 14 due to a known vulnerability in the `babel-plugin-module-resolver` module. You need to install an up-to-date version of the Node.js runtime to use TestCafe v2.3.0 and up.2: Experimental: ECMAScript module support
> TestCafe has introduced experimental ECMAScript module support which works with Node.js 16 and up. This means you can now use ECMAScript syntax for module imports instead of CommonJS. However, to run tests with ECMAScript `import` statements, your project must meet certain requirements: the value of the `type` key in your project's package.json file is `module`, or the test files in your project use the `.mjs` extension.:bust_in_silhouette: Who am I? I am a bot that helps developers to update dependencies by informing if changelogs contain breaking changes or not.
:wave: See you again? If you want my help with other dependency updates, add me to your repository.
PS. I hope I didn't bother you - my purpose is to help developers and I won't comment anymore without your request. Feel free to shoot me a message about anything support@adaptly.dev. Cheers.
This PR contains the following updates:
2.2.0->2.6.2Release Notes
DevExpress/testcafe (testcafe)
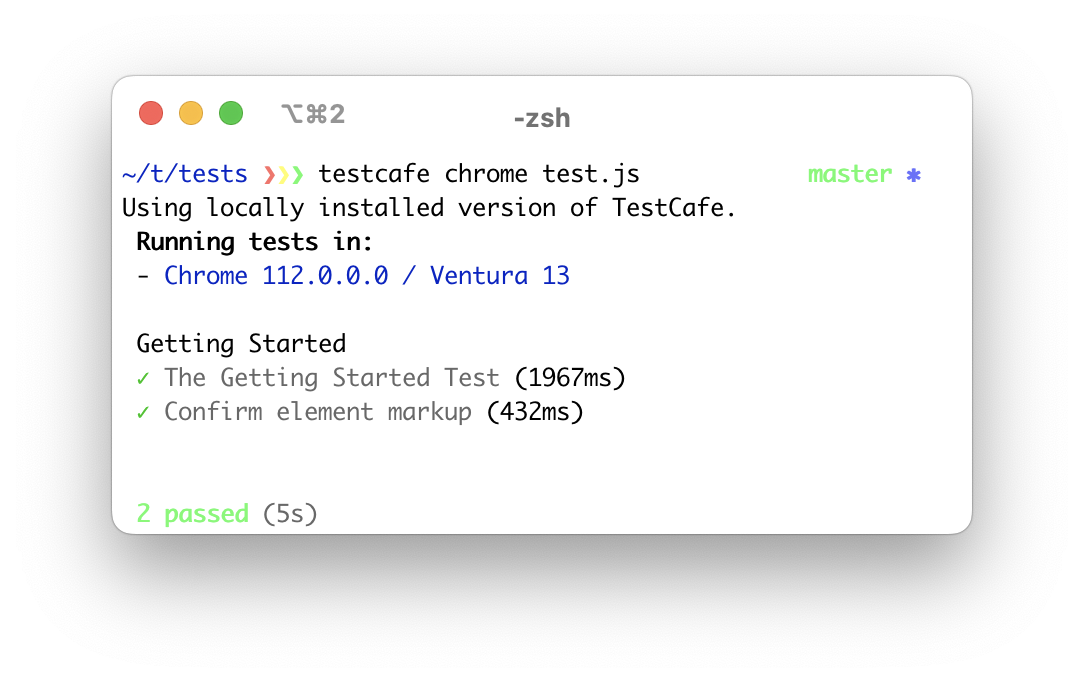
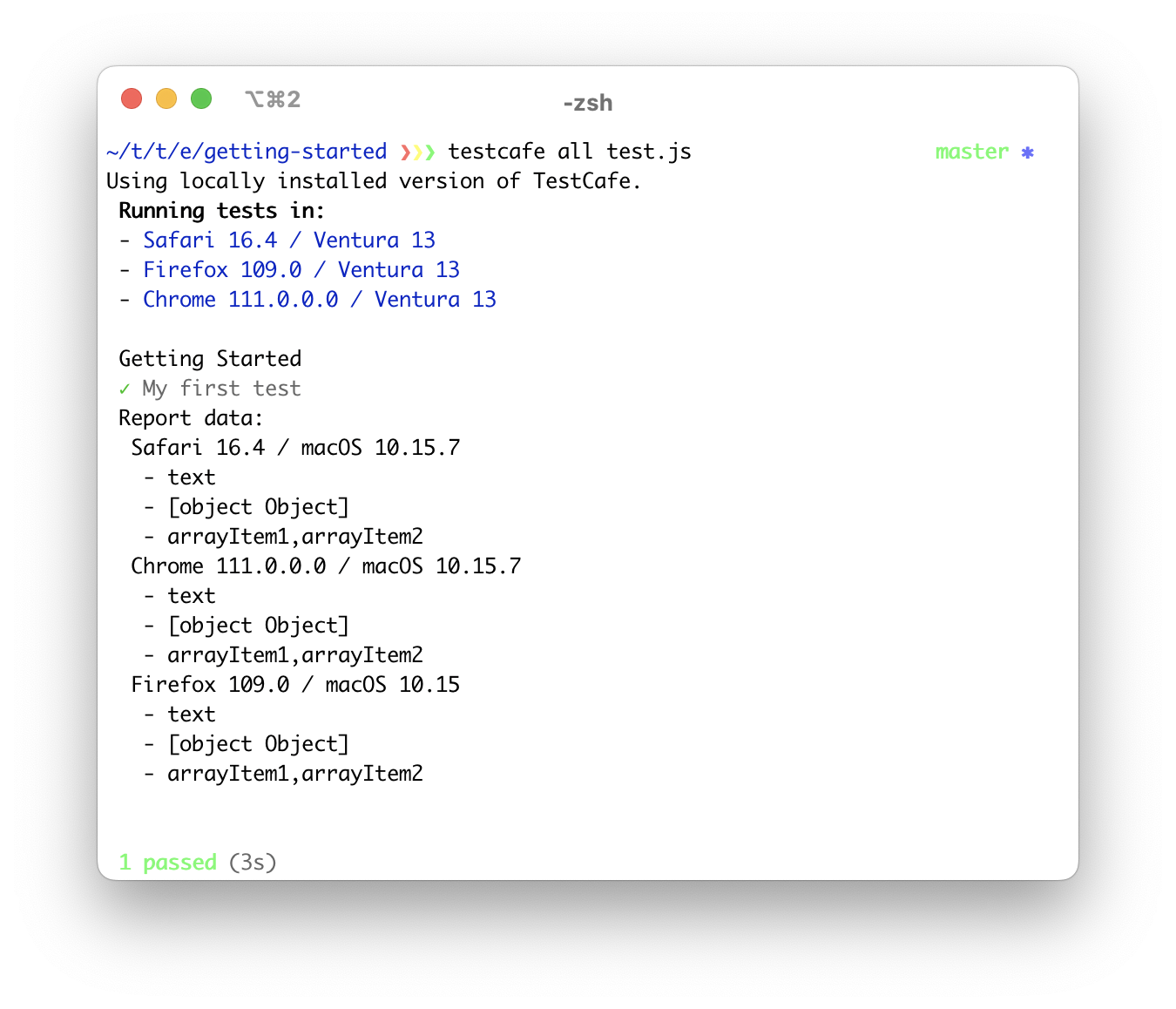
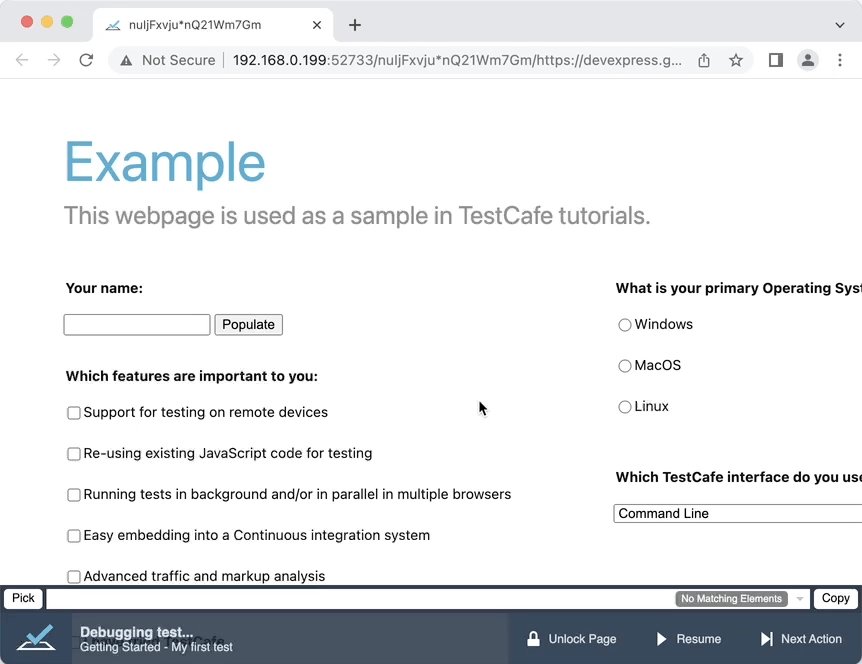
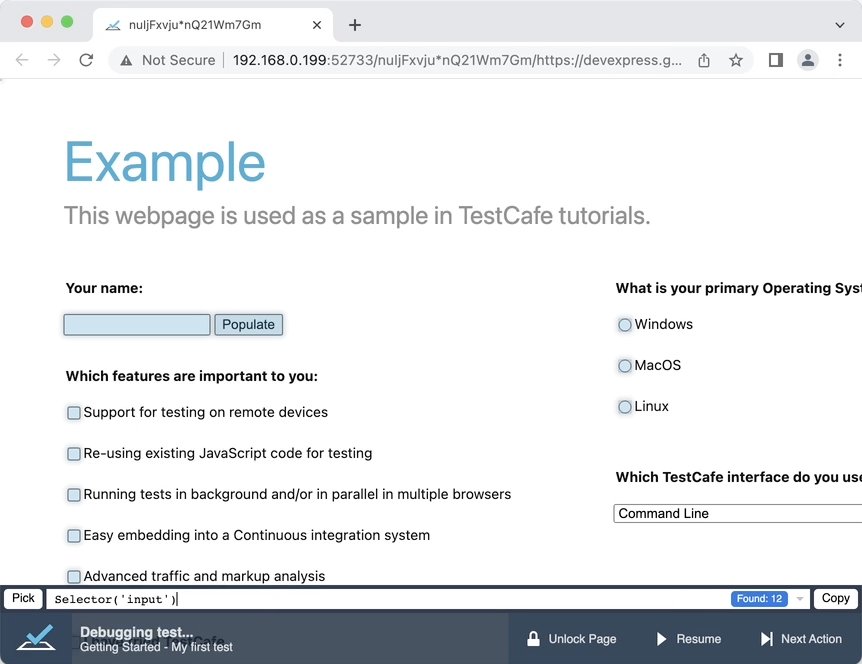
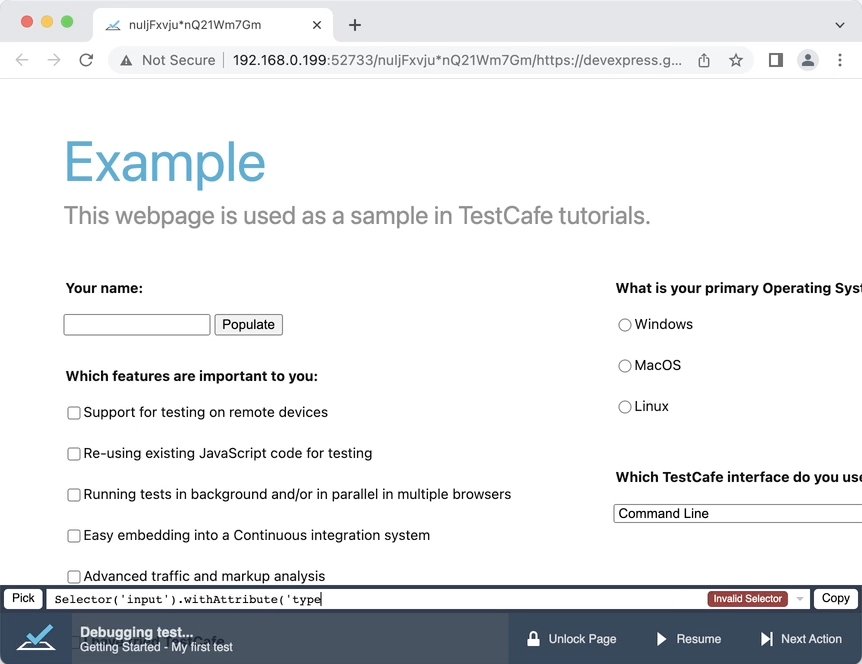
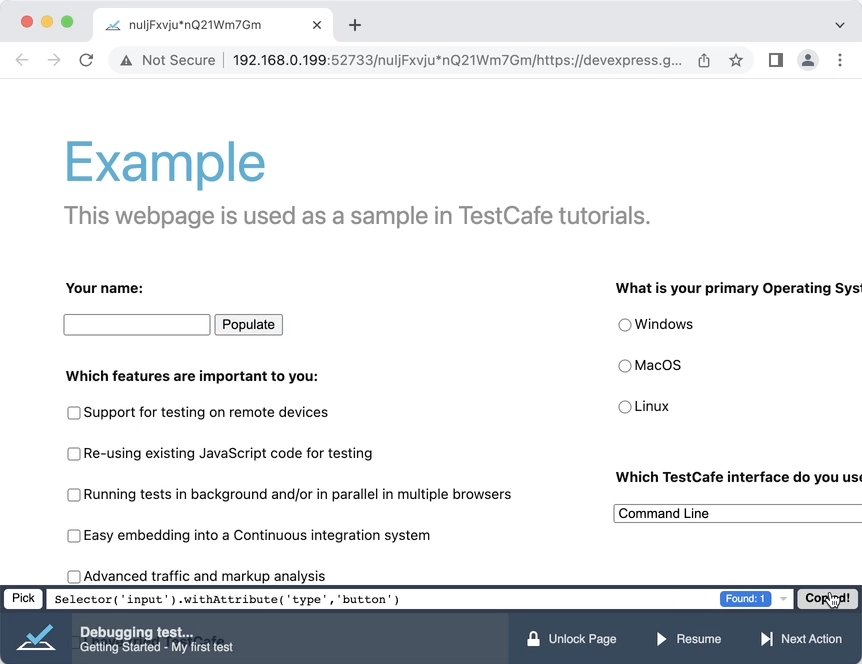
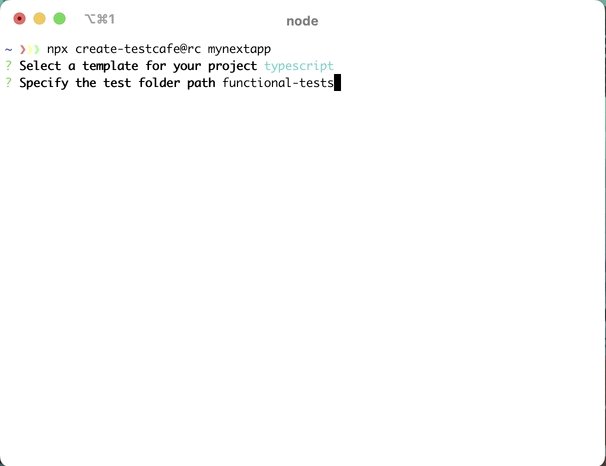
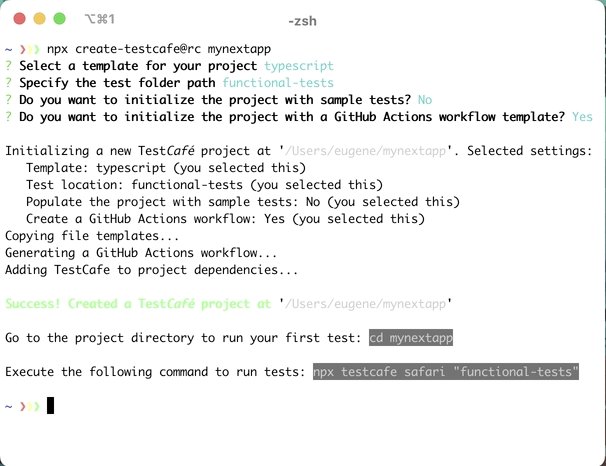
### [`v2.6.2`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v262-2023-06-01) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.1...v2.6.2) TestCafe v2.6.2 introduces a number of bug fixes. ##### Bug fixes - Internet Explorer 11 hangs because it cannot process client-side scripts that ship with TestCafe v2.6.1 ([#7741](https://togithub.com/DevExpress/testcafe/issues/7741)). - The `pressKey('space')` action doesn't affect checkbox status in Firefox ([#6969](https://togithub.com/DevExpress/testcafe/issues/6969)). ### [`v2.6.1`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v261-2023-05-29) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.0...v2.6.1) TestCafe v2.6.1 retires **Experimental Debug** mode, and introduces a number of important bug fixes. ##### Removed: Experimental debug mode TestCafe v1.18.0 introduced [Experimental Debug mode](https://testcafe.io/403664/release-notes/framework/2021-12-22-testcafe-v1-18-0-released) --- a way to debug Selectors and Client Functions in the text editor. TestCafe v2.4.0 shipped with the [Visual Selector Debugger](https://testcafe.io/documentation/404288/guides/intermediate-guides/visual-selector-debugger), which allows users to troubleshoot Selector queries directly in the browser. The two capabilities serve the same purpose, but the Visual Selector Debugger is more user-friendly. As such, beginning with TestCafe v2.6.1, the framework **no longer includes** Experimental Debug mode. Thank you to all the TestCafe users who tried out the capability. ##### Bug fixes - When TestCafe runs in Native Automation mode, Request Hooks yield an error ([#7683](https://togithub.com/DevExpress/testcafe/issues/7683)). - When TestCafe runs in Native Automation mode, the framework incorrectly processes pages with the pound sign ("#") in the URL ([#7652](https://togithub.com/DevExpress/testcafe/issues/7652)). - TestCafe incorrectly handles XHR headers in Native Automation mode ([#7664](https://togithub.com/DevExpress/testcafe/issues/7664), [#7686](https://togithub.com/DevExpress/testcafe/issues/7686), [#7645](https://togithub.com/DevExpress/testcafe/issues/7645)). - TestCafe reports an incorrect browser alias when it runs tests in Microsoft Edge ([#7647](https://togithub.com/DevExpress/testcafe/issues/7647)). - TestCafe fails to intercept all HTTP requests when it runs in Native Automation mode. ([#7640](https://togithub.com/DevExpress/testcafe/issues/7640)). - TestCafe cannot resize browser windows in the latest version of Chrome for macOS ([#7684](https://togithub.com/DevExpress/testcafe/issues/7684)). - TestCafe incorrectly processes client-side styles, causing slowdowns and errors ([#6726](https://togithub.com/DevExpress/testcafe/issues/6726), [#6747](https://togithub.com/DevExpress/testcafe/issues/6747)). - TestCafe crashes when you use the TestCafe Test Runner API to launch multiple tests simultaneously ([#7711](https://togithub.com/DevExpress/testcafe/issues/7711)). ### [`v2.6.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v260-2023-05-11) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.5.0...v2.6.0) TestCafe v2.6.0 introduces two enhancements: a new hook that allows users to modify reporter output, and support for JavaScript configuration files with the `.cjs` extension. ##### New reporter hook The [onBeforeWrite](https://testcafe.io/documentation/404388/guides/advanced-guides/modify-reporter-output) hook allows you to modify the output of a reporter. If you want your test reports to include custom content, you can create a custom reporter from scratch. However, this approach takes time and effort. Use the `onBeforeWrite` hook if you want to make minor changes to the output of an existing reporter. Define an `onBeforeWrite` hook in a JavaScript configuration file. The following hook adds the duration in milliseconds to every test entry in the report: ```js //.testcaferc.js or .testcaferc.cjs function onBeforeWriteHook(writeInfo) { // This function will fire every time the reporter calls the "write" method. if (writeInfo.initiator === 'reportTestDone') { // The "initiator" property contains the name of the reporter event that triggered the hook. const { name, testRunInfo, meta } = writeInfo.data || {}; // If you attached this hook to a compatible reporter (such as "spec" or "list"), the hook can process data related to the event. const testDuration = testRunInfo.durationMs; // Save the duration of the test. writeInfo.formattedText = writeInfo.formattedText + ' (' + testDuration + 'ms)'; // Add test duration to the reporter output. }; } module.exports = { // Attach the hook hooks: { reporter: { onBeforeWrite: { 'spec': onBeforeWriteHook, // This hook will fire when you use the default "spec" reporter. }, }, }, }; ```  ##### CJS support If you run TestCafe v2.6.0 and higher, you can now use a configuration file with the `.cjs` file extension. TestCafe detects the `.testcaferc.cjs` file on startup, alongside its `.js` and `.json` counterparts. [TestCafe configuration files](https://testcafe.io/documentation/402638/reference/configuration-file) **only** support CommonJS syntax. Meanwhile, modern JavaScript tools often default to ESM syntax. If a JavaScript project is of type `module`, Node.js expects the project's `.js` files to contain ESM syntax. Use the `.cjs` configuration file extension to let Node.js know that the file contains CommonJS syntax. Many thanks to the TestCafe contributor Damien Guérin ([@gigaga](https://togithub.com/DevExpress/testcafe/pull/7614)) for the implementation of this capability. ##### Bug fixes - If you call the `t.skipJsErrors` method without arguments, TestCafe passes a `false` value to the method. This behavior is inconsistent with similar methods of a greater scope --- `test.skipJsErrors` and `fixture.skipJsErrors` ([#7648](https://togithub.com/DevExpress/testcafe/issues/7648)). - Users cannot disable the "quarantine mode" or "skipJsErrors" settings from the command line ([#7077](https://togithub.com/DevExpress/testcafe/issues/7077)). - TestCafe incorrectly processes exceptions of types other than `Error` ([#7627](https://togithub.com/DevExpress/testcafe/issues/7627)). - TestCafe does not consistently execute the `t.pressKey` action in Mozilla Firefox. Attempts to press the "backspace" key and the "tab" key, among others, may fail. ([#7623](https://togithub.com/DevExpress/testcafe/pull/7623)) - When TestCafe runs in Native Automation mode, it incorrectly executes some instances of the `t.request` method. ([#7609](https://togithub.com/DevExpress/testcafe/issues/7609)) - The TestCafe proxy incorrectly processes private class properties in client-side scripts, which leads to page load failure ([#7632](https://togithub.com/DevExpress/testcafe/issues/7632), PR by [@sorin-davidoi](https://togithub.com/sorin-davidoi)). ### [`v2.5.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v250-2023-04-06) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.4.0...v2.5.0) TestCafe v2.5.0 introduces three major enhancements: - The new `t.report` method passes custom data to the test reporter. - The new `--native-automation` flag enables TestCafe to automate all Chromium-based browsers with the native CDP protocol. - The new `--esm` flag allows users to import ESM modules in test files. ##### t.report Include the [t.report()](https://testcafe.io/documentation/404350/reference/test-api/testcontroller/report) method in your test to pass custom data to the reporter. Specify arguments of any type (string, array, Object, etc). Separate arguments with a comma: ```js await t.report( 'text', {'key': 'value'}, ['arrayItem1', 'arrayItem2'] ); ``` The default `spec` reporter displays custom data after test completion, once for each browser that runs the test.  ##### CDP Automation: Now Stable TestCafe v2.2.0 introduced an experimental [proxyless mode](https://testcafe.io/documentation/404237/guides/intermediate-guides/native-automation-mode) that automated Google Chrome with the native CDP protocol. For the v2.5.0 release, the TestCafe team addressed most issues that our users discovered when the capability was "experimental", and gave it a new name --- Native Automation mode. Unlike its predecessor, the Native Automation mode supports **all** Chromium-based browsers, including Microsoft Edge. Enable the `nativeAutomation` option in the [command line interface](https://testcafe.io/documentation/402639/reference/command-line-interface#--native-automation), the [configuration file](https://testcafe.io/documentation/402638/reference/configuration-file#nativeautomation), or the [runner.run()](https://testcafe.io/documentation/402655/reference/testcafe-api/runner/run#nativeautomation) function to try this capability. > \[!IMPORTANT] > TestCafe v2.5.0 removed the `experimentalProxyless` option from the [createTestCafe](https://testcafe.io/documentation/402662/reference/testcafe-api/global/createtestcafe) function. Use the [runner.run()](https://testcafe.io/documentation/402655/reference/testcafe-api/runner/run#nativeautomation) function to enable Native Automation mode from the TestCafe Test Runner API. ##### ESM Module Support: Now Stable TestCafe v2.5.0 **drops** the `experimental` prefix from the `--esm` [CLI flag](https://testcafe.io/documentation/402639/reference/command-line-interface#--esm). Enable the `--esm` flag to import modules that do not support CommonJS. ```sh testcafe chrome test.js --esm ``` ### [`v2.4.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v240-2023-03-06) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.3.1...v2.4.0) TestCafe v2.4.0 introduces the Visual Selector Debugger. You can now create and debug Selector queries in the browser window. ##### Visual Selector Debugger TestCafe v2.4.0 displays the Visual Selector Debugger panel when you activate [Debug Mode](https://testcafe.io/documentation/402835/guides/basic-guides/debug-tests). Use the panel to debug Selector queries from your test, or generate new Selector queries.  If a Selector query causes your test to fail, add the [t.debug()](https://testcafe.io/documentation/402707/reference/test-api/testcontroller/debug) command after the last successful action, and launch the test. When the test reaches the breakpoint, the window that runs the test displays the Selector Debugger panel. Copy the failing Selector query from test code to the Selector Debugger input field. - TestCafe highlights page elements that match the Selector query. - If no elements match the Selector query, the panel displays the **No Matching Elements** warning. - If your Selector query contians a syntax error, the panel displays the **Invalid Selector** warning. To interactively generate a Selector query, click the **Pick** button, and select the target element on the page. For more information on the panel, its capabilities, and limitations, read the [Visual Selector Debugger Guide](https://testcafe.io/documentation/404288/guides/intermediate-guides/visual-selector-debugger). ##### Bug Fixes - TestCafe cannot execute the [t.request](https://testcafe.io/documentation/403981/reference/test-api/testcontroller/request) action in [proxyless mode](https://testcafe.io/documentation/404237/guides/experimental-capabilities/proxyless-mode) ([#7523](https://togithub.com/DevExpress/testcafe/issues/7523)). ### [`v2.3.1`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v231-2023-02-09) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.3.0...v2.3.1) TestCafe v2.3.1 introduces a number of bug fixes. ##### Bug Fixes - Client-side code with optional chaining may trigger a TestCafe error ([#7387](https://togithub.com/DevExpress/testcafe/issues/7387)). - TestCafe cannot interact with images from the Shadow DOM ([#7454](https://togithub.com/DevExpress/testcafe/issues/7454)). - TestCafe v2.3.0 fails to launch when the `test.meta` method precedes test code ([#7482](https://togithub.com/DevExpress/testcafe/issues/7482)). - When TestCafe launches a headless instance of Google Chrome in proxyless mode, it cannot interact with elements that are overlapped by the status bar ([#7483](https://togithub.com/DevExpress/testcafe/issues/7483)). ### [`v2.3.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v230-2023-01-30) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.2.0...v2.3.0) TestCafe v2.3.0 introduces `create-testcafe` --- an interactive tool that allows you to initialize a new TestCafe project in seconds. The update also includes *experimental* ECMAScript module support and a number of bug fixes. > ***IMPORTANT:*** > TestCafe v2.3.0 ends support for Node.js 14 due to a known vulnerability in the `babel-plugin-module-resolver` module. > > Install an up-to-date version of the Node.js runtime to use TestCafe v2.3.0 and up. > > The official maintenance period for Node.js 14 [elapses](https://endoflife.date/nodejs) on April 1st, 2023. ##### create-testcafe Use the [create-testcafe](https://togithub.com/devexpress/create-testcafe) tool to initialize a new TestCafe project, or *add* TestCafe to an existing Node.js application. Execute the following command to launch `create-testcafe`: ```sh npx create-testcafe ```  The `create-testcafe` tool allows you to perform the following actions with a single command: 1. Create a new folder for the TestCafe project *(optional)*. 2. Create a new local installation of TestCafe and its dependencies. 3. Create and initialize a TestCafe configuration file. 4. Create a separate subfolder for tests. 5. Populate the test folder with test examples *(optional)*. 6. Create a YAML file with a GitLab Actions workflow that runs TestCafe tests *(optional)*. Read the [TestCafe Setup Wizard guide](https://testcafe.io/documentation/404259/guides/best-practices/create-testcafe) for more information on the create-testcafe tool. ##### Experimental: ECMAScript module support > ***IMPORTANT:*** > ESM module suppport works with Node.js 16 and up. TestCafe has always used *CommonJS* syntax for module imports: ```js const { x } = require('y'); ``` An increasing number of Node.JS packages abandon CommonJS in favour of [ECMAScript module syntax](https://gist.github.com/sindresorhus/a39789f98801d908bbc7ff3ecc99d99c): ```js import {x} from 'y' ``` Enable the `--experimental-esm` [CLI flag](https://testcafe.io/documentation/402639/reference/command-line-interface#--experimental-esm) to import modules that do not support CommonJS. Note: tests with ECMASCript module syntax are subject to [additional requirements](https://testcafe.io/404257/release-notes/framework/2023-1-30-testcafe-v2-3-0-released#additional-reuqirements). ```sh testcafe chrome test.js --experimental-esm ``` ##### Additional Reuqirements To run tests with ECMAScript `import` statements, make sure that your project meets at least one of the following requirements: 1. The value of the `type` key in your project's [package.json file](https://nodejs.org/api/packages.html#packagejson-and-file-extensions) is `module`. 2. The test files in your project use the `.mjs` extension. ##### Bug Fixes - TestCafe doesn't delete expired cookies ([#7432](https://togithub.com/DevExpress/testcafe/issues/7432)). - TestCafe cannot handle windows that appear when the user clicks a link with a `_blank` target ([#6926](https://togithub.com/DevExpress/testcafe/issues/6926)). - TestCafe fails to start because it triggers the `dns.setDefaultResultOrder` method in older Node.js environments ([#7447](https://togithub.com/DevExpress/testcafe/issues/7447)). - TestCafe depends on a vulnerable, outdated version of the `babel-plugin-module-resolver` package ([#7456](https://togithub.com/DevExpress/testcafe/issues/7456)).Configuration
📅 Schedule: Branch creation - At any time (no schedule defined), Automerge - At any time (no schedule defined).
🚦 Automerge: Enabled.
♻ Rebasing: Whenever PR is behind base branch, or you tick the rebase/retry checkbox.
🔕 Ignore: Close this PR and you won't be reminded about this update again.
This PR was generated by Mend Renovate. View the repository job log.