Week 4 Step 4 ⬤⬤⬤⬤◯◯◯ | 🕐 Estimated completion: 5-20 minutes
Downloading your image!
Demo: 🐰
Write and connect a JS file to make a GET request to the download Azure function that includes the codename to receive the link. Edit the button on the HTML page so that it downloads the file when clicked.

✅ Task:
- [x] Make sure you're on the
bunnimage-frontendbranch - [x] Add an attribute of
idwith the valuebutton1onto the upload button - [x] Create a new input field with an
idofdownloadusernameand create a button with anidofbutton2that calls the functiondownloadImage()inindex.html - [x] Create the
downloadImage()function with aawait fetchGET request to senddownloadusernameto your Bunnimage Azure Function to return the file download uri - [x] If the fetch was successful, open the file download link using
window.open()and make sure it replaces the page instead of opening a new tab. - [x] Commit your updated code to
bunnimage/index.htmlandbunnimage/script.js
🚧 Test your Work
Open up your LiveServer plugin and start your local server. To test your web app:
⚠️ Type in the username for an image you have uploaded previously. Does the download button link to your file?
Opening a link
window.open() is fairly straightforward to use. Here's the syntax:
window.open(URL, name, specs, replace)We will only be using URL and name. Use this documentation to fill it in.

Week 4 Step 3 ⬤⬤⬤◯◯◯◯ | 🕐 Estimated completion: 20-25 minutes
Making
fetchHappenDemo: 🐰
We are going to how use the form to call our Azure Function! Yay :tada:! Things are coming together.
✅ Task:
useImage()function withawait fetchto send the form input to your Bunnimage Azure Functionoutputdiv toYour image has been stored successfully!bunnimage/script.jsto thebunnimage-frontendbranch🚧 Test your Work
Open up your LiveServer plugin and start your local server. To test your web app:
:one: Upload an image and click submit. Do you get a "Your image has been stored successfully!" message?
:two: Log into your Azure portal and navigate to your storage account. In your container, do you see your image?
How do I get form data?
To get the information the user entered in the form, you will need to create a
FormDataobject. FormData lets you compile a set of key/value pairs to send.:question: What's happening here?
Code breakdown: - we reference the html form element with `document.getElementById("YOUR_FORM_ID")`, so we can create a FormData object. - we extract the file the user uploaded using `fileInput.files[0]` - finally, we add the file created to the `FormData` object using `append`, and a key-value pair. The key is `file`, and its value is the file itself. 💡 Since we need to reference the form element in `document.getElementById("YOUR_FORM_ID")`, we need to give it an id in the html. ```htmlHow do I call the Azure Function?
The Fetch API is built in to Javascript to make HTTP requests (using GET, POST and other methods), download, and upload files.
To start a request, call the special function
fetch():Fetchaccepts two arguments:resource: the URL string, or a Request objectoptions: the configuration object with properties like method, headers, body, credentials, and more.:question: What does fetch exactly do?
`fetch()` starts a request and returns a promise. When the request completes, the promise is resolved with the Response object. **If the request fails due to some network problems, the promise is rejected.** > Keep this in mind if your function throws a promise error!How to configure "options"
In order to pass the type of method, the payload in the pody, and headers, you have to configure the "options" part of the fetch function.
Fill in the method, headers and body with the correct information compatible with your API!
How to validate that the upload worked
We need to let the users know if the upload was successful! We do this by making sure we receive a response from our upload API:
❗ Use a "try...catch"
A [`try...catch`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/try...catch) is what it sounds like - it catches errors. This makes for a better user experience and is crucial to error handling. ```js try { // Try receiving data from your fetch request // Change the output div's value } catch (e) { // If an error occurred, tell the user! } ```Update CORS Settings
CORS (Cross-origin resource sharing) settings tells the Function App what domains (such as wwww.website.com) can make requests to the Azure Functions.
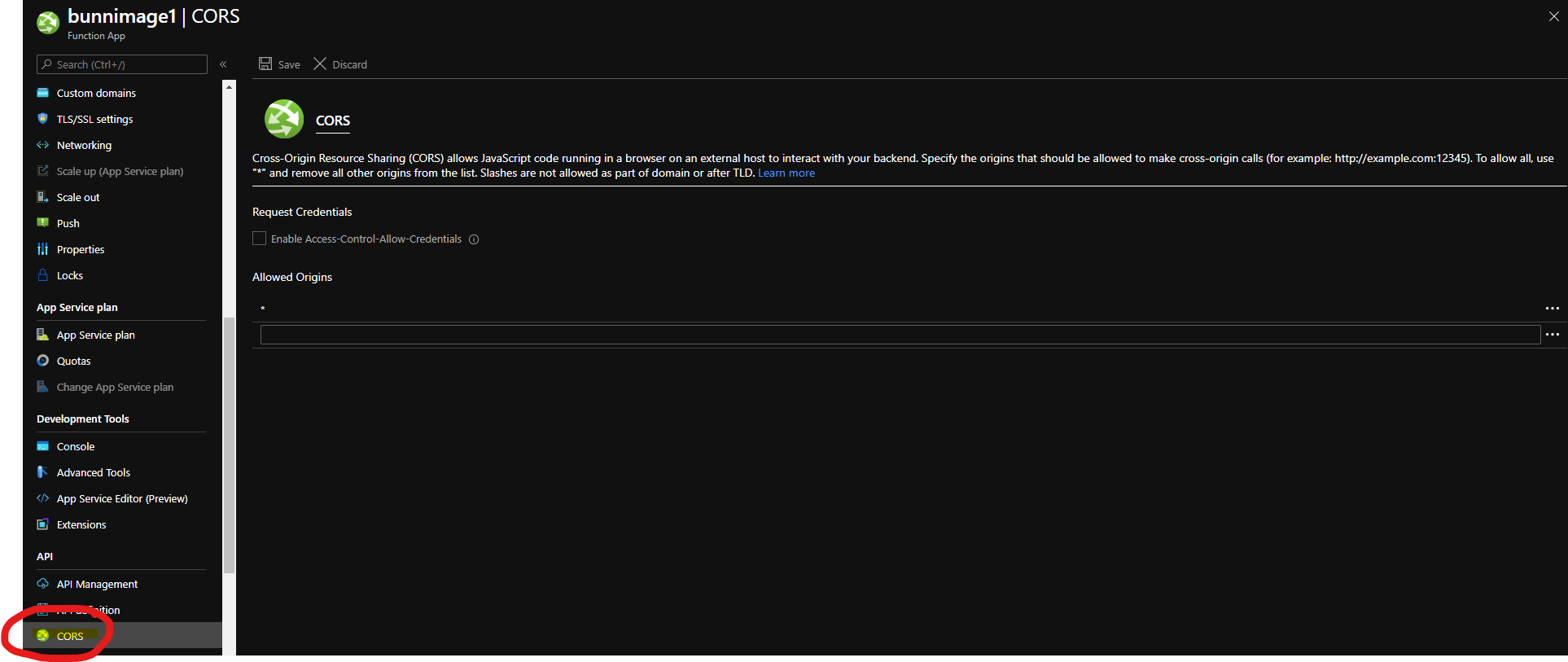
:exclamation: How can I change it?
Head to your function app in your portal and find the button on the left hand side called `CORS`. :question: What should I change it to?
Change it to a wildcard operator (`*`), which allows *all* origin domains to make requests. > :bulb: Be sure to remove any other existing inputs before attempting to save with wildcard. **Don't forget to save your changes!**